Can you confirm the value needed here?
{{lat}},{{lon}}
I've comma separated the dynamic Latitude and Longitude, but that doesnt appear to work.
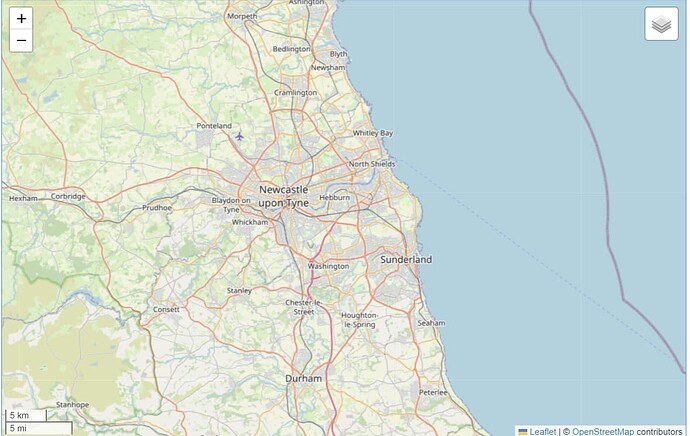
I cant work that out either BUT setting dynamic lat and lon settings seems to cause the map to center on that location so maybe that is a workable alternative

Thanks @Hyperbytes
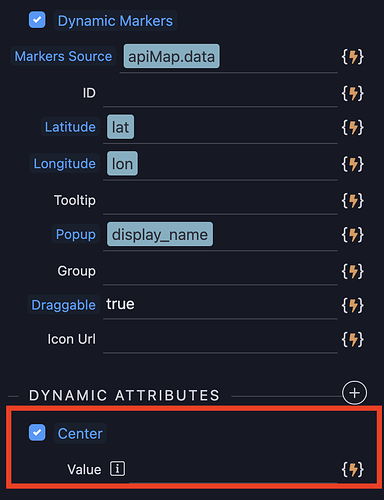
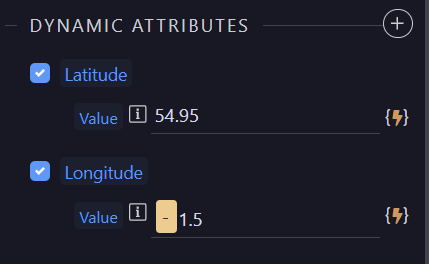
Hardcoding those Dynamics Attributes values work, but not if they are actually Dynamic.
Guessing, as this has been assigned to George, we are talking about a bug here
How did you try setting these dynamic settings?
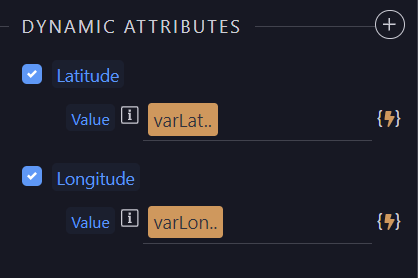
I have defined the centre in two variables and use them as dynamic values, it works perfectly

Could you be trying to use wrong settings for the centre of the map?
Where are you getting the centre from?
I do the same as above.
e.g
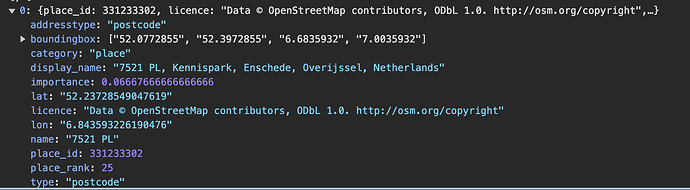
<dmx-api-datasource id="apiMap" is="dmx-fetch" url="https://nominatim.openstreetmap.org/search.php" dmx-param:q="'7521 PL'" dmx-param:format="'jsonv2'"></dmx-api-datasource>
<dmx-value id="varLat" dmx-bind:value="apiMap.data[0].lat"></dmx-value>
<dmx-value id="varLon" dmx-bind:value="apiMap.data[0].lon"></dmx-value>
Have you checked in the developers console, Network-> Fetch/XHR tab to see what data is being returned as the first entry in the API query
In that case i have no idea what is going on and sadly don't have time to investigate further, best leave this to George
Appreciate your time @Hyperbytes ![]()
Just a daft one for you. If that was my issue I’d try reducing the amount of digits in the lat/lon after the decimal point, say, limit it to 3 and see if that changes anything.
Yes you have to use the dynamic latitude and longitude attributes to center the map to a new point.
Dynamic center doesn't really exists in Leafmaps and only on the static UI where we calculate the lat/lng out of it.
Maybe @patrick can add it as well to be dynamic as well and auto convert to coordinates on the fly using the openstreetmap nominatop services as I described on:
Same could be useful for markers as well, so we can call the api instead of the users ![]()
add center and map addresses to be auto translated with the nominatim service
Thanks @George
So simply
<dmx-api-datasource id="apiMap" is="dmx-fetch" url="https://nominatim.openstreetmap.org/search.php" dmx-param:q="'7521 PL'" dmx-param:format="'jsonv2'"></dmx-api-datasource>
<dmx-value id="varLat" dmx-bind:value="apiMap.data[0].lat"></dmx-value>
<dmx-value id="varLon" dmx-bind:value="apiMap.data[0].lon"></dmx-value>
and then this
<div is="dmx-leaflet-map" id="leafletmap" zoom="10" style="width: 100%; height: 600px;" dmx-bind:latitude="varLat.value" dmx-bind:longitude="varLon.value" tile-provider="Stadia Alidade Smooth"></div>
Should work?
yes but you also have to specify initial center as the api call can take a while and something needs to be displayed.
Maybe @patrick can also improve the loading sequence as well.
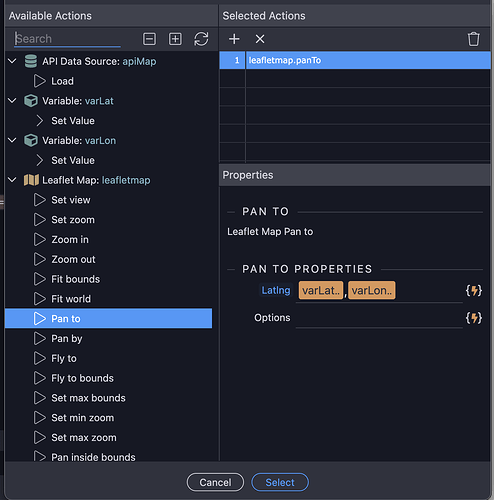
The LatLng accepts an array or object like [lat, lng] or {lat:lat,lng:lng}.
Documentation - Leaflet - a JavaScript library for interactive maps (leafletjs.com)
Thanks, I still cannot get the map to "Pan To" or Center after a successful API call containing the Lat/Lng though. I hard code the center as George indicated and then wish to show the API location.
We can wrap the original methods and make the LatLng parameters as 2 separate parameters for latitude and longitude for easier binding. Currently the methods map 1 on 1 to the original leaflet methods.
Let me know if you prefer to have separate latitude and longitude parameters instead of the current LatLng parameter. The API will then a bit different than the original leaflet API but will be easier to use within Wappler and easier to bind to dynamic data.