1.0 Server Connect Array Lists Introduction
Server Connect Array List management provides a mechanism to manipulate Array Lists at server level.
This is ideally suited to the preparation of text for output to other components such as emails and for managing non database data sources such as CSV files.
It is important to note that some Array List functions require a text array list and do not work on arrays of objects.
In this tutorial i shall use TEXT ARRAY LISTS as some actions require these
1.1 Object Arrays v Text Arrays
Put simply, an object array on this context is an array where each entry is itself a JSON object. We see this regularly from components such as database query results where each entry is a value pair.
An example would look life this:
{"query":[{"name":"Brian"},{"name":"George"},{"name":"Teodor"},{"name":"Patrick"}
A text array is similar to the object array which has been "flattened".
"name":["Brian","George","Teodor","Patrick","Ben"]
A text array is required for some Array List Components to function.
1.2 Switching from Object to Text arrays and back
There are multiple ways of converting an object array from components like database queries and APIs which are detailed later in this tutorial. On this tutorial we will use a simple CSV file which we will import and manage using Array List Functions.
2.0 Working with Array Lists
Our data will be a simple list of names with header in a CSV file
Name
Brian
George
Teodor
Patrick
Ben
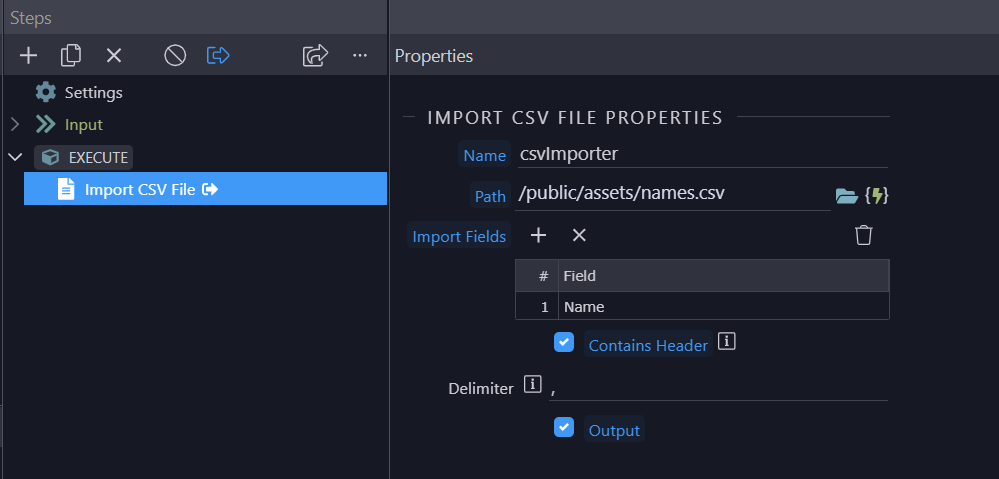
which we will import with an Import CSV action, convert to a text array, manipulate and then show how to export back to a CSV file
2.1 The Server Data Management Components acting on Object and Text Array Lists
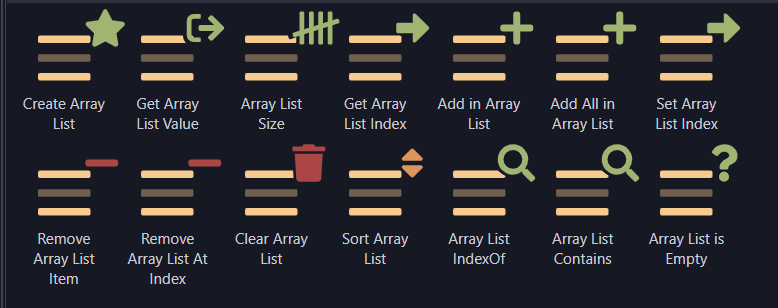
There are currently 14 Array List components which we will deal with in turn
2.2 Adding data Directly with "Create Array List"
The most fundamental component is the "Create Array List" component which is used to create the array.
It is imperative that you understand that this component will create and array of the type similar to the date source.
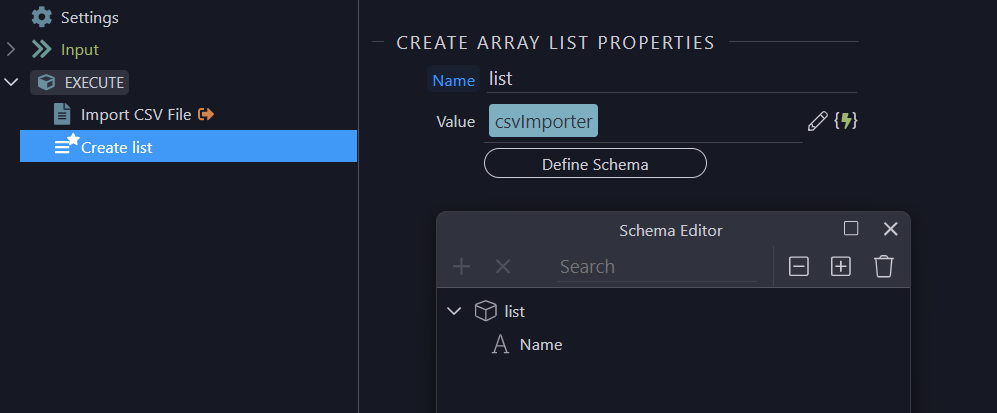
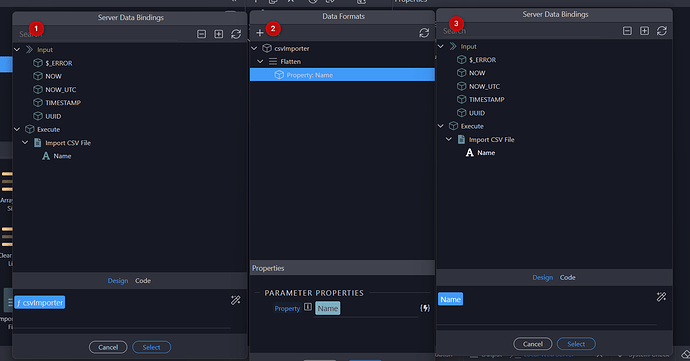
So, if we add the data source directly at the time of creation like this:
we will create an array of objects as the data source contains objects. We can see this by using the "Get Array List Value" component which outputs the contents of an Array List as detailed below.
NOTE in this action the schema is only for the data pickler benefit and has no direct influence of the data
So the output of the list component would be this:
{"sourcedata":[{"Name":"Brian"},{"Name":"George"},{"Name":"Teodor"},{"Name":"Patrick"},{"Name":"Ben"}]}
To force a text array, if required, we can simply use the flatten function on the data source via the data picker otherwise we just specify the data source to form an Object Based Array List
This then gives the desired output
{"sourcedata":["Brian","George","Teodor","Patrick","Ben"]}
2.3 Outputting Array Lists with "Get Array List Value"
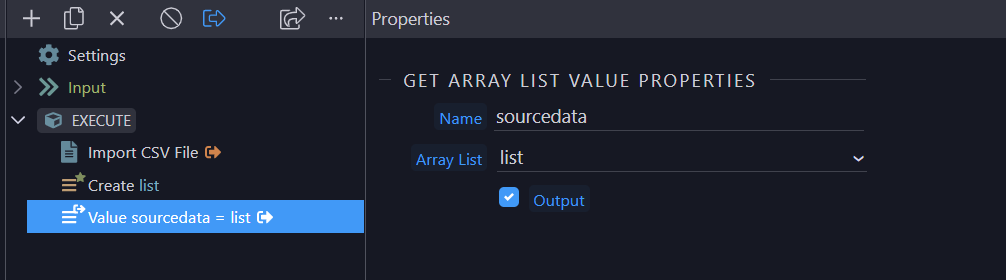
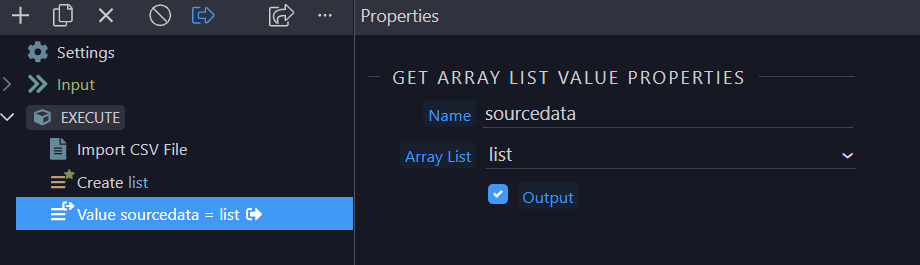
The "Get Array List Value" component outputs the content of a Array List.
You must specify a component name ID and the list on which the component must act
This outputs the contents as you see above.
2.4 Adding Data using "Add All in Array List"
The "Add All in Array List" action is used to all a data source to a current array regardless of whether the array is empty or populated.
"Create Array List" followed by "Add All in List" is the equivalent of adding the data source directly at the "Create Array List" stage.
If the list is not empty then the data is added to the current contents.
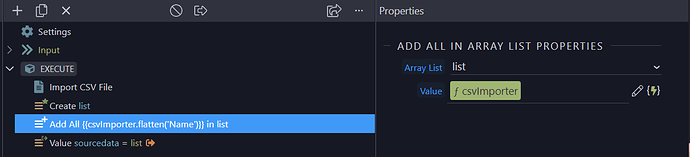
In this example I add the contents of the CSV import (flattened) a second time using the "Add All in Array List" action again flattened.
NOTE in this action the schema is only for the data pickler benefit and has no direct influence of the data
which adds the names to the Array List effectively duplicating them.
{"sourcedata":["Brian","George","Teodor","Patrick","Ben","Brian","George","Teodor","Patrick","Ben"]}
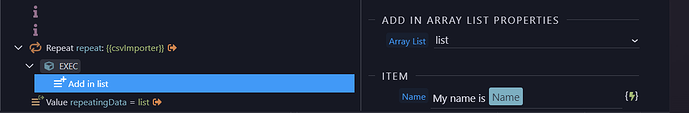
2.5 Adding data record by record with "Add in Array List"
"Add in Array List" to add a single record to an Array List.
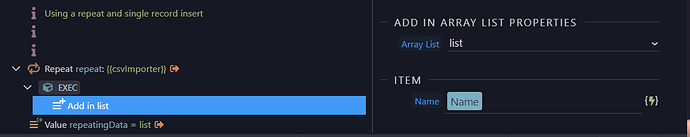
This could be as simple as the data set within a repeat being added one at a time.
NOTE in this action, if no schema is specified a Text Array List will be produced, if a schema is presence it will produce an Object Array List
If a schema is specified, this results in
{"repeatingData":[{"Name":"Brian"},{"Name":"George"},{"Name":"Teodor"},{"Name":"Patrick"},{"Name":"Ben"}]}
If no schema is specified, this results in
{"repeatingData":["Brian","George","Teodor","Patrick","Ben"]}
One of the main benefits of this technique is that each entry may contain multiple items of dynamic or static text. Here I prefix the item with "My name is "
resulting in, for example
"repeatingData":[{"Name":"My name is Brian"},{"Name":"My name is George"},{"Name":"My name is Teodor"},{"Name":"My name is Patrick"},{"Name":"My name is Ben"}]}
Again, this data may need to be flattened for further stages by using a "Set Value" stage and the flatten() formatter.
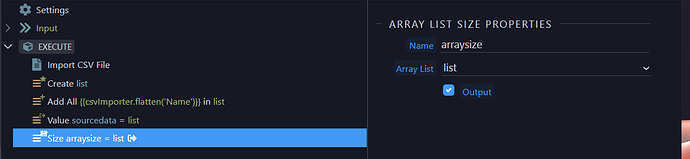
2.6 Get size of array with "Array List Size"
This is a very simple stage where the size of the specified array is returned
which returns
{"arraysize":5}
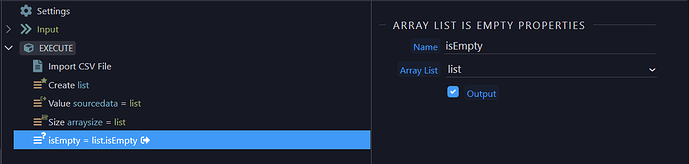
2.7 Check for array being empty with "Array List Is Empty"
You can check if an array is empty with "Array List is Empty" which returns True/False
{"isEmpty":false}
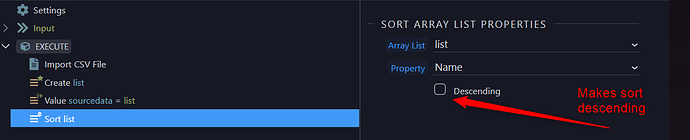
2.8 Sorting an Array with "Sort Array List"
You can sort an array using the "Sort Array List" action sorting on the chosen field.
You can reverse the sort direction with the Descending tick box
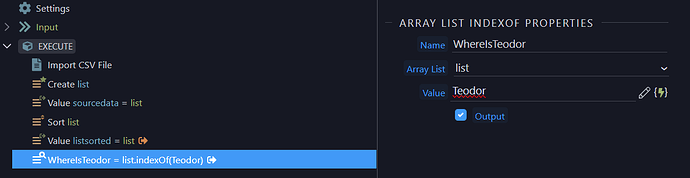
2.9 Finding the index of an entry using "Array List IndexOf" (Text Array Lists Only)
The "Array List IndexOf" action returns the position of an entry in a text array List, this does not work on a Array List of Objects. The value can be static or dynamic.
Applying this action to a Object Array List returns -1 (not found)
This results in:
{"listsorted":["Brian","George","Teodor","Patrick","Ben"],"WhereIsTeodor":2}
Showing the the entry "Teodor" is at position 2 in the Text Array List (don't forget indexes start at 0, not 1)
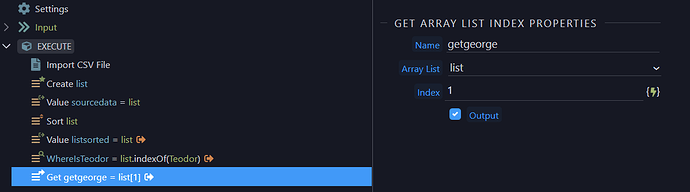
3.0 Getting content of an "Array item by Index"
Having located the record offset we can use this to get details of that specific record
In this case i hard code the value 1 which is the index of "George"
we see the output shows the details of record 1, George
{"listsorted":["Brian","George","Teodor","Patrick","Ben"],"getgeorge":"George"}
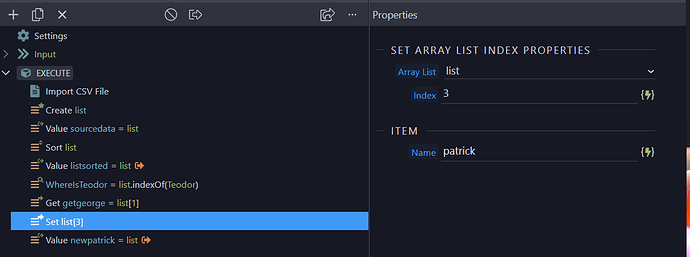
3.1 Updating a record with "Set Array List Index" (Object Array Lists Only)
We can use the index of an entry in an array list to edit the value directly
In this case we change the name "Patrick" to "patrick" as it appears in the forum, the array list entry residing at index 3.
From the following "Array List Value" step we see the entry is updated
{"changedPatrick":[{"name":"Ben"},{"name":"Brian"},{"name":"George"},{"name":"patrick"},{"name":"Teodor"}]}
NOTE This action will act on a Text Array List without throwing an error however the entry will be added as an object, not a text array entry
{"changedPatrick":["Ben","Brian", "George","Teodor",{"Name":"patrick"},"Ben"]}
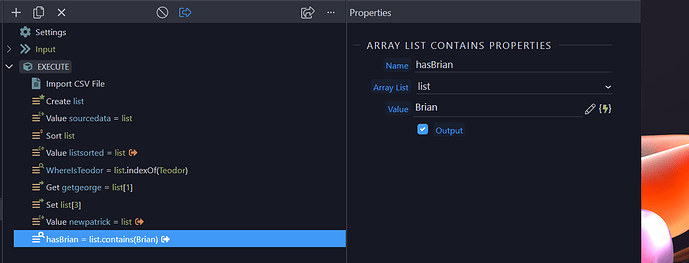
3.2 Finding an entry with "Array List Contains" (Text Array Lists Only)
In this stage we use the "Array List Contains" action to test for the presence of an entry.
returns a true for the presence of an entry "Brian".
{"listsorted":["Brian","George","Teodor","Patrick","Ben"],"hasBrian":true}
4.0 Actions causing removal of List Entries
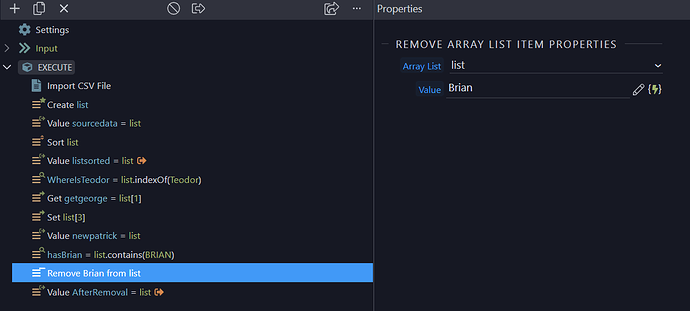
4.1 Removing an item by entry with "Remove Array List Item" (Text Array List Only)
In this action we remove the entry corresponding to "Brian"
IMPORTANT NOTE if the entry to be deleted does not exist in the array the action will throw an error. Always check first with "Array List Contains" before deletion
This returns the list with " brian" removed.
{"AfterRemoval":["George","Teodor",{"Name":"patrick"},"Ben"]}
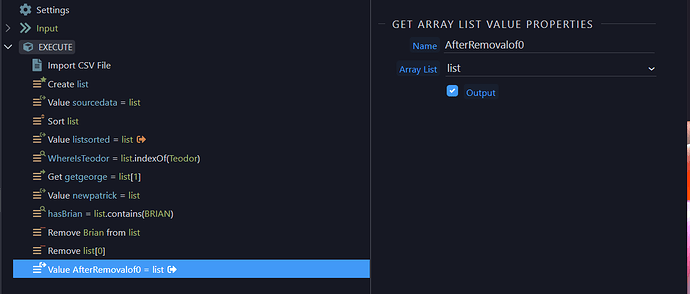
4.2 Removing an entry by index with "Remove Array List by Index" (Text and Object array Lists)
In this action we remove an entry by reference to it's index. In this case we will remove "George" from position 0
{"listsorted":["Brian","George","Teodor","Patrick","Ben"],"AfterRemovalof0":["Teodor","Patrick","Ben"]}
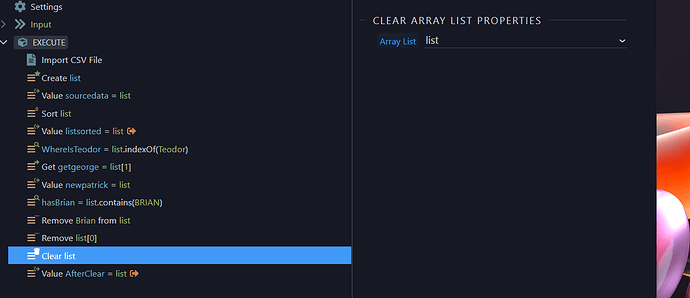
4.3 Clearing an array with "Clear Array List"
This action clears the entire Array List.
output:
{"listsorted":["Brian","George","Teodor","Patrick","Ben"],"AfterClear":[]}
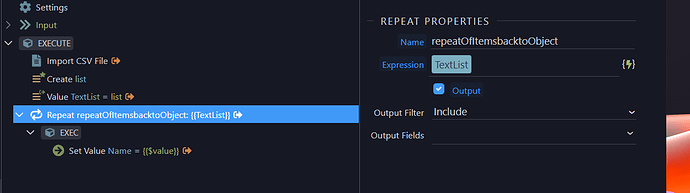
5.0 Converting a Text array back to an object array
To convert a Text Array List back to an Object Array List we use a repeat.
In this example I use the code form previous examples to create a data set, insert it into a list and output this list to the browser.
To convert back to an object based list by repeating over the "Get array List Value" action and setting a value to "Name" (that the name if the array item) and setting it's value to $value.
this creates a new object Array structure. This can then be accessed directly or used in a subsequent "Set Value" stage
{"repeatOfItemsbacktoObject":[{"Name":"Brian"},{"Name":"George"},{"Name":"Teodor"},{"Name":"Patrick"},{"Name":"Ben"}]}
I am sure you all see Array Lists are a powerful addition to Wappler.