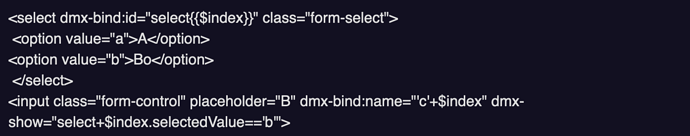
Sorry, I need to have a visible (show) input C only when id:select$index selected is = b but it doesn’t work dynamically using $index. Where am I going wrong?
Hey @revolution,
I haven’t understand exactly what is your condition but anyway we can fix it.
<form id="form2">
<div class="form-group mb-3 row text-end">
<label for="inp_inputA" class="col-sm-2 col-form-label">A</label>
<div class="col-sm-10 px-0">
<select id="inp_selectA" class="form-select" name="selectA">
<option value="a">Option A</option>
<option value="b">Option B</option>
</select>
</div>
</div>
<div class="form-group mb-3 row text-end">
<label for="inp_inputA1" class="col-sm-2 col-form-label">B</label>
<div class="col-sm-10 px-0">
<input type="text" class="form-control" id="inp_inputA1" name="inputA1" aria-describedby="input6_help" placeholder="Enter some text">
</div>
</div>
<div class="form-group mb-3 row text-end" dmx-show="inp_selectA.value=='b'">
<label for="inp_inputC" class="col-sm-2 col-form-label">C</label>
<div class="col-sm-10 px-0">
<input type="text" class="form-control" id="inp_inputC" name="inputC" aria-describedby="input6_help" placeholder="Enter some text">
</div>
</div>
</form>
Please check the above code.
It checks if the value of selectA is eual to ‘b’
If I understand wrong and you need to check the index of the select value you can work it accordingly.
If you need help on this please tell me.
2 Likes