Sorry to barge in. I would like to show you how I would go about solving this.
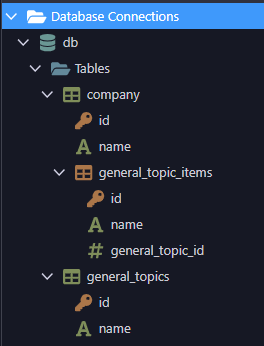
First off, the database is the heart of an application. That is why I always start designing the data base. In my case I would construct this as follows:

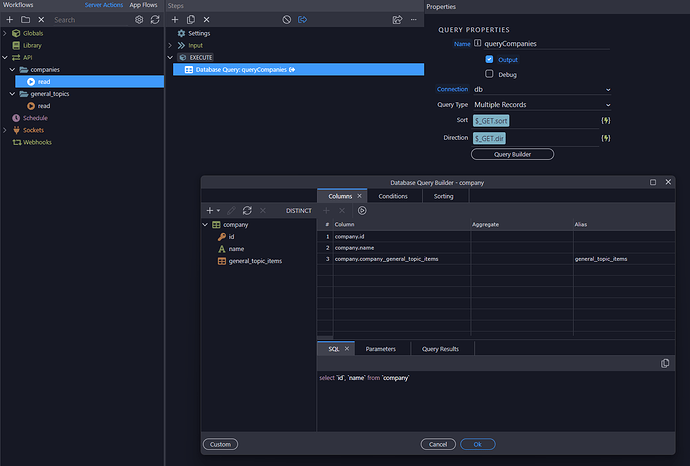
The company read API looks like
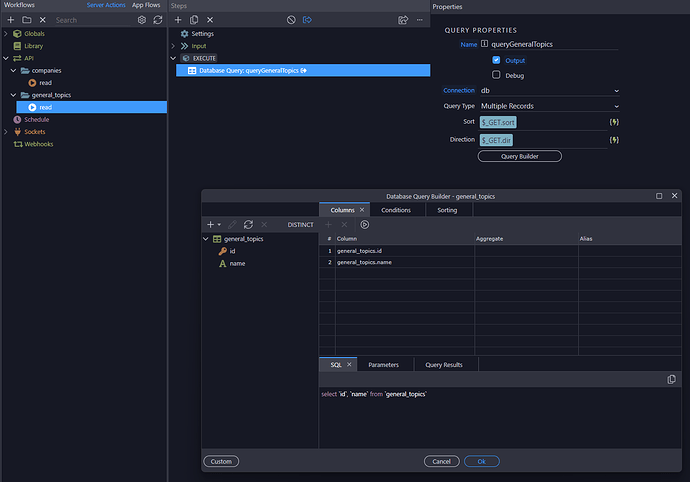
The general_topics read API looks like
And the HTML for the layout page
<!doctype html>
<html>
<head>
<base href="/">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Untitled Document</title>
<link rel="stylesheet" href="/bootstrap/5/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.14.0/css/all.css" integrity="sha384-HzLeBuhoNPvSl5KYnjx0BT+WB0QEEqLprO+NBkkk5gbc67FTaL7XIGa2w1L0Xbgc" crossorigin="anonymous" />
<link rel="stylesheet" href="/css/style.css" />
<link rel="stylesheet" href="/dmxAppConnect/dmxBootstrap5TableGenerator/dmxBootstrap5TableGenerator.css" />
<script src="/dmxAppConnect/dmxAppConnect.js"></script>
<script src="/dmxAppConnect/dmxRouting/dmxRouting.js" defer></script>
<script src="/dmxAppConnect/dmxDataTraversal/dmxDataTraversal.js" defer></script>
<script src="/dmxAppConnect/dmxFormRepeat/dmxFormRepeat.js" defer></script>
</head>
<body is="dmx-app" id="main">
<main>
<div is="dmx-view" id="content">
<%- await include(content, locals); %>
</div>
</main>
<script src="/bootstrap/5/js/bootstrap.bundle.min.js"></script>
</body>
</html>
The HTML for the content page
<dmx-serverconnect id="serverconnectCompanies" url="/api/companies/read"></dmx-serverconnect>
<dmx-data-detail id="data_detailCompany" dmx-bind:data="serverconnectCompanies.data.queryCompanies" key="id"></dmx-data-detail>
<dmx-serverconnect id="serverconnectGeneralTopics" url="/api/general_topics/read"></dmx-serverconnect>
<div class="container mt-4">
<div class="row">
<div class="col-4">
<div class="table-responsive">
<table class="table table-striped table-hover table-sm">
<thead>
<tr>
<th>Name</th>
</tr>
</thead>
<tbody is="dmx-repeat" dmx-generator="bs5table" dmx-bind:repeat="serverconnectCompanies.data.queryCompanies" id="tableRepeat1">
<tr dmx-on:click="data_detailCompany.select(id)">
<td dmx-text="name" dmx-class:text-danger="id==data_detailCompany.data.id"></td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="col mt-4">
<div class="table-responsive">
<table class="table table-striped table-sm">
<tbody is dmx-generator="bs5table" dmx-populate="data_detailCompany.data">
<tr>
<th class="w-25">Name</th>
<th></th>
<td dmx-text="data_detailCompany.data.name" dmx-class:text-primary="id==data_detailCompany.data.id"></td>
<td dmx-text="id"></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="row mt-4">
<div class="col-4">
<div class="table-responsive">
<table class="table table-striped table-sm">
<thead>
<tr>
<th>Name</th>
</tr>
</thead>
<tbody is="dmx-repeat" dmx-generator="bs5table" dmx-bind:repeat="serverconnectGeneralTopics.data.queryGeneralTopics" id="tableRepeat2">
<tr>
<td dmx-text="name"></td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="col">
<form id="form1">
<div is="dmx-form-repeat" id="formRepeat1" dmx-bind:items="data_detailCompany.data.general_topic_items">
<table class="table">
<thead>
<tr>
<th>Name</th>
<th>Company</th>
</tr>
</thead>
<tbody is="dmx-repeat" dmx-generator="bs5table" dmx-bind:repeat="data_detailCompany.data.general_topic_items" id="tableRepeat3">
<tr>
<td><input type="text" class="form-control" id="ins_name" name="name" aria-describedby="input1_help" placeholder="Enter some text" dmx-bind:value="name"></td>
<td><input type="text" class="form-control" id="ins_company" name="company" aria-describedby="company_help" placeholder="Enter some text" dmx-bind:value="data_detailCompany.data.name"></td>
</tr>
</tbody>
</table>
</div>
</form>
</div>
</div>
</div>
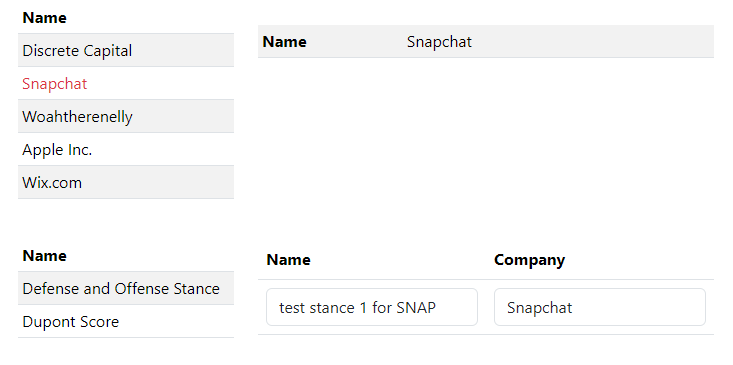
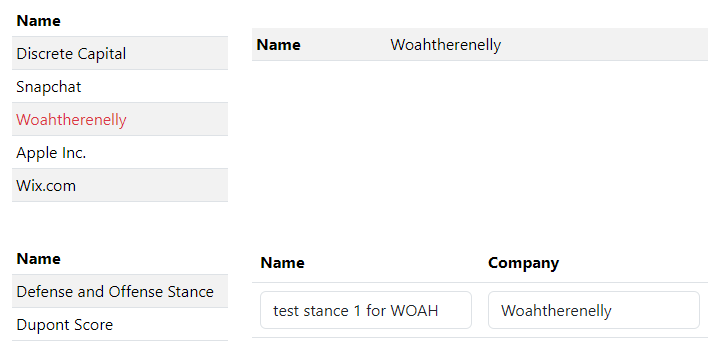
I hope that this works for you as it did for me.
and
For more info on form-repeat see: