I guess either i am somewhere else in the system or I am having a stup iday.
I am here
Video has just appeared , will have a look thanks

I guess either i am somewhere else in the system or I am having a stup iday.
I am here
Yes, the video shows step by step
Starting to think the problem, lies elsewhere. What you say is what I expected to be the process but I don’t get the same flow as you.
When selecting the table entry to link, the table text disappears.
When refreshed i go to dynamic attributes and it is still shown as Inner Text.Value and i have no links option in the dynamic links options.
In code view
[td dmx-text=“Account_Name”][a href="#"]#[/a][/td]
is being generated (< changed to [ to stop rendering on screen)
hyperlinking.mp4 (1.3 MB)
Ah! Yes, you used the Bootstrap Table Generator. You need to make one small change in the code.
Change:
<td dmx-text="yourValue"></td>
To:
<td>{{yourValue}}</td>
Can’t thank you enough Brad, that sorted it perfectly.
The alternative coding method you suggested makes so much more sense to me than the former bootstrap generated code but i never expected to have to hack the code for a solution.
I can’t help but think that is a design flaw in the Bootstrap table generator though. The list to edit process is so fundamental to data management that a manual hack to the generated code should not be necessary to implement it. Perhaps something for the team to think about in future to either change the table code or at least add a conditional to the generator to give the user a choice between the present code or the linkable alternative
Thanks again Brad
Hello @Hyperbytes,
There is no “hacking” required actually for what you need to achieve. In Wappler everything is done visually and you don’t need to manually alter the code.
Inner text property is used for purpose in table generator. This way the table rendering is really really fast and if there is some huge 50 columns table with thousands of records your page won’t suffer from FOUC
So all you need to do is:
Select your table cell and remove the inner text property
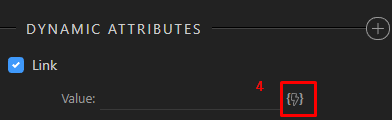
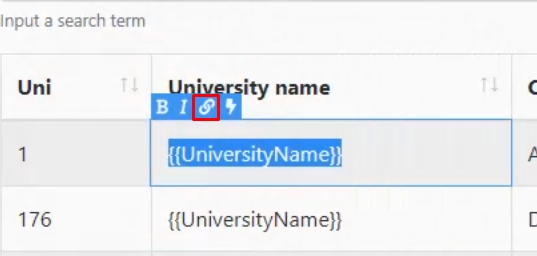
Double click in the table cell and click the data picker icon:
Select the data you want to bind:
Select the inserted binding and use the link icon to create a link out of it:
Then you can continue with setting up the dynamic link options.
Thanks Teodor, that makes sense. Guess i am still very much getting to grips with the Wappler approach but to date most of the experience has been very positive even if a bit of a culture change from hand coding in PHP!
I am not sure if this is the right topic, but I am having some issue inserting a dynamic link.
Please see the attached below:
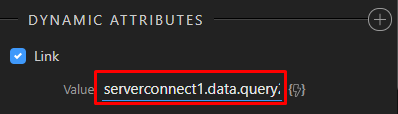
The even if the link looks inserted it always returns “#” in the source code:
<h1><b><a href="#">{{serverconnect1.data.query2[0].ArtTitre}}</a></b></h1>
Does anyone know the reason why this is not working?
Thank you!
Hi,
Where/to which attribute do you bind this dynamic link?
Hi @Teodor
I just created a query and then added the dynamic title to which I want to apply the dynamic link and bind the attribute from the same query. Is that correct?
Wappler can be a bit unforgiving when entering info into templates, the tendancy is to use enter to confirm the input but sometimes this doesn’t seem to work correctly. Try “tab” in place of “Enter” and this seems to work better for me in a lot of cases.
Well Moustapha what you have done here is added a dynamic text and not link.
Your link stays # as there is nothing dynamic on your link tag - you just make the text inside it dynamic.
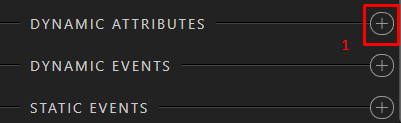
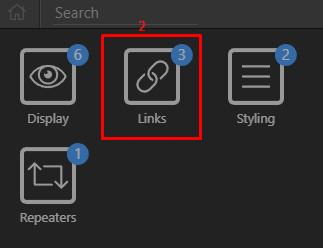
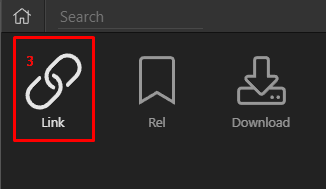
To make a dynamic link- you need to select the link and add a dynamic link attribute:




pick the link dynamic value

resulting in code as:
<a href="#" dmx-bind:href="serverconnect1.data.query2[0].ArtTitre">{{"serverconnect1.data.query2[0].ArtTitre}}</a>
I tried following your video but I only get Animation,Styling, and Display as options in dynamic attributes. What am I missing?
Also, is there a way to add multiple variables on a link that are pulled from a database (ie. home.php?a={{a_data}}&b={{b_data}}.
Same for me, no Link icon in properties panel
Having some major issues with links from a bootstrap table. Like @tomkomin i have no link icon appearing so i can’t follow the advice of @George and @Teodor and the video of @brad .
Have made my own quick video to highlight the problem, hope someone can help.
linksbug.mp4 (4.8 MB)
@Hyperbytes why didn’t you add a link through the floating panel first and then select the link and add dynamic attribute to it?

I can add a static link that way but i still do not get the option for a dynamic link and I need to add a parameter
Clicking that button will wrap the dynamic data with an <a> tag … then just select the <a> tag and apply dynamic attributes to it.
Thats the problem @Teodor, i can select the [a] tag but i don’t get a links option in the dynamic attributes?