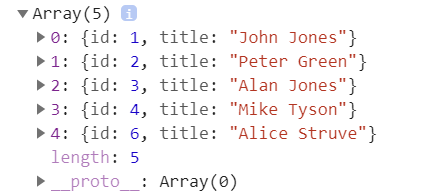
Interestingly i get this:

which is much more promising in terms of what I’m looking for.
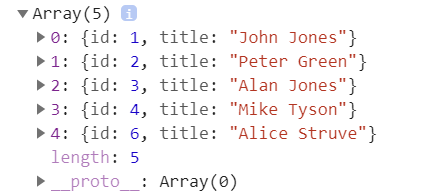
Interestingly i get this:

which is much more promising in terms of what I’m looking for.
An array of JSONs.
I believe that is actually what you need as per your first post.
So you need to plug into the scheduler the results of:
dmx.parse(‘SC_timeline.data.selectQuery.value’)
Make sure the data from the SC is available to AC when doing it. For that you need to follow @s.alpaslan indications or load them in a var first as @tesla mentioned.
Sorry @JonL i gave you the wrong info.
That previous screen shot is the result of:
and further expanded looks like:
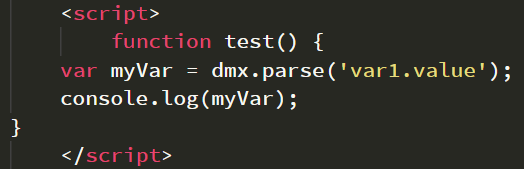
If i do:

Where var.value is currently returning:
I simply get null in the console log
Does that change your response?
Either way i will try as you suggested
Indeed. You can ignore my reply then 
In your first screen try changing your console.log(myVar); line for these two.
var o = myVar.map( s => Object.values(s)[0] );
console.log(o);
A word of advice: I am very bad at giving js instructions from memory 
I don’t think the problem is the expression, the problem is that the data isn’t loaded yet at the moment the calendar initializes. Put the calendar creation in a function and call it on the load event of the serverconnect.
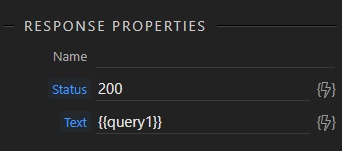
If you want to use the serverconnect action directly in the calendar, use the url of the serverconnect and in the server connect add an action step Response at the end, that outputs only the array. You could also use the start and end query parameters to filter your results.

This does sound promising. I will try again after dinner!
On that note, i currently have the JS script in a JS file that i was loading as a Script in the head.
Can i load that JS file with the onload command in the serverconnect script? or will it only load a JS function name?
OK... THIS.... This is what i needed!!! Thank the gods ![]()
Ok, so obviously this worked. Thanks @patrick.
From the get go, FullCalender could always accept the PHP query, but it needed JUST the array data, and not any query names or anything.
This worked... no parsing needed.
For anyone interested, this is the simple Server Connect Query:
And this is the the JS file that calls the FullCalendar:
Have you include the JS source file that contains your JS function in your page? JS function has to be always called as a “static event” (not as a dynamic event) from any app connect component (except for a special way in a Flow).
I did something similar and had similar challenge (serverconnect’s static event calls the JS function before the full loading of data, which probably this is a bug).
What I did to solve this was, in the serverconnect dynamic success event, call an Action Scheduler with 0 sec delay and call the JS file in the static event of the Action Scheduler.
Other option for the action scheduler is call a flow in the serverconnect’s dynamic success event & call the JS function from the flow. Note that when you call the JS function from flow, you don’t call it as JS_function(), rather call it only as JS_function and pass the args in Args.
All the best!
Glad you solved it!