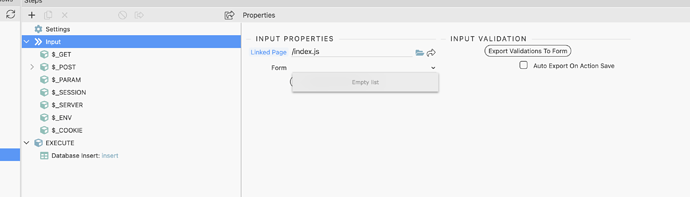
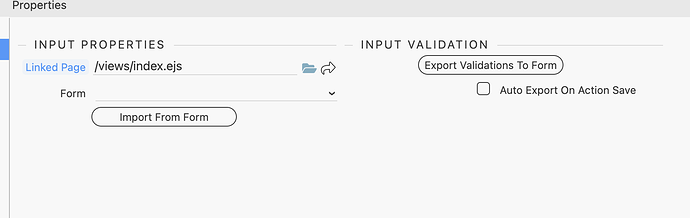
Does anyone know how to get the form list dropdown to populate? I have a form on a page and would like it to insert a record into the database. I don’t know what to do to get the form to show up here:
I know I can generate a bootstrap form, and that’s really convenient, but sometimes I want to do it with an existing form.
brad
February 14, 2024, 5:22pm
2
Your form either:
Does not have an ID
Is not converted to a sever connect form
Both of the above.
Can you paste your form code here?
Teodor
February 14, 2024, 5:23pm
3
Most probably your form is missing name and/or id attribute.
it won’t work even if it’s a server connect form. what amI missing?
brad
February 14, 2024, 5:30pm
7
Code Formatting
When pasting code in your posts, please use the following formatting options, in order to be sure your code is readable and well formatted for the rest of the users.
Inline code formatting
Surround a section of code with backticks (`) inline code formatting.
Typing:
`var x = 10;`
Results in:
var x = 10;
This can also be done as var x = 10; inline.
Multi-Line Blocks of Code
Surrounding code with three backticks ``` will allow for code to span multiple lines
Typing:
```
f…
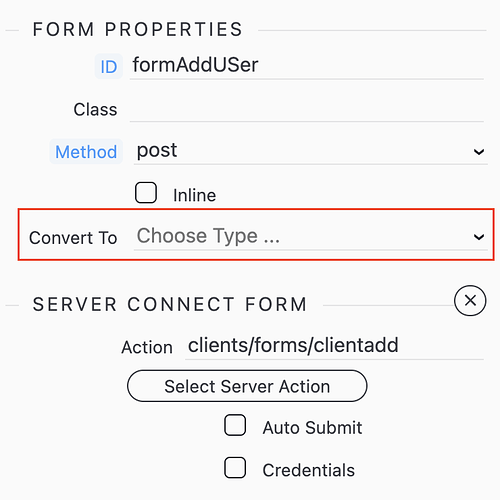
Also on your form, you need to convert it to a server connect form.
thank you for this!
also, it’s definitely a server connect form. I have two on the page now and neither of then show up.
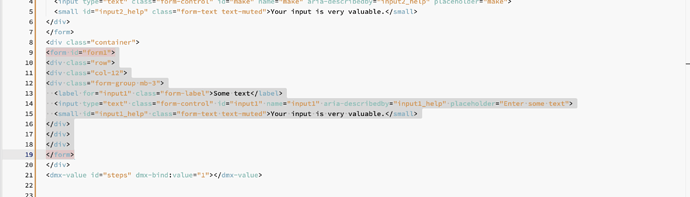
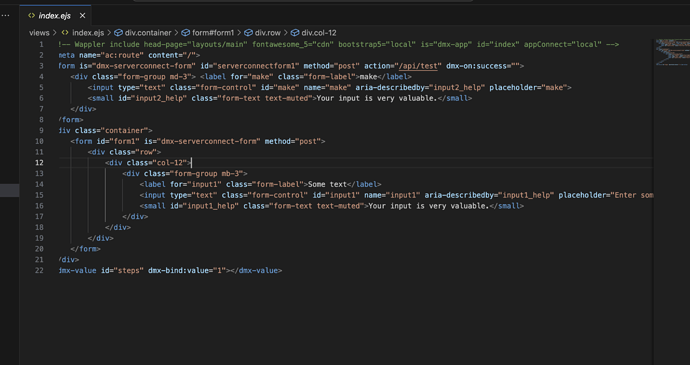
here is the code:
<form id="form1" is="dmx-serverconnect-form" method="post">
<div class="row">
<div class="col-12">
<div class="form-group mb-3">
<label for="input1" class="form-label">Some text</label>
<input type="text" class="form-control" id="input1" name="input1" aria-describedby="input1_help" placeholder="Enter some text">
<small id="input1_help" class="form-text text-muted">Your input is very valuable.</small>
</div>
</div>
</div>
</form>
brad
February 14, 2024, 5:38pm
9
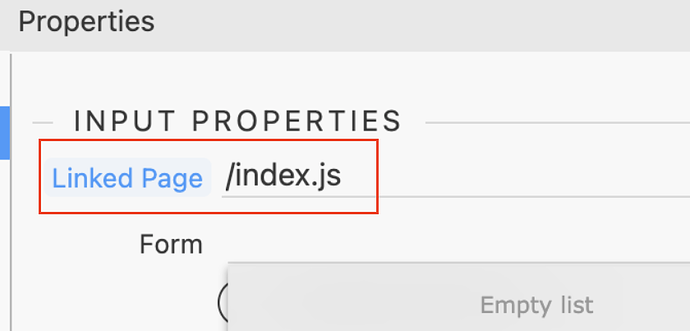
I see you have the wrong index file selected …
I assume you mean to select the index.ejs file, not the index.js file. You shouldn’t have any content on your index.js file.
oooh! checking that now. where do I find the page I want?
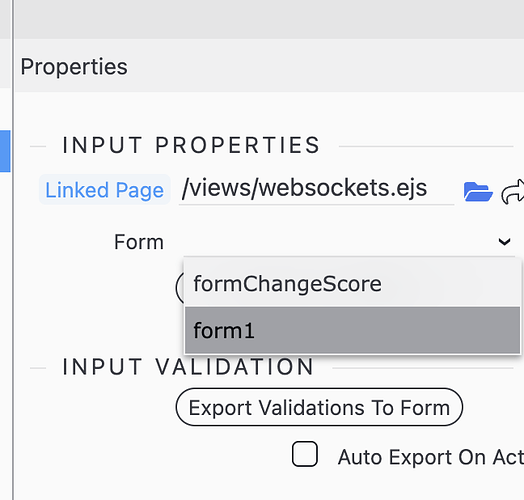
here? because it’s still not showing up in the dropdown
brad
February 14, 2024, 5:45pm
14
Yes, that looks better. Assuming your form is actually on that file and the file is saved.
yes, I’ve saved the file a few times and there really are only two pages in the whole project. I don’t know why it’s not showing up. is this just not possible to do in Wappler?
I’ve opened the file in Visual Studio Code and the forms are definitely in the file.@Teodor , is there anything I can do to make this work?
brad
February 14, 2024, 6:01pm
17
I have created literally hundreds of forms and never experienced this. So it’s not a Wappler issue.
And you are sure the forms are on the index.ejs file and you are sure the form select drop down is still empty?
Sorry, I’m out of ideas.
apologies for another screenshot but this is the file in VS Code so it’s definitely there.
Am I doing something wrong? I truly cannot get this to work and seems like it should be such a simple thing
I am really grateful for the help you’ve given, though.
brad
February 14, 2024, 6:09pm
19
I copied your exact form code and tested it here. It works fine for me.
Grasping at straws here and I don’t know if it makes a difference but your bootstrap layout structure is not correct. Just for kicks, try adding a row and a column to your container and put your form in a column. Again, this is just grasping at straws but it is something you want to correct anyways.
I agree, my bootstrap structure is awful. I just threw a bunch of things on the page because I didn’t want to experiment in my main project. I’m going to keep trying and see if I make it work by accident. You’ve been so helpful. Thank you for taking so much time with me.
franse
February 14, 2024, 9:50pm
21
Sorry if it sounds obvious but:
Have you clicked on “Import from form” button?
Can you post the entire code of both pages?