JBM
1
I am unsure as to how to acheive this. I have created an api to import the csv file that works ok.
The imported data lools like it in json format, but i dont know how get the headers to parse to populate a select....
Pretty simple stuff i would have thought ai giving me all sorts of incorrect info....would really appreciate your help....Thanks
Apple
2
I don't understand, show what you mean
JBM
3
Yes sorry not clear. I want to populate a bootstrap select on the client side with the header of the imported csv file.
Sending the upload file name from the html page to the api via the server connect.
Apple
4
Maybe you can use a Set Value, select the parsed CSV variable, select the first element and apply the get keys formatter
JBM
5
Ok thanks away from computer will show code later...
JBM
6
Hi Apple
not sure how to do this...
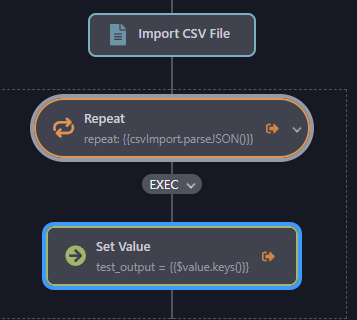
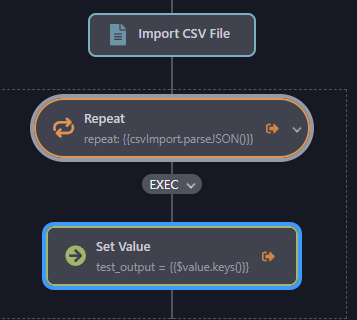
Maybe you can use a Set Value, select the parsed CSV variable, select the first element and apply the get keys formatter

In the Repeat I have the expression:
csvImport.parseJSON()
In the Set Value 'test_output':
$value.keys()
I don't think I have the set value worked out properly...
Apple
7
I don't think you need parseJSON()
And then if $value.keys() doesn't work, move it outside the Repeat, and use csvImport.keys()
1 Like
JBM
8
Hi Apple
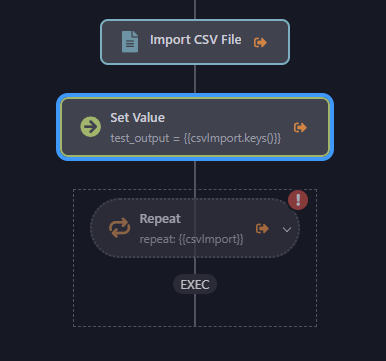
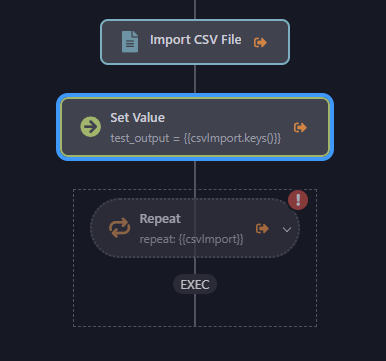
Taken set value out of repeat

-Taken set value out of repeat
-Set value expression
csvImport.keys()
got this result in the browser:
"test_output":["0","1"]}
mmm perhaps i'm not providing the set value with the right index??
JBM
9
Yes set not indexed properly, should have been:
csvImport[0].keys()
Thanks for steering me in the right direction apple 
1 Like