JonL
March 15, 2023, 6:55pm
1
Wappler Version : 5.5.0
What do you think should happen?
When changing data in the Actions Editor properties it should update the event dmx-on attribute.
What actually happens?
It doesn’t.
Detail a step by step guide to reproduce the issue
A screenshot or short video indicating the problem
A copy of your code would help. Include: JS, HTML.
Test your steps on a clean page to see if you still have an issue
JonL
March 17, 2023, 12:00pm
2
Is this just me?
Teodor
March 17, 2023, 12:04pm
3
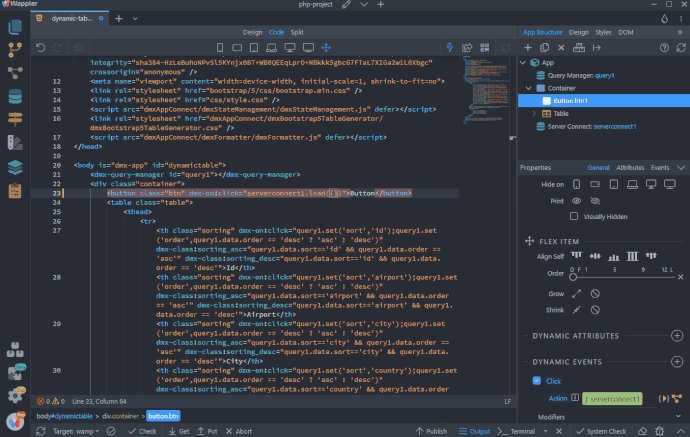
Sorry, but not really clear what exactly is wrong from your screenshot?
JonL
March 17, 2023, 12:09pm
4
When changing data in the Actions Editor properties it should update the event dmx-on attribute.
So I can uncheck Reload and save and the attribute won’t change in the HTML.
Teodor
March 17, 2023, 12:10pm
5
So the issue is with the server action load event and its reload option not being reflected in the code?
JonL
March 17, 2023, 12:14pm
6
Any type of event and any text inputs and checkboxes. I don’t know for other types.
Teodor
March 17, 2023, 12:15pm
7
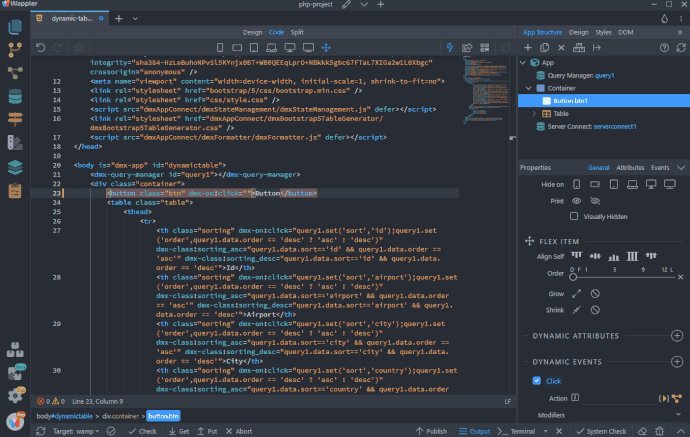
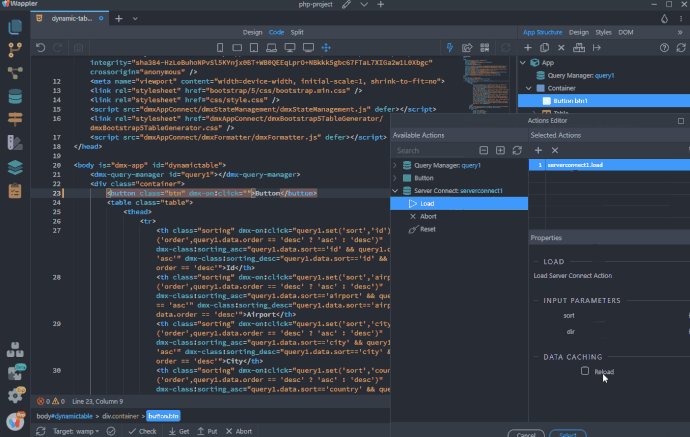
Well i just tested this and it works fine:
Without reload selected:
<button id="btn1" class="btn" dmx-on:click="serverconnect1.load({})">Button</button>
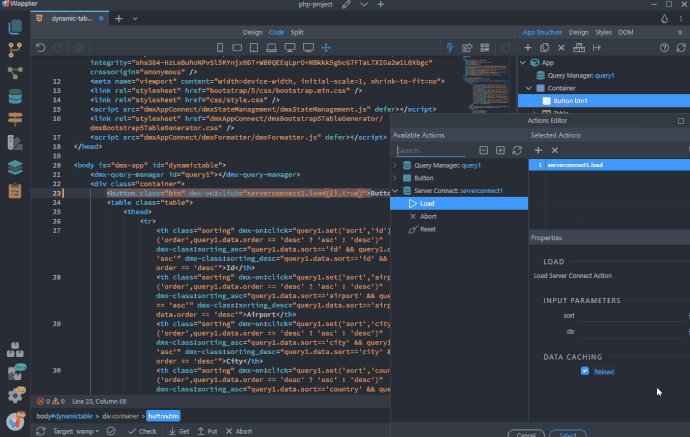
With reload selected:
<button id="btn1" class="btn" dmx-on:click="serverconnect1.load({},true)">Button</button>
1 Like
JonL
March 17, 2023, 12:16pm
8
I guess a log dump is in order. I was finding it extremely rare for this to be happening just to me. Maybe something related to custom extensions hjson files being loaded.
JonL
March 17, 2023, 12:26pm
9
LOL I probably need to buy some lottery today.
I think this only happens with the two components I had in my test page.
The API data source and a custom extension.
Can you try with:
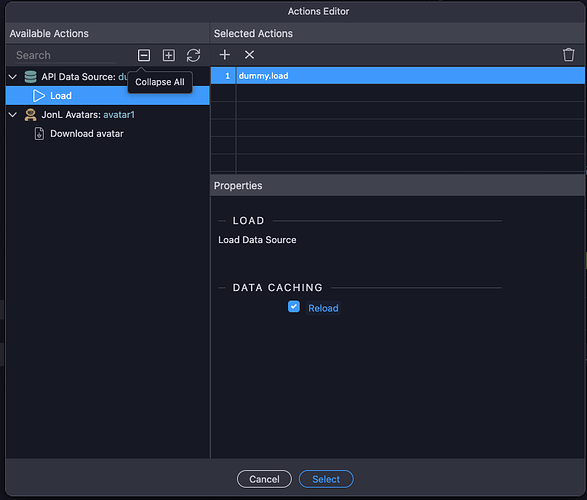
<dmx-api-datasource id="dummy" is="dmx-fetch" url="https://dummyjson.com/users"></dmx-api-datasource>
<dmx-value id="var1" dmx-on:updated="dummy.load({})"></dmx-value>
Try changing the reload parameter for the value updated event.
Teodor
March 17, 2023, 12:32pm
10
It works, however i see the Reload option in the UI is initially wrongly selected, but @George can fix that.
JonL
March 17, 2023, 12:35pm
11
Thanks! That would be that then. I’ll open a new bug report for custom extensions if it’s needed because it’s probably a very different thing. I’ll do a bit more testing.