Thanks @Teodor - this is something I was recently looking for so this is very timely
However, I’ve tried to follow this, but am unable to get it to work.
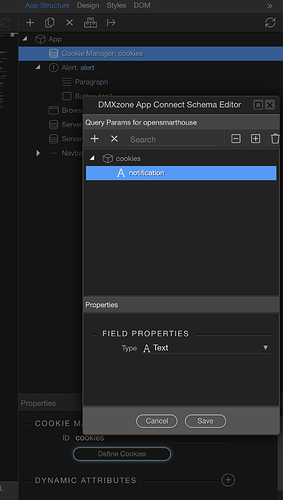
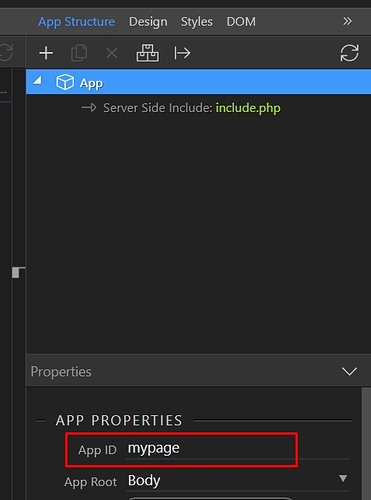
I’ve specified a cookie name -:
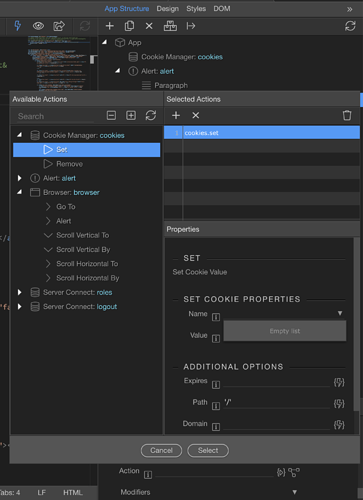
However when I try to select the cookie in the list it shows that there are no cookies and just shows an empty list -:
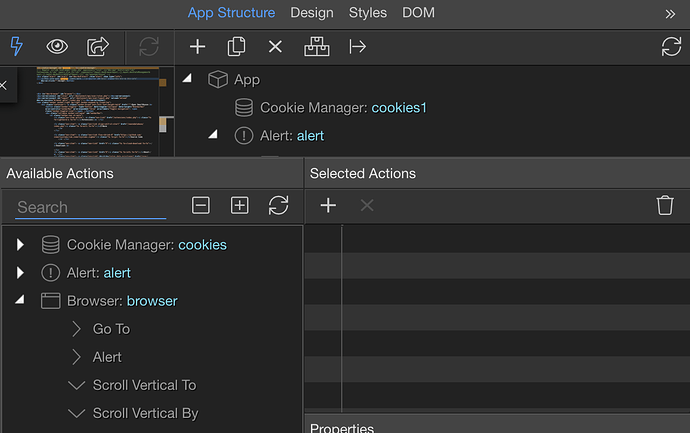
I thought that maybe I shouldn’t have changed the name of the cookie manager to cookies, so I changed it back to cookies1 as per the tutorial, but then even though the cookie manager is showing the name is cookies1, when I come to select this it is still showing as cookies!
I tried restarting Wappler, but the problem persists.
I reverted this code completely and started again - this time using the name cookies1, but with the same result - I still get an empty list.
I guess it’s something I’m doing wrong here, but it’s not really clear what
Thanks
Teodor
March 18, 2020, 5:25pm
2
Are you trying to set the cookie value on the same page?
Yes - of course
That said, this is being done in an include file since I want to do this once for all pages.
Yes.
Teodor
March 18, 2020, 5:30pm
4
Can you explain what do you mean? What's in an include page exactly? Is this a content page or a serverside include?
No I can't really understand what exactly are you doing and where as your screenshots are quite cropped.
It's a PHP page that is included as a server side include into many other pages.
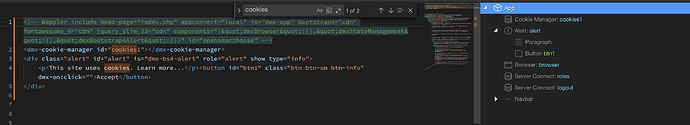
Sorry - this is pretty much the complete App Connect panel - what else did you need to see other than the App Connect side?
Teodor
March 18, 2020, 5:37pm
6
@cdjackson
So you created a PHP include in Wappler, using Wappler ‘move to include file’ option and included it on your pages?
Exactly.
Yes, as I said earlier, this is all on the same page.
No - on exactly the same page.
Teodor
March 18, 2020, 5:45pm
8
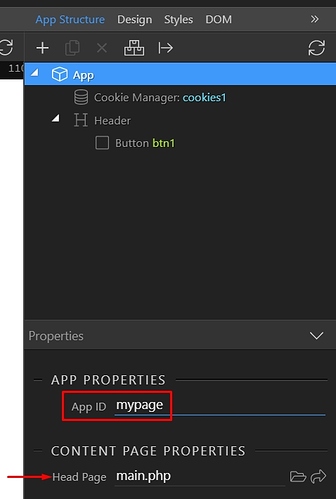
Please set your content page ID the same as the main page ID.
Main page:
Include page:
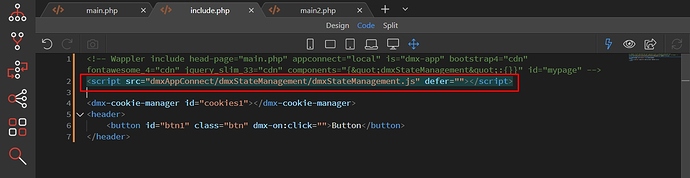
Also, in order for this button to work on all your pages, move (cut and paste) the state manager js from the main page to the include page:
1 Like

 .
.