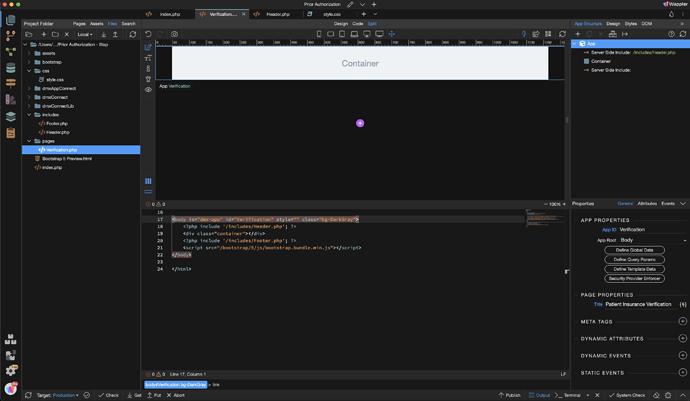
I created two includes on my page. They are Header.php and Footer.php. Both include files are located in the includes folder. Please refer to screenshot below.
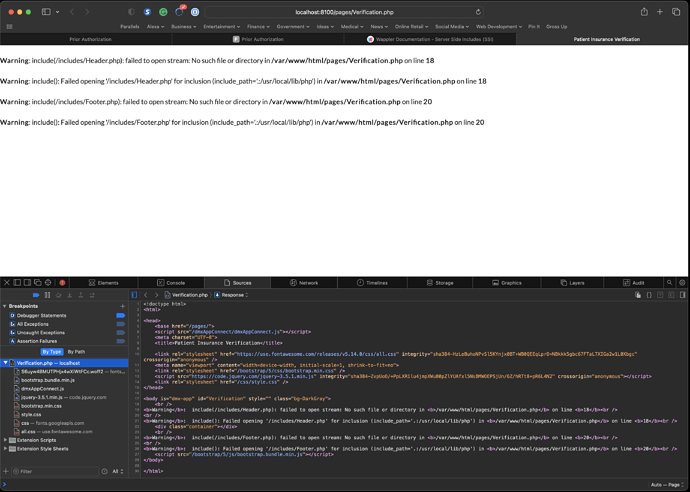
The error message I received is as follows:
Notice the path. Instead of being relative to the root of the website, it is showing it from the root of the local drive. The browser that I am using is Safari. I am also experiencing an issue where the page is not reading the css file. I believe that these are related. When uploaded to the production server it works properly.
Does anyone have a suggestion? It has not happened to me before.