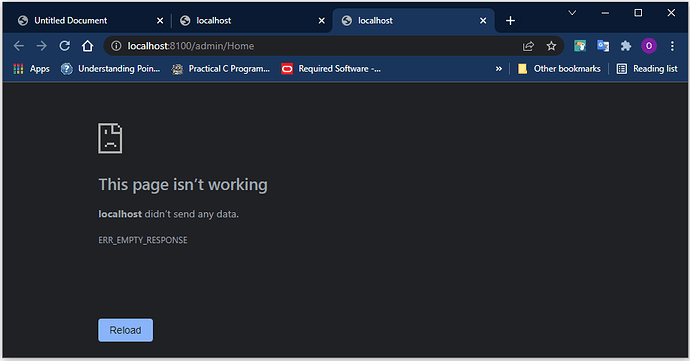
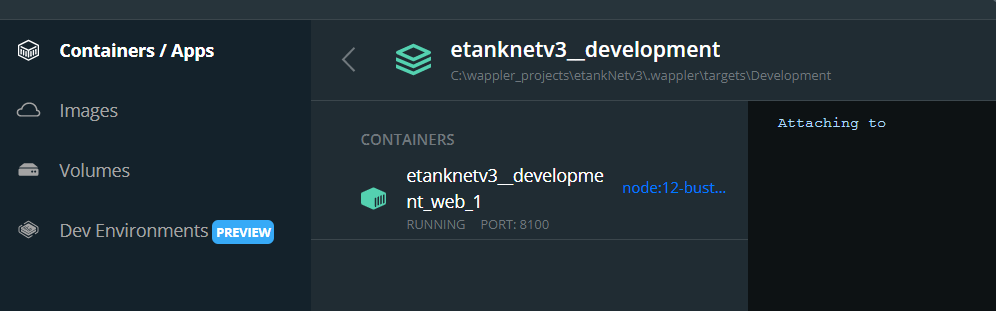
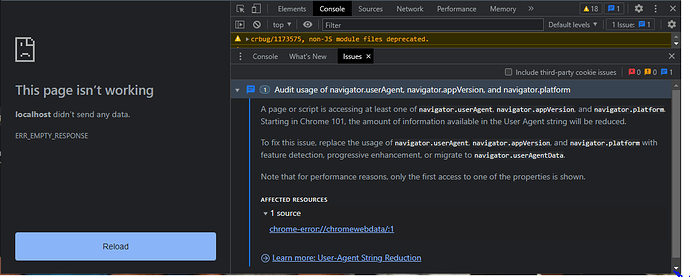
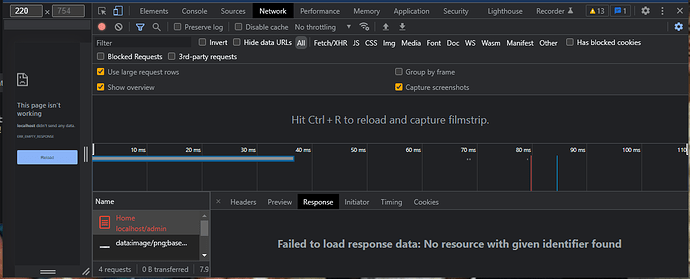
Not sure what I did. Display in browser stopped working. I checked and confirmed the in project setting -> Targets that “Test connection” works. I confirmed Web Server URL is http://localhost:8100. When I run the page I get the response "This page isn’t working " along with “localhost didn’t send any data”.
Any suggestions on this would be much appreciated.
Good day Wappler family. I’ve been at this all day, lots of reading and rebuilding project in docker still the project will not open in browser. Note was working good up until a day ago. I could use some help.
Thanks in advance
This page isn’t working
localhost didn’t send any data.
ERR_EMPTY_RESPONSE
Run this in the terminal:
docker run --rm --name web-test -p 8101:8000 crccheck/hello-world
Try to access http://localhost:8101, does it work?
If it works, close everything, close all Docker containers. And then start Wappler again to test if you’re able to see your page on http://localhost:8100/
Didn’t work? Close everything again, close Wappler, and try the following:
docker run --rm --name web-test -p 8100:8000 crccheck/hello-world
Try to access http://localhost:8100, does it work?
If nothing of the above works, your Docker is broken. Try to restart your computer, re-install Docker…
Thanks Apple. I reinstalled Docker, reinstall Wappler. I have an older version of the application and it works. Your test also worked. This is an issue with the application. I am using a mssql database and it connects without issues.
below is the build web terminal print out, hope this sheds some light on the issue.
Building web
[+] Building 4.5s (10/10) FINISHED
=> [internal] load build definition from Dockerfile 0.0s
=> => transferring dockerfile: 32B 0.0s
=> [internal] load .dockerignore 0.0s
=> => transferring context: 34B 0.0s
=> [internal] load metadata for docker.io/library/node:12-buster-slim 0.0s
=> [1/5] FROM docker.io/library/node:12-buster-slim 0.2s
=> [internal] load build context 0.0s
=> => transferring context: 61B 0.0s
=> [2/5] WORKDIR /opt/node_app 0.0s
=> [3/5] COPY index.js . 0.0s
=> [4/5] COPY package.json . 0.0s
=> [5/5] RUN npm install --no-optional 3.9s
=> exporting to image 0.1s
=> => exporting layers 0.1s
=> => writing image sha256:0d73585b049ac6145ee75481e91d927cd1520c52485c90944d35b576fc379e30 0.0s
=> => naming to docker.io/library/node:12-buster-slim
Hi dra,
Sadly, the build log didn’t provide any meaningful light into what could be the issue.
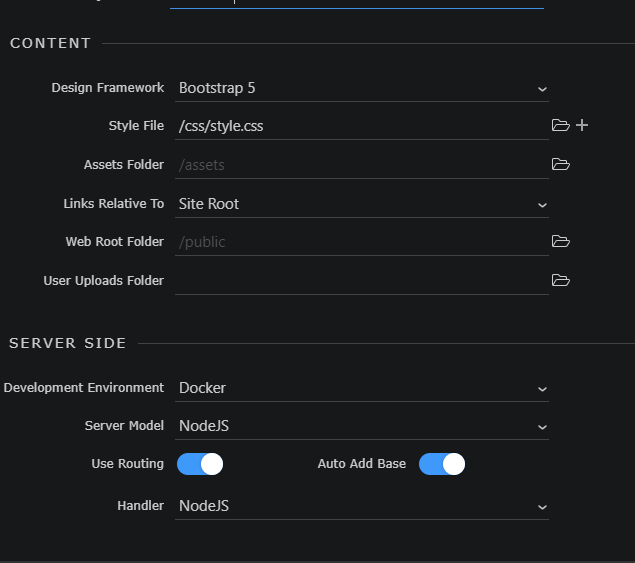
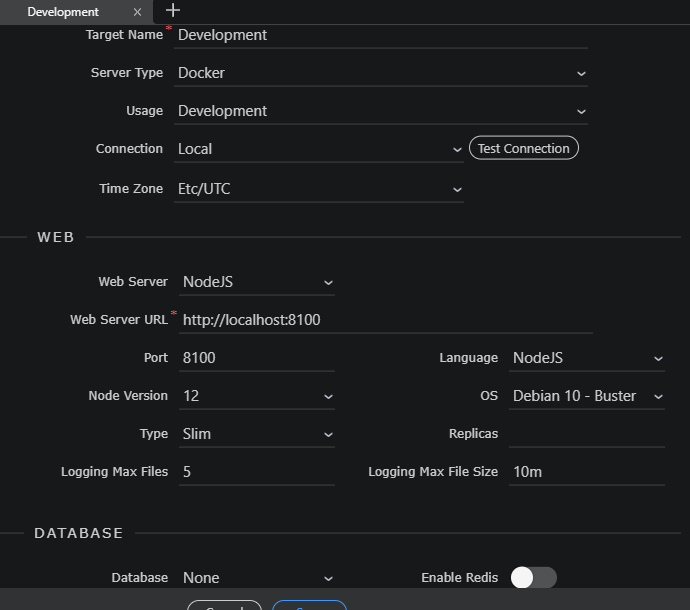
Can you maybe share some screenshots of your Project Settings? The “Test Connection” button I’ve just checked and it doesn’t really check if the localhost connection works, it just checks if Docker works
Do you get this error on any page? event just a simple html page running through node?
Also on any server Connect action? You can preview those in the browser as well. Try making a very simple server action, just just a variable in it and outputting it. Preview it in the browser.
On all the pages of this project. I have been working very successfully through the video tutorials.
Up to testing the Registration and login form. At that point the pages just stop rendering. Earlier in the tutorials I saved a version of the project which is working fine. I really want to know what I did to cause this in the event that something like this happens again.
A simple html page running through node.
The server connect test buttons in Wappler "Project Setting" indicate all is working.
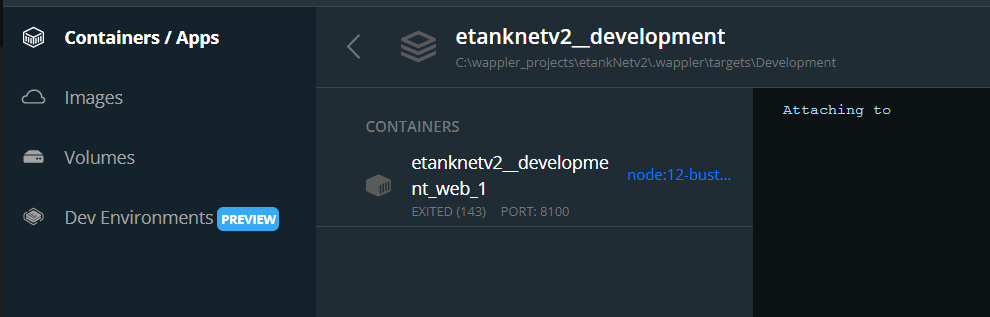
It seems to me like your node web server is not running at all.
Check the docker web server logs, under the terminals option in the toolbar below for any errors.
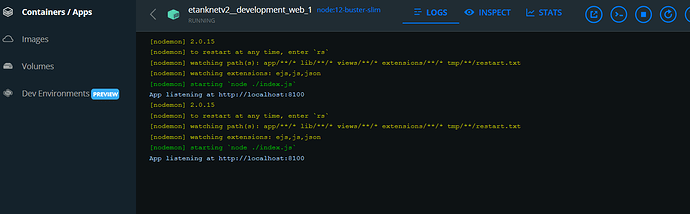
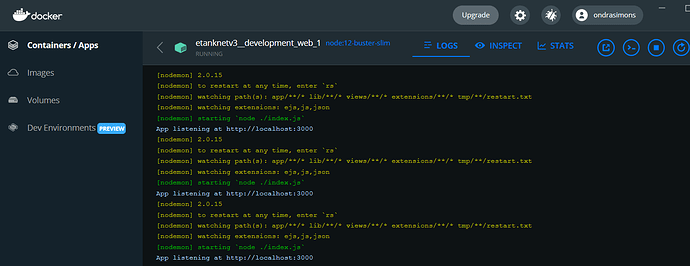
I’m not getting any errors in the log when attempting to request a page from the server. I have pasted the logs from 2 different versions of the same project. The netv3 works, and according to the log it is listening in on port 3000, though in the browser I have to use port 8100. As you see in the log netv2 is listening in on port 8100, but does not respond to page request. Both container were created by Wappler. Both are using the same project settings. Please see prior project setting image uploaded.
You can enable debug in the server connect global options and then watch the logs when you open a page or server connect action in the browser, to see how it is processed.
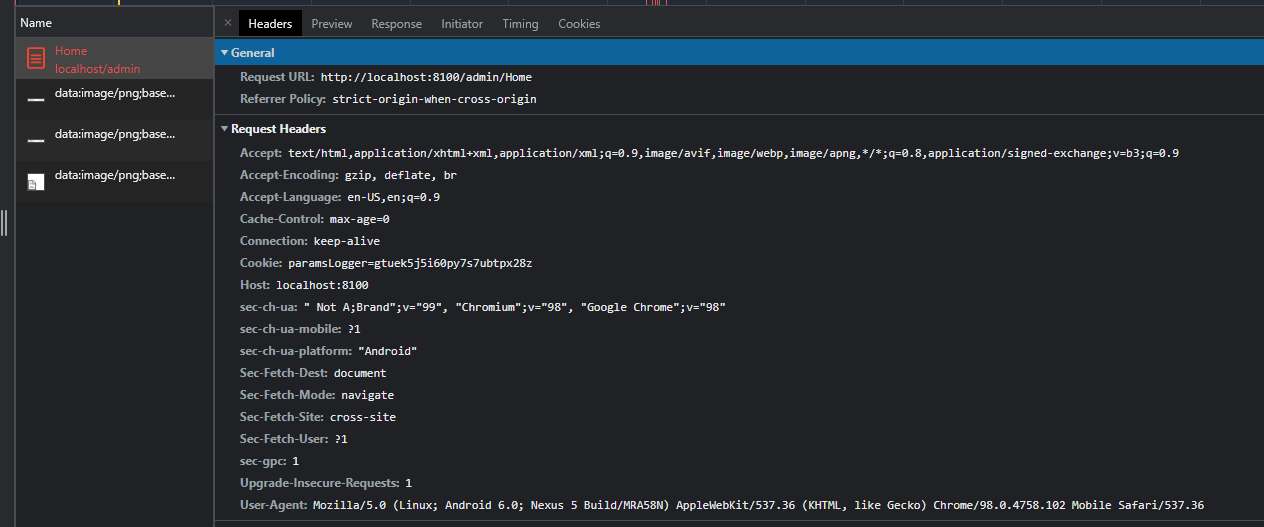
Using the chrome browser inspector Network - Fetch/XHR on reload reveals nothing. I have attached the output for Network - All and a Console output.
I just switch Server Type to Wappler Local Server. Ill continue there but would like a solution for the docker issue.
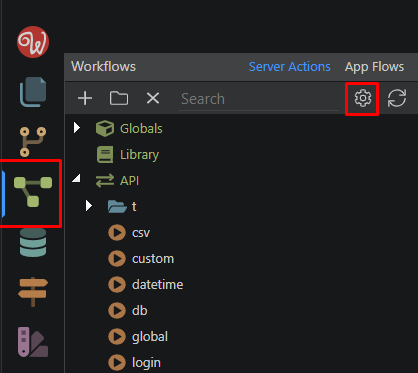
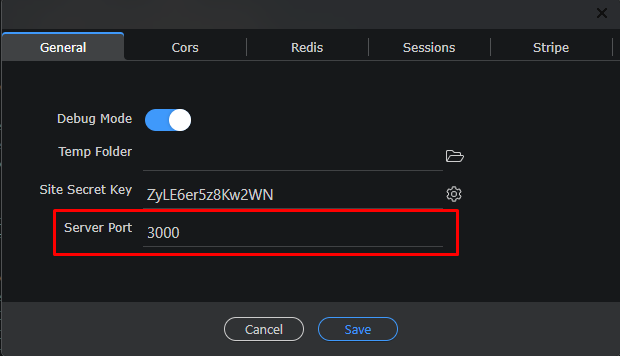
Set the port of Node to port 3000, go to Workflows and there to Server Connect Settings.


Just starting out with Wappler and using the Wappler Getting Started Course. Going fine until we click the button to send the page to the browser. Every time the browser came up with: “This page isn’t working. localhost didn’t send any data.”

In the “Webserver Log” it always said index.js not found, but I didn’t know what that was.
After reinstalling everything several times and still not working, I remembered something. I was saving my wappler projects to a mapped network drive. Some software in the past had a problem reading and writing to that. When I change over to saving the projects to the local drive it worked fine.
So the reason the browser said “localhost didn’t send any data” was that Docker couldn’t read the file.
Wappler could read and write to it fine but apparently Docker could not.