I’m looking for suggestions on the best way to tackle this little challenge.
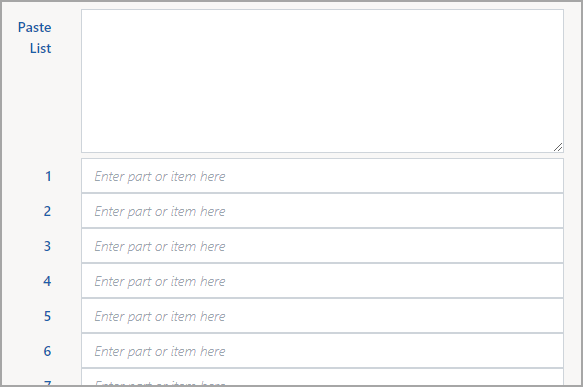
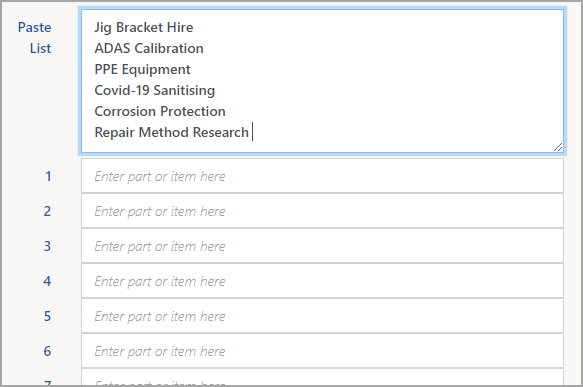
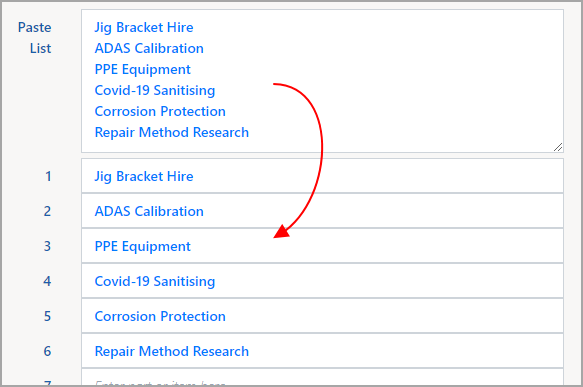
The idea is to paste a list into a 'textarea' and then immediately that list be split up and copied into separate 'input' fields as per the following example.
Any ideas?
Dave
August 3, 2021, 6:58pm
2
I’d select to go the array route Riggers, pre-define them all and then implement the following solution as outlined in the documentation (tags input demonstration):
Dave
August 3, 2021, 7:01pm
3
Or you could use a checkbox group and allow the users to simply tick what they want with the options being drawn from a data source. That way you can expand the list easily through your administration area allowing for further options mate…
Hi @Dave , I did take a look at this post before but couldn’t work out how to take a list that is pasted into a textarea and split it into separate items.
Maybe this is the way to go but just need help on this one part.
Not sure how your idea of ‘checkbox group’ could work because basically this is what I am trying to end up with.
I want to prevent the user from having to retype a list that they may copy from an email, Word document, spreadsheet etc. The list may have three items (lines), or it may have thirty three (or more)!
Teodor
August 3, 2021, 7:55pm
6
What’s the logic here? Each new line goes into the next text input?
Yes
The number of inputs will vary each time. Anything from 3 to 33.
This is my code for the input fields
<div id="repeat1" is="dmx-repeat" dmx-bind:repeat="var1.value" class="form-group row col-12">
<label dmx-bind:for="method_item_[{{$index}}][part]" class="col-sm-1 col-form-label">{{$index + 1}}</label>
<div class="col-sm-8">
<input type="text" class="form-control form-control-lg"
id="car_part"
aria-describedby="input1_help" placeholder="Enter part or item here"
dmx-bind:value="sc_ad_job_q.data.TEST12[$index].part">
<div is="dmx-if" id="conditional9" dmx-bind:condition="car_part.value">
<input id="car_part_use" name="method_item[]" class="form-control"
dmx-bind:id="method_item_[{{$index}}][part]"
dmx-bind:name="line_items[{{$index}}][part]"
dmx-bind:value="car_part.value" type="hidden">
</div>
</div>
Teodor
August 3, 2021, 8:04pm
8
So you need to dynamically determine the number of lines pasted and create a new input for each line?
Yes, but copy each line to each of the input fields
Teodor
August 3, 2021, 8:28pm
10
Have you tried splitting the textarea values by '\n'?
1 Like
No I haven’t, partly because I am not sure (confident) about how to build such a thing.
Teodor
August 3, 2021, 8:36pm
12
Try outputting the textarea value on the page split by '\n' not in front of my computer currently, but I think it should be working.
1 Like
Thanks Teodor, I have managed to get things to work and, as always, surprised at how simple it is when I finally get my brain around it.
The Variable used to set the number of Input fields required…
<dmx-value id="var1" dmx-bind:value="repeat1pastelist.value ? repeat1pastelist.value.split('\n').count() : sc_ad_job_q.data.TEST12.count()"></dmx-value>
My textarea code…
<label dmx-bind:for="method_item_[{{$index}}][part]" class="col-sm-1 col-form-label">Paste List</label>
<div class="col-sm-8">
<textarea id="repeat1pastelist" class="form-control"></textarea>
</div>
The revised code for the input fields…
<dmx-value id="var1" dmx-bind:value="repeat1pastelist.value ? repeat1pastelist.value.split('\n').count() : sc_ad_job_q.data.TEST12.count()"></dmx-value>
<div id="repeat1head" class="form-group row col-12">
<div class="col-sm-9">
<button id="btn1" class="btn btn-danger mr-5" dmx-on:click="var1.setValue((var1.value - 1))" dmx-bind:disabled="(var1.value < (sc_ad_job_q.data.TEST12 ? (sc_ad_job_q.data.TEST12.count() + 1) : 2))">-1</button>
<span></span>
<button id="btn1" class="btn btn-success" dmx-on:click="var1.setValue((var1.value + 1))">+1</button>
<button id="btn1" class="btn btn-success" dmx-on:click="var1.setValue((var1.value + 5))">+5</button>
<div>
<small id="bs4-form-group-help2" class="form-text text-muted">
<b>#nsf</b> will give <b>N/S/F</b> and <b>#f</b> will give <b>Front</b><br>
Works for Front, Rear, N/S, O/S, N/S/F, N/S/R, O/S/F, O/S/R <br>
Count {{sc_ad_job_q.data.TEST12 ? sc_ad_job_q.data.TEST12.count() : 0}}
</small>
</div>
</div>
When the page is opened with data from database
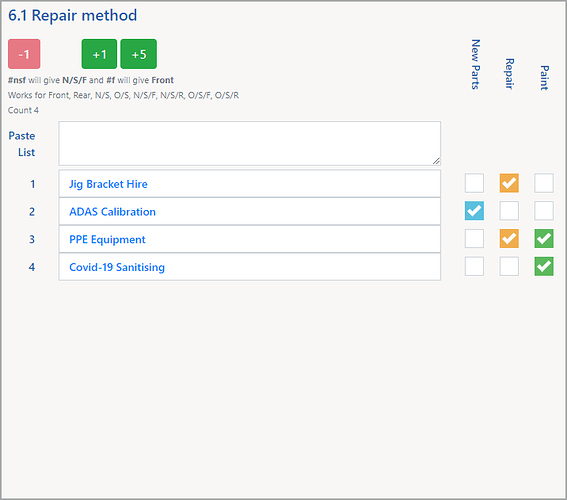
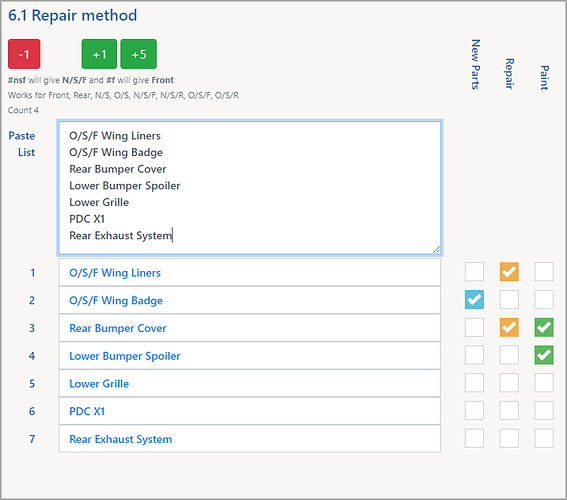
The a simple list manually pasted and hey presto, like magic…
As you can see the checkboxes to the right have retained the existing status but that will be simple enough to sort out in the morning.
This is a big time saver for the user. Really happy now, thanks
2 Likes
brad
August 3, 2021, 10:00pm
14
I would so love to see a demo of your project when done. It seriously looks amazing!
1 Like