Currently it feels hard for me to select the column or row in Wappler.
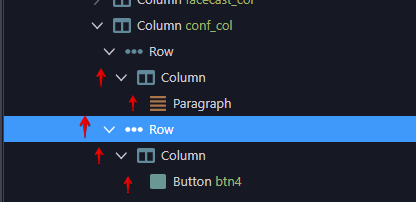
Because it is troublesome to find ones in App Structure. And in most cases you can’t select them in the Design View at all. (I mean the cases when area of inner elements the same as area of parent element, so when you hover, the hover only “see” the inner element)
So I used to do it this way. I click for some button or paragraph inside the needed col/row in the Design view and then go to App Structure and find and select the corresponding col/row there.
I think it is awkward that you can’t do such a basic thing in one place.
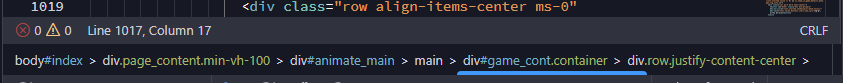
But there is one good solution that is already becoming the industry standard. In Design View when you select the element and hover over the tag with its name, it should show all parent elements too, so you can select them. Here is example:
2023-02-24 13-47-05