Hi am new to Wappler, I have created a simple form with two text fields and when I run the form on the browser all seem to work well and the data is posted to MySQL database. When I introduce a simple select option, the submit button does not work
I just dont know where I am doing wrong
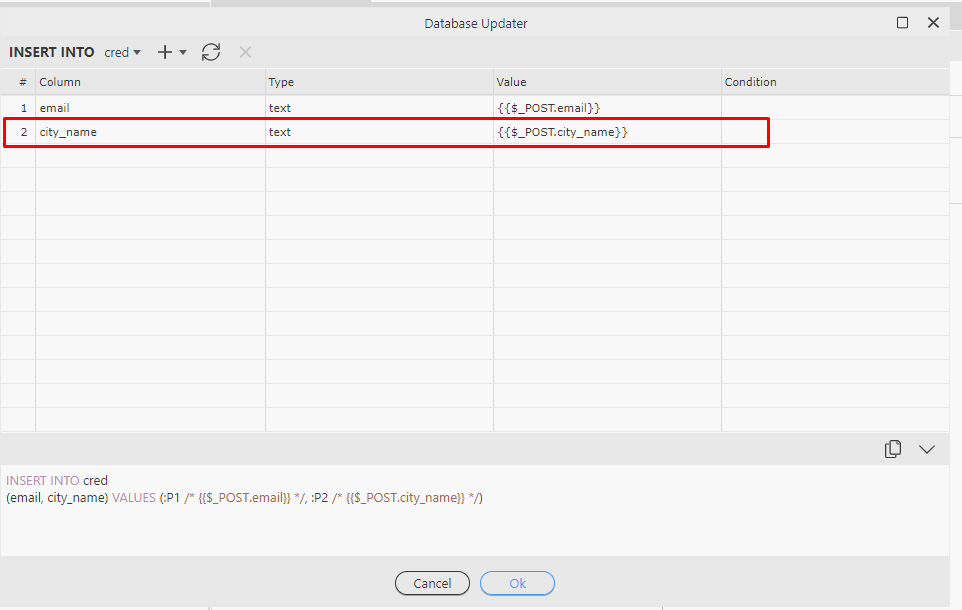
API Querry/, :P2 / {{$_POST.selectcity}} */)
Button
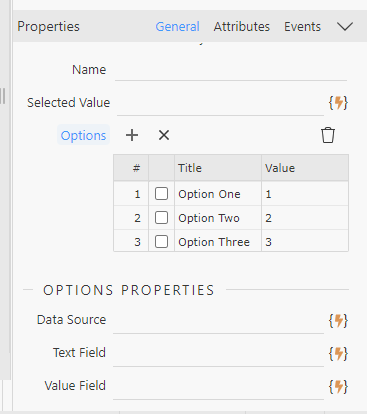
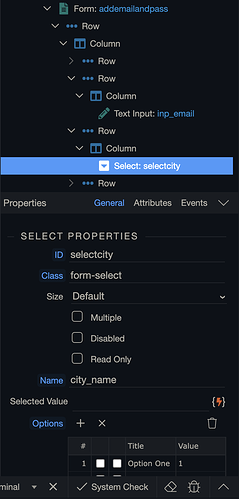
If you are using this select input in a workflow you need to give it a name same as normal inputs
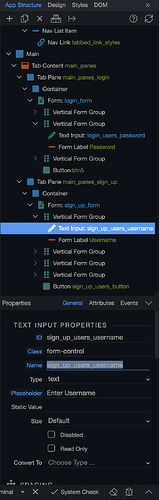
I’d assume selectcity might be the name needed based on the insert
You can also import these names into workflows and select them in the input step if you decide to change the name etc
You can also check for any errors using:
You can easily debug issues related to server-side processing such as - form not sending email, record not inserting or updating, query not showing data etc.
The first thing you need to do is to open the server connect settings. They are located in the Workflows Panel > Server Actions:
[Screenshot 2021-09-27 at 10.02.35]
And enable the Debug Mode:
[Screenshot 2021-09-27 at 10.03.08]
Click Save:
[Screenshot 2021-09-27 at 10.03.26]
In your browser, open the Developer tools. If you don’t k…
Thanks for your response, I have changed it but still not working here is the full code
<?php
require('../../../dmxConnectLib/dmxConnect.php');
$app = new \lib\App();
$app->define(<
Code Formatting
When pasting code in your posts, please use the following formatting options, in order to be sure your code is readable and well formatted for the rest of the users.
Inline code formatting
Surround a section of code with backticks (`) inline code formatting.
Typing:
`var x = 10;`
Results in:
var x = 10;
This can also be done as var x = 10; inline.
Multi-Line Blocks of Code
Surrounding code with three backticks ``` will allow for code to span multiple lines
Typing:
```
f…
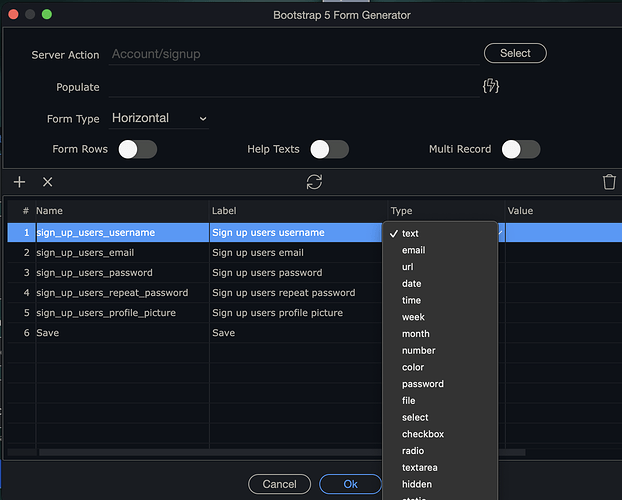
How was the form created did you build this from scratch or use a form generator?
This is a generic form I generated, when I remove city_name, it seem to work though the database table record with city_name will not be updated, is there a better way I can incorporate the two of them using select option
Using test field works but I want to try the select dropdown list option for this
Try city_name as the select name you had 2 values above wasn’t sure which you was using
Also please use the debugging link to give you an error message
Thanks, I think this is getting complicated for a novice like me, I wish there were a tutorial about insetting in a database using select options in the form I would not be struggling a lot, if possible get me some steps and screenshots. I have searched all over but not been successful
Creating an insert record form with Wappler is an easy task as Wappler generates the form for you. The first thing you need to do is to create a server action, so open the Server Connect panel: Then, create a new Server Action: We call it “Insert”:...
You can use the drop downs to specify the input type in the form generator which should auto manage the name etc for you
Also please note that the doc is slightly old the database step is no longer needed in every action its now defined just once in globals:
Thanks, I guess you didnt get my predicaments right, I will try to figure out whether I can accomplish this using wappler or another software
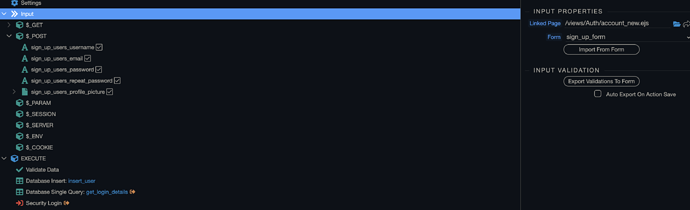
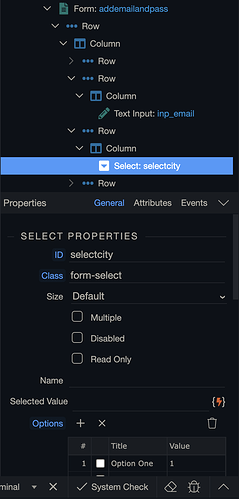
Can you take a screen shot of a few things in your setup:
The $_POST variables in the workflow:
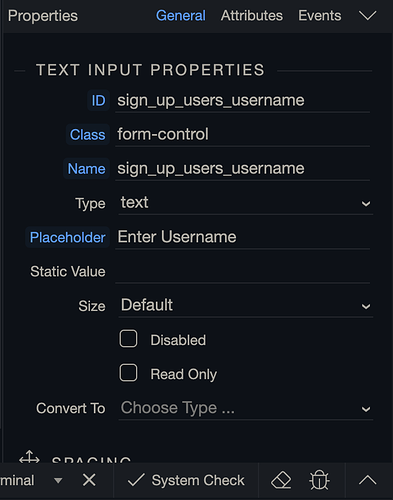
The current name you have for the select:
Using the form generator these should already match in your first screen shot the select had no name if these are now named correctly you should use:
You can easily debug issues related to server-side processing such as - form not sending email, record not inserting or updating, query not showing data etc.
The first thing you need to do is to open the server connect settings. They are located in the Workflows Panel > Server Actions:
[Screenshot 2021-09-27 at 10.02.35]
And enable the Debug Mode:
[Screenshot 2021-09-27 at 10.03.08]
Click Save:
[Screenshot 2021-09-27 at 10.03.26]
In your browser, open the Developer tools. If you don’t k…
To be able to identify any other errors
<form id="addemailandpass" method="post" is="dmx-serverconnect-form" action="dmxConnect/api/test/addnamenpass.php" dmx-on:success="addemailandpass.reset()">
<div class="row">
<div class="col-12 col-md-8 col-lg-7 col-xl-5 text-start">
<div class="row">
<div class="col">
<h1>Sign Up</h1>
<p class="text-h3">Enter your details below.</p>
</div>
</div>
<div class="row">
<div class="col mt-4">
<input type="text" id="inp_email" name="email" class="form-control" placeholder="Email">
</div>
</div>
<div class="row mt-4">
<div class="col">
<select id="selectcity" class="form-select">
<option value="1">Option One</option>
<option value="2">Option Two</option>
<option value="3">Option Three</option>
</select>
</div>
</div>
<div class="row mt-4">
<div class="col">
<button id="btn1" class="btn" type="submit">Button</button>
</div>
</div>
</div>
</div>
</form>
That’s the form I am using
<?php
require('../../../dmxConnectLib/dmxConnect.php');
$app = new \lib\App();
$app->define(<<<'JSON'
{
"meta": {
"options": {
"linkedFile": "/test.php",
"linkedForm": "addemailandpass"
},
"$_POST": [
{
"type": "text",
"fieldName": "email",
"name": "email"
},
{
"type": "text",
"fieldName": "selectcity",
"name": "selectcity"
},
{
"type": "text",
"name": "city_name"
}
]
},
"exec": {
"steps": {
"name": "insert",
"module": "dbupdater",
"action": "insert",
"options": {
"connection": "dbConnect",
"sql": {
"type": "insert",
"values": [
{
"table": "cred",
"column": "email",
"type": "text",
"value": "{{$_POST.email}}"
},
{
"table": "cred",
"column": "city_name",
"type": "text",
"value": "{{$_POST.city_name}}"
}
],
"table": "cred",
"query": "INSERT INTO cred\n(email, city_name) VALUES (:P1 /* {{$_POST.email}} */, :P2 /* {{$_POST.city_name}} */)",
"params": [
{
"name": ":P1",
"type": "expression",
"value": "{{$_POST.email}}",
"test": ""
},
{
"name": ":P2",
"type": "expression",
"value": "{{$_POST.city_name}}",
"test": ""
}
]
}
},
"meta": [
{
"name": "identity",
"type": "text"
},
{
"name": "affected",
"type": "number"
}
]
}
}
}
JSON
);
?>
That’s the API code
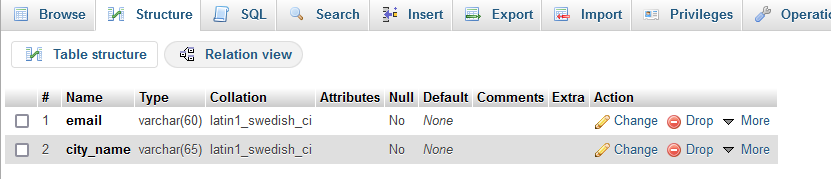
That’s the database table, I have tried to keep everything simple as I get to learn
Your select has only got an ID its name needs to match the POST variable which in this case I believe is city_name
The first screen shot is what you currently have as your select on the right is how it should look with the added name
1 Like
Wow! this worked, thank you very much
1 Like