Having trouble getting <iframe> Video YouTube to display 100% width -
if i use 100% instead of a defined size then i get default height of 150 px
Hello Norm,
Please check the BS4 docs about embedding responsive youtube iframes: https://getbootstrap.com/docs/4.1/utilities/embed/
thanks I will - coudn’t find it before
sorry so long to get back to you - that solved my problem - Thank you
1 Like
I need to insert a Youtube video in a modal, but I have 2 problems:
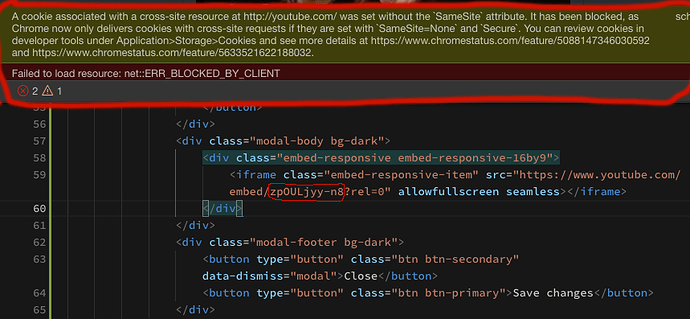
1 - if I insert iFrame the video works but highlights some errors (see attached screenshot)
2 - I should replace a part of the url address with a dynamic text field, but I can't understand how to do it with Wappler
Some idea?
Thank you
I solved this problem
1 Like