Wappler Version : 1.9.3.
Operating System : MacOs Mojave
Expected behavior
<link rel="stylesheet" href="bootstrap/4/lux/bootstrap.min.css">
Actual behavior
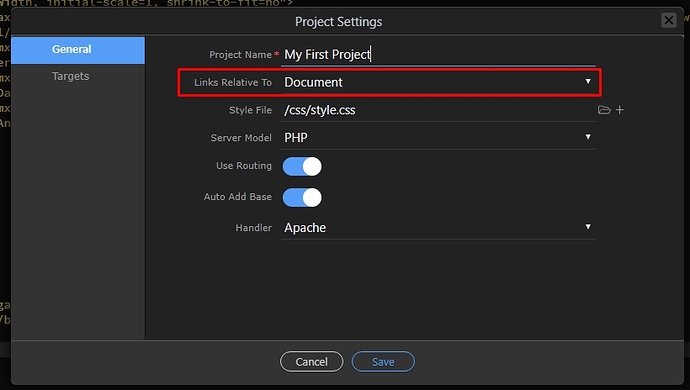
Wappler writes: <link rel="stylesheet" href="/bootstrap/4/lux/bootstrap.min.css">
Hi,
I got a problem today because I apply to a website the Bootstrap Lux theme and the webpage appears have not Bootstrap installed.
It seems that Wappler add the library as
<link rel="stylesheet" href="/bootstrap/4/lux/bootstrap.min.css">
while before address was:
<link rel="stylesheet" href="bootstrap/4/lux/bootstrap.min.css">
I tried in Chrome to edit the line deleting the initial “/” and formatting working well.
Unfortunately each time I’m saving the page, I get again the problem
HOW TO REPRODUCE:
Simply add a local bootstrap theme (like LUX, Materia or other)
thanks
Roberto