Medium Editor is easy to use and has some nice features, but with a few changes it could be much better - possibly replacing the need for more standard editors.
For a modern solution, it produces some rather out of date (pre-HTML5) code, eg:
align="center" (and right and left)
Surely it would make sense to use the Bootstrap classes (eg class="text-right" ), which Wappler users elsewhere.
I think <strong> and <em> would be better than <b> and <i> - or at least a choice would be good.
Applying either 'blockquote' or 'indent' both wrap the text in <blockquote> and an empty class - there doesn't seem to be any difference. It would be useful if classes were added.
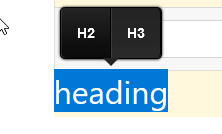
There is a small oversight/bug in relation to headings: if you choose a heading, the only option is to choose a different type of heading (whereas you might want to remove the heading tags or apply other options). Even if the remove formatting option is included, it doesn't appear in this case.

What would make the editor much more useful is if we could create custom styles and add those to the toolbar.