Wappler Version : 3.0.0 beta 5.
Operating System : MAC OS 10.15.5
Expected behavior
Not receiving errors because of missing folders and files.
Actual behavior
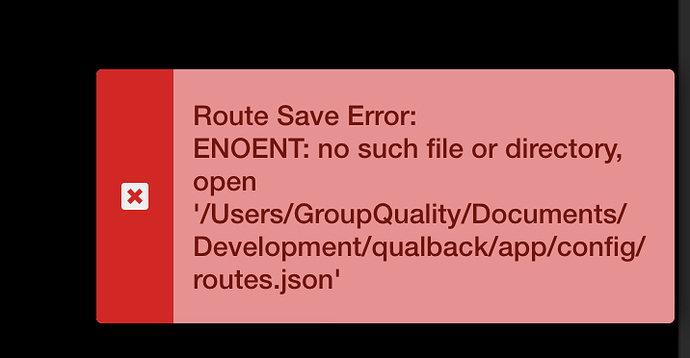
- Following the instructions here Creating template based pages and layout in Wappler with NodeJS creating a page as specified I get the following error on save?
All node files are up to date.
There is no folder "app/config"
-
Preview with the template layouts does not work and returns a 404 which I assume is the missing folder and “routes.json” file?
-
Can’t add custom .css file to a new ejs file with a layout header. Adding a style file create a terminal message:
Page Includes: Asset add to head: css/style.css
Page Includes: Head node changed successfully
But does not add it anywhere and keeps providing the message: "No user style file attached"