I think this covers what you're after:
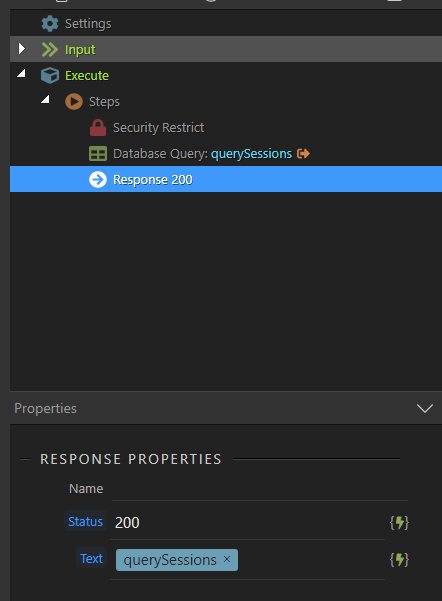
Critical thing is to add a response step to the server connect action and set it's value as the query/repeat you want as the output:
From there I don't think it matters if you type the url directly into your js script, or use dmx.parse (though if you want dynamic variables in your url you may have to use dmx.parse).
For info I use:
events: dmx.parse("varCalendarEvents.value"),
where varCalendarEvents.value is the url (with any dynamic parameters etc) set in the page. This just means I can use the same js calendar script across different pages more easily by setting the variable within the relevant page.