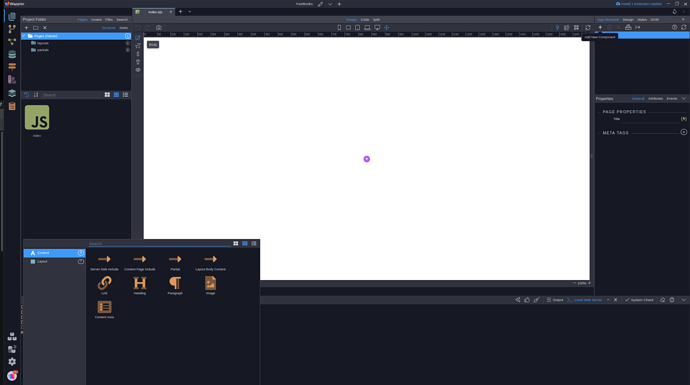
And why are there no components available in this screenshot? Where is “Container” and “Components” and “Navigation” etc?
I’ve tried following youtube tutorials but they are either out dated for the current Wappler version, or something else is different - eg, the top right pane on those says “App” but mine says “Body” regardless of what project type I’m making.
Where’s the full, actual, Wappler 5 tutorial?
Also, is this forum actually categorized or am I just getting old? (get off my lawn).
ISO confused…
1 Like
No components for “main”…
Lets start with the difference between a content and layout page.
A layout page is a common page used across multiple pages in here is content you want on several pages for example most sites would want a header and a footer across all pages, then the view that is on this page is used to partially refresh content pages.
Content pages are for the actual content of the page these will be what you are partially refreshing and will always contain what inside the layout page (normally a header and footer as mentioned)
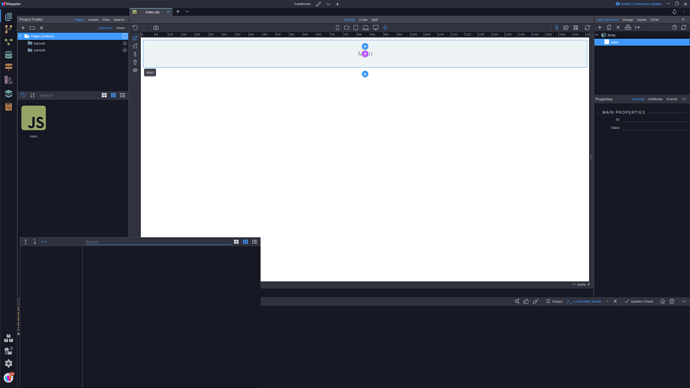
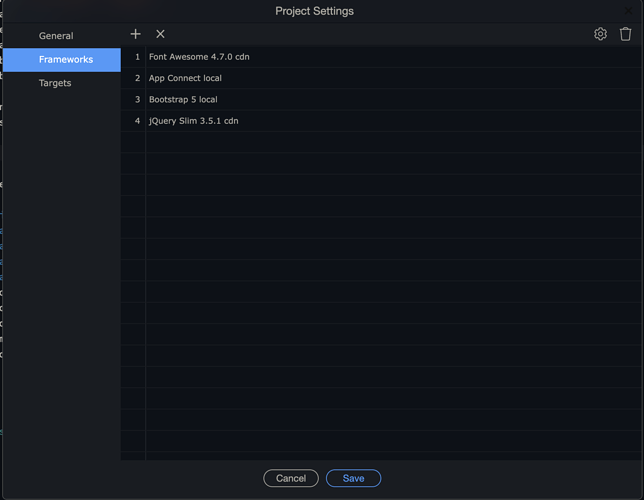
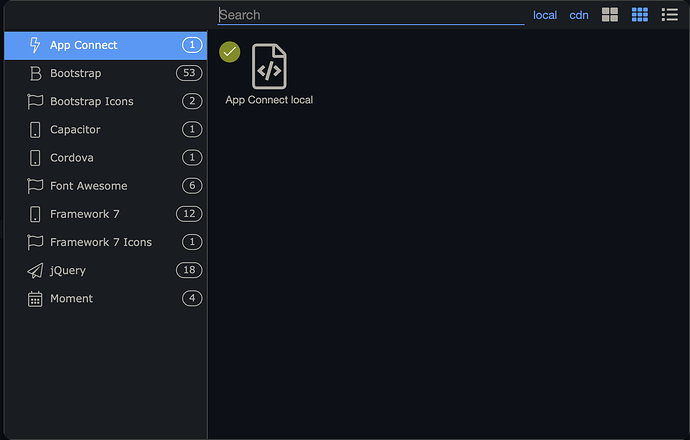
Now lets dive into why your app tree says body and no components are listed this is because app connect frame work and likely bootstrap has not been added to your pages you should define this in the settings:
The orange clip board icon in the side bar will open this:
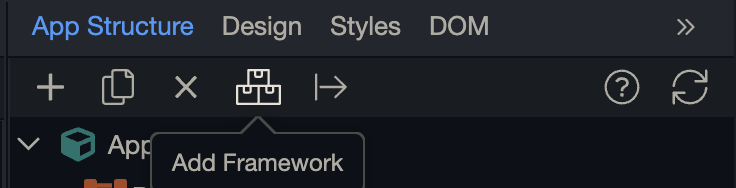
If they wasn’t auto added you can manually add them on the page: