While we keep re-assessing the philosophy of having a single-tree vs separate-trees (app-tree + dom-tree) in this other awesome feature request by @JonL
... the below can be a simple and easy win giving great value visually especially for non-tech design wapplerions!
Currently:
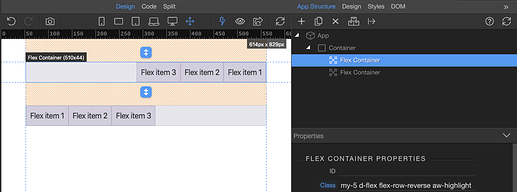
I have a parent flex container chosen in the design view, and the app-tree syncs and shows the same component selected in the tree.. great
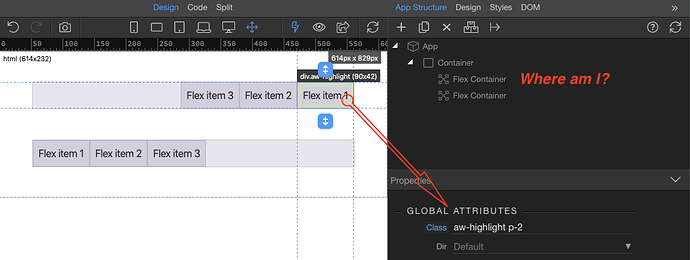
But, when I chose an enclosed child flex item (generic dom div) in the design view, the app-tree loses focus on the parent and I can see the child flex item's properties below as a global attribute.
This losing focus on the parent element makes it hard to keep our head around where in the app-tree is this current dom element whose properties you see below the app-tree..
The Ask:
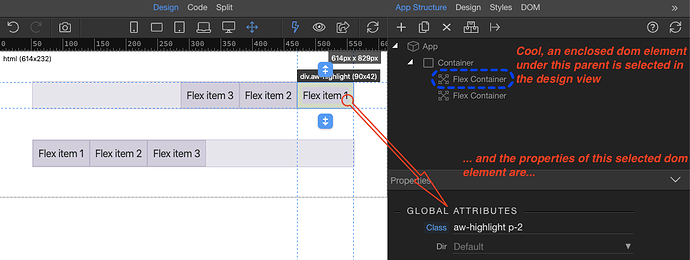
The ask in this request is in the above scenario involving elements between the two trees, is to keep the parent element chosen in the app-tree, may be just highlight it with dotted lines to keep the difference.
I guess this will also solve the losing focus on parent element when constantly shifting between app-tree & dom-tree!