Wappler 6.8.0 | NodeJS | Docker
- Server connect with data in it
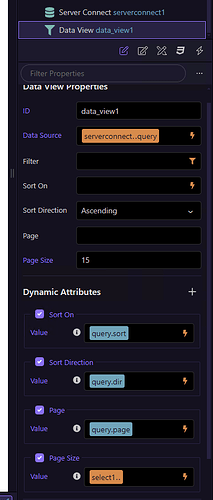
- Data View is set to receive this data
- Table which has reference to data view (data is displayed)
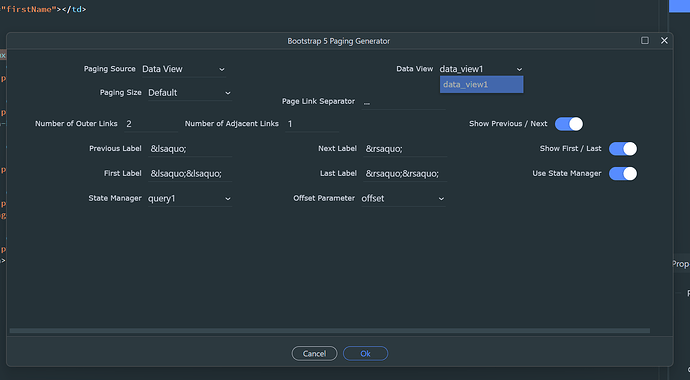
- Pagination (created with pagination wizard against data view) - holds needed amount of pages
Issue: Non of the pagination action buttons works/affects to table displayed, but URL changes.
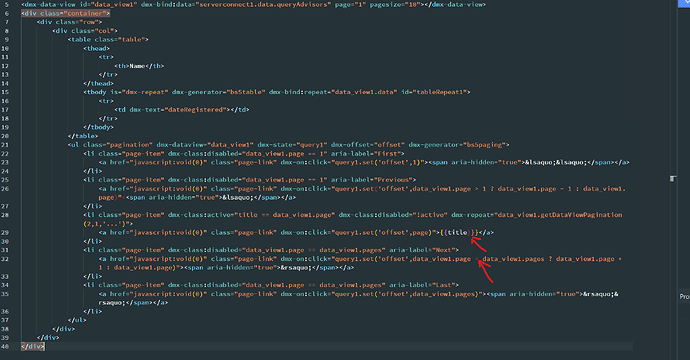
<dmx-query-manager id="query1"></dmx-query-manager>
<meta name="ac:route" content="/test/test">
<dmx-serverconnect id="serverconnect1" url="/api/Admin/advisorsList" dmx-param:brokerageid="1"></dmx-serverconnect>
<dmx-data-view id="data_view1" dmx-bind:data="serverconnect1.data.queryAdvisors" page="1" pagesize="10"></dmx-data-view>
<div class="container">
<div class="row">
<div class="col">
<table class="table">
<thead>
<tr>
<th>Name</th>
</tr>
</thead>
<tbody is="dmx-repeat" dmx-generator="bs5table" dmx-bind:repeat="data_view1.data" id="tableRepeat1">
<tr>
<td dmx-text="email"></td>
</tr>
</tbody>
</table>
<ul class="pagination" dmx-dataview="data_view1" dmx-state="query1" dmx-offset="offset" dmx-generator="bs5paging">
<li class="page-item" dmx-class:disabled="data_view1.page == 1" aria-label="First">
<a href="javascript:void(0)" class="page-link" dmx-on:click="query1.set('offset',1)"><span aria-hidden="true">‹‹</span></a>
</li>
<li class="page-item" dmx-class:disabled="data_view1.page == 1" aria-label="Previous">
<a href="javascript:void(0)" class="page-link" dmx-on:click="query1.set('offset',data_view1.page > 1 ? data_view1.page - 1 : data_view1.page)"><span aria-hidden="true">‹</span></a>
</li>
<li class="page-item" dmx-class:active="title == data_view1.page" dmx-class:disabled="!active" dmx-repeat="data_view1.getDataViewPagination(2,1,'...')">
<a href="javascript:void(0)" class="page-link" dmx-on:click="query1.set('offset',page)">{{title)}}</a>
</li>
<li class="page-item" dmx-class:disabled="data_view1.page == data_view1.pages" aria-label="Next">
<a href="javascript:void(0)" class="page-link" dmx-on:click="query1.set('offset',data_view1.page < data_view1.pages ? data_view1.page + 1 : data_view1.page)"><span aria-hidden="true">›</span></a>
</li>
<li class="page-item" dmx-class:disabled="data_view1.page == data_view1.pages" aria-label="Last">
<a href="javascript:void(0)" class="page-link" dmx-on:click="query1.set('offset',data_view1.pages)"><span aria-hidden="true">››</span></a>
</li>
</ul>
</div>
</div>
</div>