Definitely just another stupid mistake.
On both sides and the queries everything is the same “as far as I can see”.https://relaunche.cg-events.de/betriebsausflug
https://relaunche.cg-events.de/betriebsausflug/haltern-am-see
Teodor
January 16, 2024, 9:09am
2
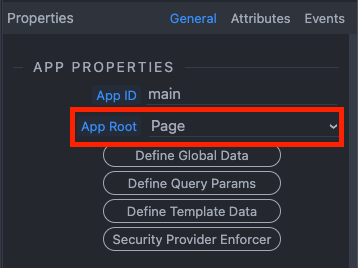
To render dynamic data in your head tags, you need to set the App Root to Page:
1 Like
Like I said, just another stupid mistake.
I still have one question.
Does it have to be like that?
Teodor
January 17, 2024, 7:55am
5
Yes, the dynamic expressions are rendered on the client side, so when inspecting the source they are supposed to be like that. Search engines render your dynamic perfectly fine, so there’s nothing to worry about.
1 Like
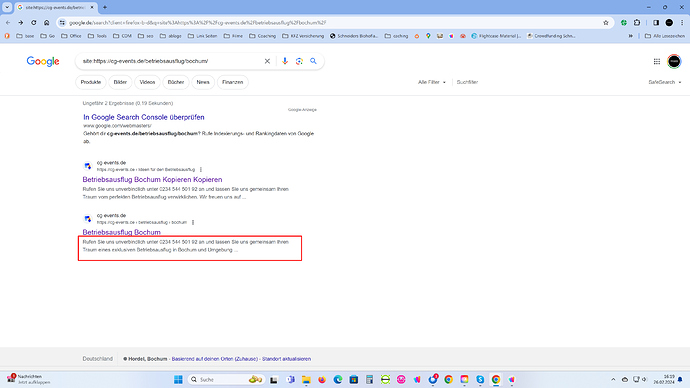
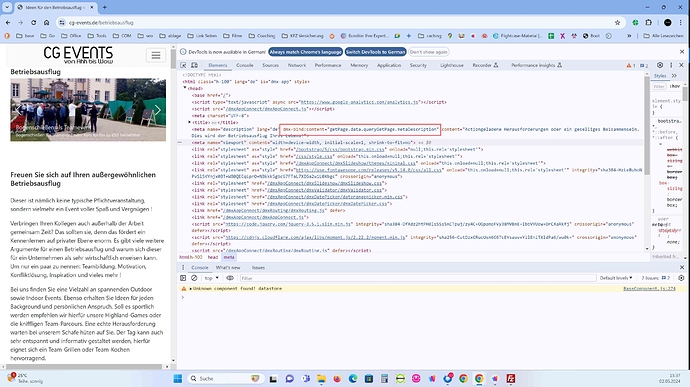
Unfortunately, it looks like the meta description cannot be read by Google.
I had to load the meta description via “Innert Text” because it doesn’t work via Server Side Data / Meta Tags.
Why don’t I see Server Connect as an option here?
Teodor
February 26, 2024, 9:14pm
7
EinfachChris:
This (inner text) is not correct as it will produce code like this:
<meta name="description">
Content goes here
</meta>
which is actually quite wrong, as you can see on your screenshot
EinfachChris:
The correct syntax for this meta tag is:
<meta name="description" content="Content goes here">
which means that in your case you need to make the content part dynamic and this happens as usual by adding dmx-bind: in front of it:
<meta name="description" dmx-bind:content="getPage.data.queryGetPage.metaDescription">
Not sure what you mean by this screenshot:
but if you want to use server-side rendering for meta tags in a NodeJS project, then follow this tutorial:
In this update you can use full Server Side data rendering for NodeJS!
Your NodeJS template based web sites can fully empower now Server Connect for dynamic Server Side Data Rendering!
What is Server Side Rendering
Server side rendering is great for sharing content on platforms like Facebook, Twitter, LinkedIn and others which can’t read dynamic javascript content. The specific meta tags for each platform, as well as the general ones like title, description, author etc. can be rendered on th…
Thank you very much Teodor, that works…
With server side rendering, it is not clear to me where the query gets the input parameters from routing.
Unfortunately this doesn’t work on every page.
Teodor
February 27, 2024, 7:59am
10
For the title you don’t use content="" …
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
So title is used like:
<title>{{dyniac_data}}</title>
description meta tag:
<meta name="description" dmx-bind:content="dynamic_data">
Also as explained in the same topic you posted a while ago, you need to set the app root option to page, not to body:
Not sure what you mean?
All you need to do is to switch the App Root from body to page:
[Screenshot 2023-03-07 at 14.51.39]
and then you can use dynamic data bindings in the meta tags as anywhere else on the page.
Hello again,
When checking the metastags, I noticed that the line “dmx-bind:content=“scGetpage.data.queryGetPage.metaDescription”” was suddenly displayed.
I did everything as you told me.
What am I doing wrong?