Thanks @bpj - Still can't get by this issue.
Here's where I am at -
- Yes - the "AND" part of the security conditions was a part of it.
- Removed the 7.X beta completely - wasn't testing the but their is a timing issue of when I installed that with this problem arising.
- Reinstalled 6.8.0 - removed everything but the Configuration folder.
- Created a new nodejs testing site using the following:
- the login page (based on Wappler block), idx.ejs
- a single page with restriction, hello.ejs
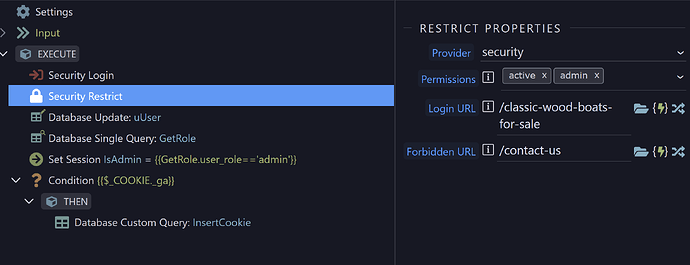
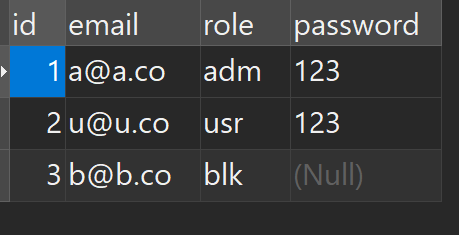
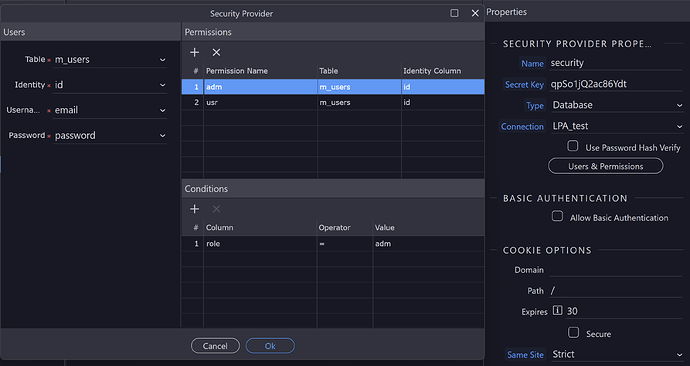
- database security (single table - id, username, email, role)
The security restriction does not work on the page. I created a link to go restricted page and it works. Here is the code:
idx.ejs - login form
<!-- Wappler include fontawesome_5="cdn" bootstrap5="local" is="dmx-app" id="idx" appconnect="local" components="{dmxBrowser:{},dmxBootstrap5Alert:{},dmxNotifications:{},dmxBootstrap5Toasts:{},dmxFormatter:{}}" head-page="layouts/main" -->
<div is="dmx-bs5-toasts" id="toasts1"></div>
<div is="dmx-browser" id="browser1"></div>
<meta name="ac:route" content="/">
<div class="container-fluid">
<form id="login1" is="dmx-serverconnect-form" method="post" action="/api/login" dmx-on:error="toasts1.showSimple({message: lastError.message+' '+lastError.status})" dmx-on:success="toasts1.show({message: 'Yeah'});browser1.goto('/hello',true,'Hello2');login1.reset(true)" dmx-on:unauthorized="toasts1.showSimple({message: lastError.response, type: 'warning'})">
<div class="row row-cols-1">
<div class="col text-start col-12">
<div class="row">
<div class="col">
<h1>Log In</h1>
<p class="text-h3">Enter your details below.</p>
</div>
</div>
<div class="row">
<div class="col mt-4">
<input type="text" id="inp_email" name="email" class="form-control" placeholder="Email">
</div>
</div>
<div class="row mt-4">
<div class="col-12">
<input type="password" id="inp_password" name="password" class="form-control" placeholder="Password">
<div class="row">
<div class="col">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="1" id="input1" name="input1">
<label class="form-check-label" for="input1">Default checkbox</label>
</div>
</div>
</div>
</div>
</div>
<div class="row mt-4">
<div class="col order-5" dmx-on:click="">
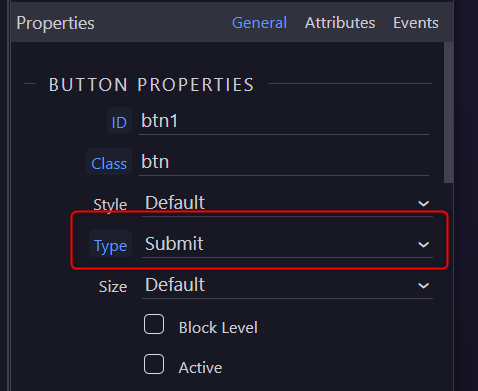
<button id="login1_submit" class="btn text-light bg-primary" type="submit">Submit</button>
</div>
</div>
</div>
</div>
</form>
</div>
<div class="row">
<div class="col-auto">
<button id="btn2" class="btn text-bg-info text-light" dmx-on:click="browser1.goto('/hello',true)">Page Test</button>
</div>
</div>```
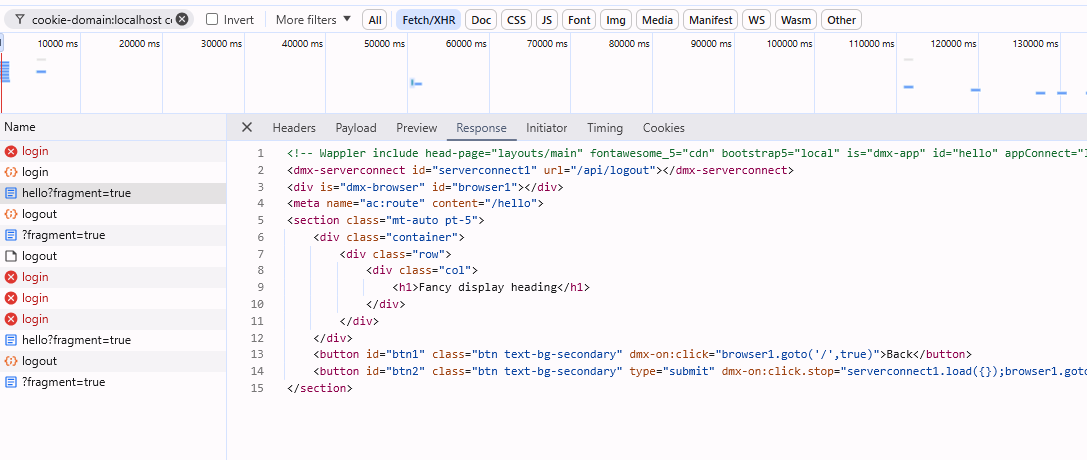
hello.ejs - restricted page
<!-- Wappler include head-page="layouts/main" fontawesome_5="cdn" bootstrap5="local" is="dmx-app" id="hello" appConnect="local" components="{dmxBrowser:{}}" -->
<dmx-serverconnect id="serverconnect1" url="/api/logout"></dmx-serverconnect>
<div is="dmx-browser" id="browser1"></div>
<meta name="ac:route" content="/hello">
<section class="mt-auto pt-5">
<div class="container">
<div class="row">
<div class="col">
<h1>Fancy display heading</h1>
</div>
</div>
</div>
<button id="btn1" class="btn text-bg-secondary" dmx-on:click="browser1.goto('/',true)">Back</button>
<button id="btn2" class="btn text-bg-secondary" type="submit" dmx-on:click.stop="serverconnect1.load({});browser1.goto('/',true)" data-bs-toggle="button">Logout</button>
</section>
main.ejs - layout page
<!doctype html>
<html>
<head>
<base href="/">
<script src="/dmxAppConnect/dmxAppConnect.js"></script>
<meta charset="UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css" integrity="sha384-DyZ88mC6Up2uqS4h/KRgHuoeGwBcD4Ng9SiP4dIRy0EXTlnuz47vAwmeGwVChigm" crossorigin="anonymous" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="/bootstrap/5/css/bootstrap.min.css" />
<link rel="stylesheet" href="/css/style.css" />
<script src="/dmxAppConnect/dmxRouting/dmxRouting.js" defer></script>
<script src="/dmxAppConnect/dmxBootstrap5Alert/dmxBootstrap5Alert.js" defer></script>
<script src="/dmxAppConnect/dmxBrowser/dmxBrowser.js" defer></script>
<link rel="stylesheet" href="/dmxAppConnect/dmxNotifications/dmxNotifications.css" />
<script src="/dmxAppConnect/dmxNotifications/dmxNotifications.js" defer></script>
<script src="/dmxAppConnect/dmxBootstrap5Toasts/dmxBootstrap5Toasts.js" defer></script>
<script src="/dmxAppConnect/dmxFormatter/dmxFormatter.js" defer></script>
</head>
<body is="dmx-app" id="main">
<header class="border-2 text-bg-primary">
<div class="row">
<div class="col">
<p>A nice paragraph</p>
</div>
</div>
</header>
<div is="dmx-view" id="content">
<%- await include(content, locals); %>
</div>
<script src="/bootstrap/5/js/bootstrap.bundle.min.js"></script>
</body>
</html>
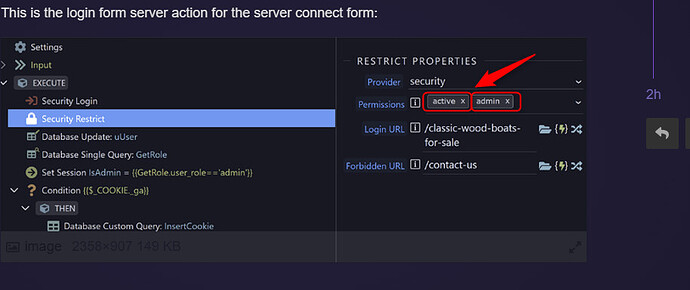
pageCheck.json - used to authorize page viewing
{
"name": "",
"module": "core",
"action": "condition",
"options": {
"if": "{{identity}}",
"then": {
"steps": {
"name": "",
"module": "auth",
"action": "restrict",
"options": {
"provider": "security",
"permissions": [
"usr"
],
"loginUrl": "/notlogin",
"forbiddenUrl": "/unauthorized"
}
}
}
},
"outputType": "boolean"
}
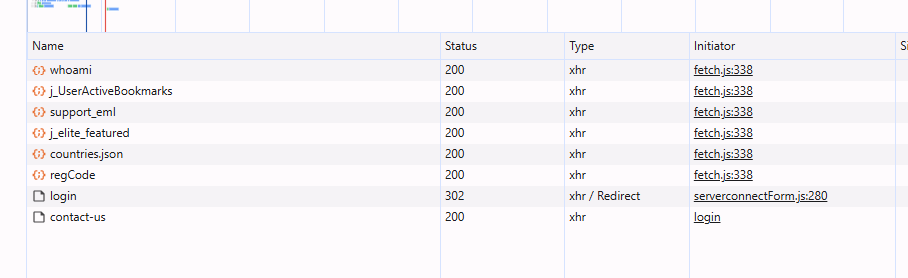
This is the resulting image I get from the console.
Have used Brian's (@hyperbytes) instructions in the past and it worked great. Now I can't get it to work on three pages and 3 api's (login/logout/pageCheck).
Thanks in advance....