Hi,
wondering if there is a deep dive tutorial on API within Wappler? The standard docs are only skretching the surface?
Every API is different, so we cant cover them all. Following the API docs you should be good enough - they usually explain in details what is required, so you know what to add in Wappler.
What are you hoping to learn?
Have you been able to set up a few APIs yet to pull and save data? It can be fun to find a free and still-updated API at https://www.programmableweb.com and see what you can get running on a cheap or free server.
In my learning experience, having a tool like Postman or similar helps you to get the API working in a simple environment before trying to get it working in Wappler. Sometimes, you can follow the instructions perfectly and stuff just doesn’t work the first time. With Postman, you can know where the problem is.
I agree with @nomad, I almost always end up using POSTMAN to get how the API functions and what data it returns before I get it working properly in Wappler.
I thought the in and out of the wappler modul etc. not for a specific api and more in general
Thanks for the tipp, but as I described in my latest reply, it is more about to work with api modul in wappler. especially about post call I couldnt find many infos
Actually I need help,
the api I am calling is working fine and I get to run with static data inside api workflow, however I can`t figure out how to get the data from the input field on the website into the server die api call. Does exist a tutorial or can someone explain to me how to get the input value inside the post api call? Thank your for any kind of help!
Can you show a screenshot? You can blur the URL or other sensitive data
Good morning,
on the landingpage I am having a input field and button for subscribing to the newsletter. I am using sendinblue as newsletter tool and I call their api to
create a subscriber. In my first attempt I used a form on the landingpage, however I am using server side API call, because I need to provide an api key.
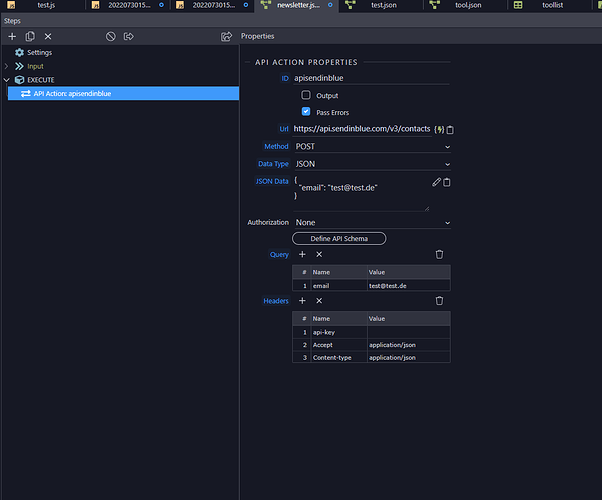
On the backend I am using node.js. On the second screenshot I deleted the api key. It works fine with static data, however when I change it to dynamically I always get the error no data provided in the body. I used in the input of the workflow a get & text and feed on the landingepage the value of the input field into the variable which I am inserting into the api call, however it doesnt work…
1 - Tick Output checkbox
2 - Untick Pass Errors (optional, but I don’t like the behaviour of this checkbox)
3 - Remove the Headers except the api-key header (Wappler applies application/json automatically)
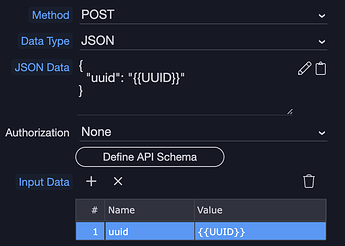
Confirm if you’re doing something like this, to dynamically inject variables:
If you’re unable to get it to work, use a service like Beeceptor to get a mock URL you can POST to, to see what Wappler is actually sending
When I change the data type to JSON then the Input data disappears!?
Oh, interesting, you just found a bug  (edit: or, I found a bug, because Input data doesn’t make much sense for JSON, so it’s normal it’s hidden)
(edit: or, I found a bug, because Input data doesn’t make much sense for JSON, so it’s normal it’s hidden)
Don’t worry about it, I just checked and you don’t need the Input data, data is still POST’ed
Make sure you’re using {{ variable }} in the JSON body like the screenshot
Thanks for the help! It is working.