Hi everyone 
I just joined the community 2 days ago. Albeit some UI bugs here and there, an autosave option… I’m very happy with Wappler and looking forward to its future, great job! 
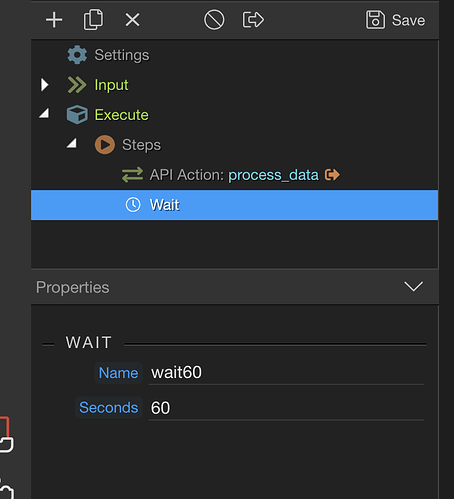
Back to the topic, I needed a wait module for my workflow today. So I made one and I’m sharing it here with you, in case anyone finds it helpful. I find it convenient for quickly dropping wait actions, e.g. when servers immediately respond with an update ID for you to check later while they’re still processing in the background.
It’s very simple: it’s just an action that waits for x seconds. You can always augment it with your fancy options if you want 
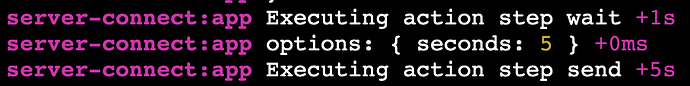
Tested in my workflow
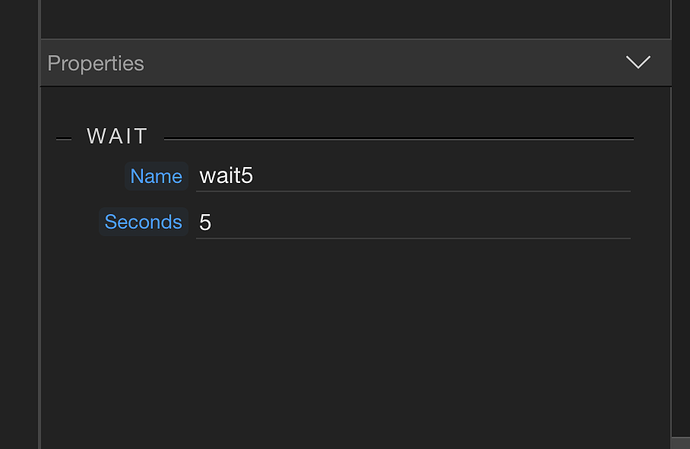
5 seconds
Anyways, here’s the zip file. Just extract it and drop it at the root of your project
extensions.zip (5.2 KB)
For those of you not fond of zip files as I am, here’s a quick run down, should be easy to set up yourself in a few seconds:
- UI - /extensions/server_connect/modules/wait.hjson
{
type: 'wait',
module : 'wait',
action : 'wait',
groupTitle : 'My Modules',
groupIcon : 'fas fa-lg fa-project-diagram',
title : 'Wait',
icon : 'fa fa-clock-o',
dataPickObject: true,
properties : [
{
group: 'Wait',
variables: [
{ name: 'name', optionName: 'name', title: 'Name', type: 'text', required: true, defaultValue: ''},
{ name: 'seconds', optionName: 'seconds', title: 'Seconds', type: 'text', required: true, defaultValue: ''},
]
}
]
}
- The action code - /extensions/server_connect/modules/wait.js
function sleep(ms) {
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
exports.wait = function (options) {
let seconds = this.parse(options.seconds);
return sleep(options.seconds * 1000);
}
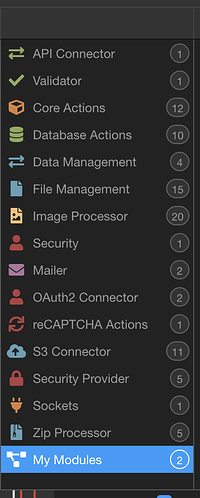
That’s it, just go to your steps and drop the wait action. You can find it inside “My Modules” 

Hope you’re having as much fun as I am building with Wappler!