Current:
The current steps to add extensions for App Connect works directly with only public repositories in npm or github.
Workaround:
To install extensions from a private github repository you need to write directly in the package.json file this data:
{
"dependencies": {
"package-name": "git+https://<username>:<access_token>@github.com/username/repository#{branch|tag}"
}
}
Now to obtain the access_token you need to login into your Github account and open Setting->Developer setting, or follow this url Sign in to GitHub · GitHub
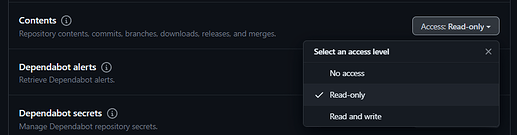
Generate a new token, you can grant access only to selected repository and in the permissions tab grant “Read-only” access level to “Contents” Permissions:
Now copy the token and replace it into the <access_token>
Then in the file project.json inside .wappler hidden folder in your root project directory add the same name of you new dependencie package-name inside the extensions key, if dont have this object create it:
"extensions": [
{
"name": "package-name"
}
],
Finally in Terminal inside Wappler just write npm install, this will downloaded the expected files from your github.
Restart Wappler and new extension is available.
Expected:
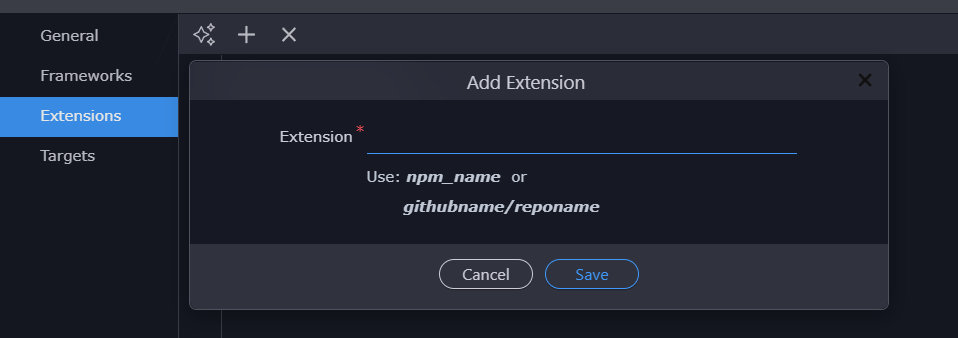
Allow to implement private repository from github directly in the Project Settings->Extensions->Add Extension.
Just in case, Github private repositories are “Free” and NPM private has a cost of $7/m, so, github is a better option for private stuffs.
@George, maybe exist in roadmap an own Wappler Extensions Market where probably you can have absolutly control of extensions and maybe, just maybe allow to users sell extensions?