Using Local Storage component for the first time. Node.js app with layout page and content pages.
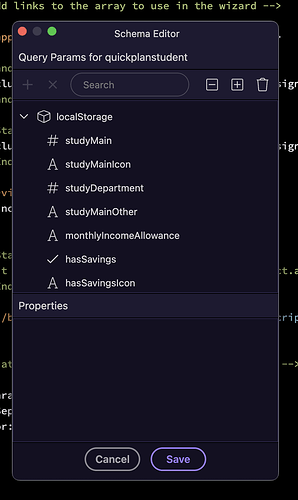
I set up the local storage with about 30 variables on the layout page.
Firstly, non of these variables can be accessed on any event on the content page:
The onclick set event works when I manually add the code to a button like this:
dmx-on:click="localStorageStudentQuickplan.set('studyMain',id)"
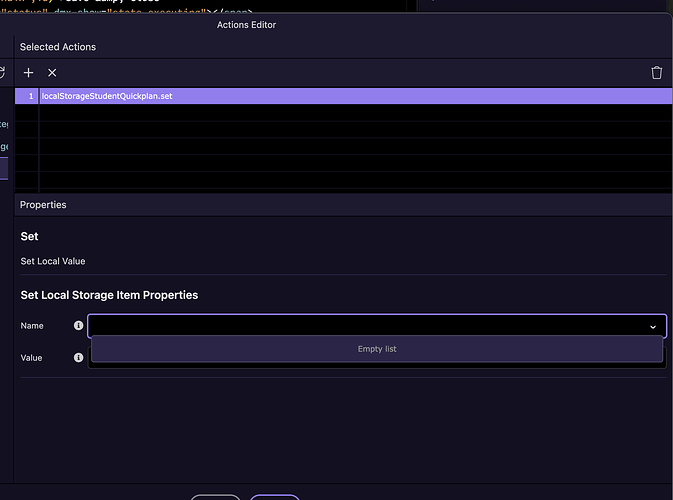
But when trying to use remove all or remove a single value, I can firstly not access the data like before to set remove on a single variable, but when setting remove all like this:
dmx-on:click="localStorageStudentQuickplan.removeAll()"
nothing happens on the click
Somewhere I am fundamentally not understanding how this works with layout and content pages it seems.
Maybe I have to add all 30 variables on each content page as well?
Any help welcome. Thanks.