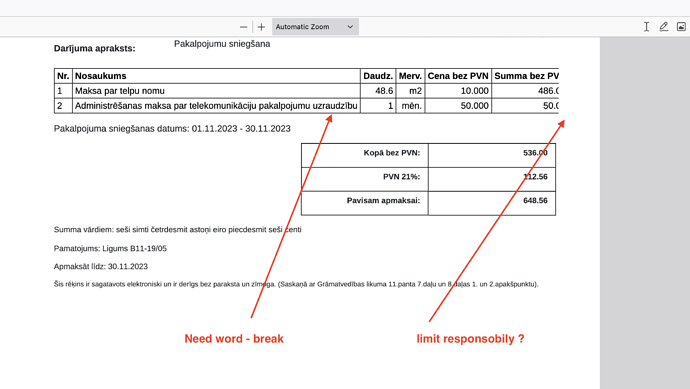
I have a table in the invoice which I then convert to PDF.
And sometimes there are long lines that probably cause the table to go beyond the page.
I tried setting the "word-wrap property: break-word !important; " on the cell and parent elements, but this did not help.
How can I ensure that the table always fits within the limits?
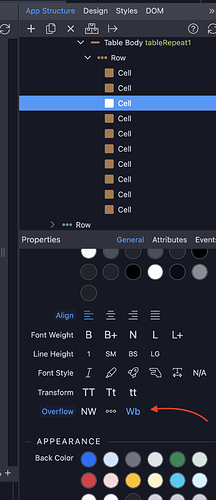
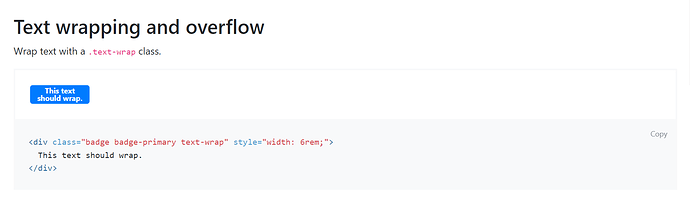
Have you tried using the text-wrap class for the cell?
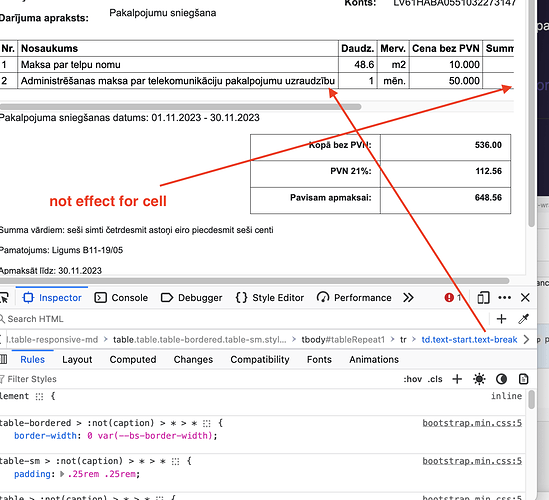
yes, this also appears in the element properties - but does not affect the behavior
You’re using text-break. Try text-wrap. Also, you shouldn’t need the paragraph tag within the table.
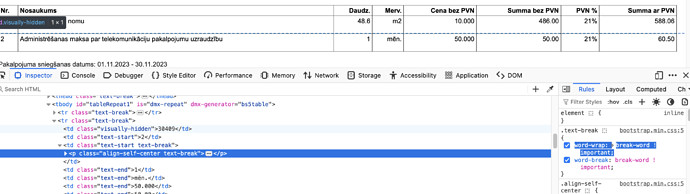
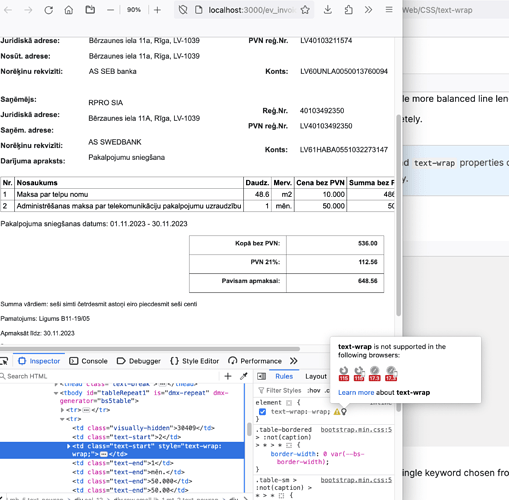
I tried it, but it looks like it;s some kind of outdated property.
It’s a class not a property so you should put it in the class for the cell.
1 Like
I tried it - but it does not affect the behavior of the text in the cell
Found that:
<style>
@media print {
table {
page-break-inside: avoid;
}
thead {
display: table-header-group;
}
}
</style>
Read more here
1 Like
It looks like you’re still using text-break. Try text-wrap.
thanks for your attention, now I installed the text-wrap class and it works 
2 Likes