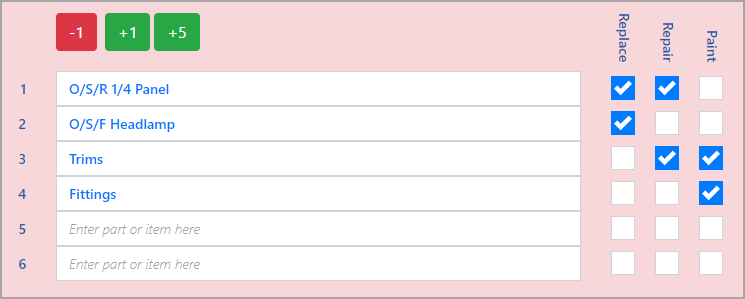
How can I turn this…
into this…
[{
"part": "O/S/R 1/4 Panel", << name of part from INPUT field
"repair": 1, << represents YES / checked checkbox
"replace": 1, << represents YES / checked checkbox
"paint": 0 << represents NO / unchecked checkbox
}, {
"part": "O/S/F Headlamp",
"repair": 1,
"replace": 0,
"paint": 0
}, {
"part": "Trims",
"repair": 0,
"replace": 1,
"paint": 1
}, {
"part": "Fittings",
"repair": 0,
"replace": 0,
"paint": 1
}]
And using that database data to then populate the form fields again?
I am sure it is fairly easy, I am sure there is simple logic to it but whatever I try fails to give me any results. I have the form set up, but I am sure it is not set up correctly.
Here is my last attempt at the form code
<div id="repeat1" is="dmx-repeat" dmx-bind:repeat="var1.value" class="form-group row col-12">
<label dmx-bind:for="record[{{$index}}][0]" class="col-sm-2 col-form-label">{{$index + 1}}</label>
<div class="col-sm-6">
<input type="text" class="form-control form-control-lg" id="car_part" name="method_item[]"
dmx-bind:id="record[{{$index}}][0][part]"
dmx-bind:value="" aria-describedby="input1_help" placeholder="Enter part or item here">
</div>
<div class="col-sm-4">
<div class="custom-control custom-checkbox custom-control-inline">
<input class="custom-control-input" type="checkbox" value="1" name="method_item[]"
dmx-bind:id="method_item_[{{$index}}][replace]"
dmx-bind:value="line_items[{{$index}}]">
<label class="custom-control-label" dmx-bind:for="method_item_[{{$index}}][replace]"></label>
</div>
<div class="custom-control custom-checkbox custom-control-inline">
<input class="custom-control-input" type="checkbox" value="2" name="method_item[]"
dmx-bind:id="method_item_[{{$index}}][repair]"
dmx-bind:value="line_items[{{$index}}]">
<label class="custom-control-label" dmx-bind:for="method_item_[{{$index}}][repair]"></label>
</div>
<div class="custom-control custom-checkbox custom-control-inline">
<input class="custom-control-input" type="checkbox" value="3" name="method_item[]"
dmx-bind:id="method_item_[{{$index}}][paint]"
dmx-bind:value="line_items[{{$index}}]">
<label class="custom-control-label" dmx-bind:for="method_item_[{{$index}}][paint]" dmx-text=""></label>
</div>
</div>
</div>
So, between the dynamic "dmx-bind:" parts of the form, the "{{$_POST.method_item.join(',', '')}}" part of the INSERT / UPDATE query and the "line_items[{{$index}}][2][]" of the App Connect Binding I am getting very confused.
It’s the usual thing of me knowing what I want but not quite knowing how to put it together.
Can anyone help? Please
bpj
July 28, 2021, 2:01pm
2
Firstly, if you want to differentiate 1as checked and 0 as unchecked I’d set up a hidden field for each checkbox with a dynamic value of checkboxid.checked ? 1 : 0
Set the bmx-bind:names of the inputs as line_items[{{$index}}][part]
Then on the SC action as you repeat through the line_items stringify the $value (you might need a custom formatter) and insert to the DB
Sorry, I’m away from my computer so it’s hard to be more detailed on my phone.
Hi @bpj , thanks for your comments and help. I did see in a previous post of yours where you commented about the 'checkboxid.checked ? 1 : 0' trick. I did try it previously but for some reason things just weren't working for me.
Your additional comments spurred me on and thanks to you, and others, I now have a very good result. It may not be THE way to do it but it works, and works well.
bpj:
Set the bmx-bind:names of the inputs as line_items[{{$index}}][part]
Then on the SC action as you repeat through the line_items stringify the $value (you might need a custom formatter) and insert to the DB
Also check out the Can I easily delete ‘blank’ rows in an array? post which also refers to this.
My revised code
<div id="repeat1" is="dmx-repeat" dmx-bind:repeat="var1.value" class="form-group row col-12">
<label dmx-bind:for="method_item_[{{$index}}][part]" class="col-sm-1 col-form-label">{{$index + 1}}</label>
<div class="col-sm-8">
<input type="text" class="form-control form-control-lg"
id="car_part"
aria-describedby="input1_help" placeholder="Enter part or item here"
dmx-bind:value="sc_ad_job_q.data.TEST12[$index].part">
<div is="dmx-if" id="conditional9" dmx-bind:condition="car_part.value">
<input id="car_part_use" name="method_item[]" class="form-control"
dmx-bind:id="method_item_[{{$index}}][part]"
dmx-bind:name="line_items[{{$index}}][part]"
dmx-bind:value="car_part.value" type="hidden">
</div>
</div>
<div class="col-sm-3" is="dmx-if" id="conditional10" dmx-bind:condition="car_part.value">
<div class="custom-control custom-checkbox custom-control-inline">
<input class="custom-control-input" type="checkbox"
dmx-bind:id="method_item_[{{$index}}][replace]" id="replace_id"
dmx-bind:checked="sc_ad_job_q.data.TEST12[$index].replace == 1">
<label class="custom-control-label"
dmx-bind:for="method_item_[{{$index}}][replace]"></label>
<input id="replace_checked" name="method_item[]" type="hidden" class="form-control"
dmx-bind:name="line_items[{{$index}}][replace]"
dmx-bind:value="replace_id.checked ? 1 : 0">
</div>
<div class="custom-control custom-checkbox custom-control-inline">
<input class="custom-control-input" type="checkbox"
dmx-bind:id="method_item_[{{$index}}][repair]" id="repair_id"
dmx-bind:checked="sc_ad_job_q.data.TEST12[$index].repair == 1">
<label class="custom-control-label"
dmx-bind:for="method_item_[{{$index}}][repair]"></label>
<input id="repair_checked" name="method_item[]" type="hidden" class="form-control"
dmx-bind:name="line_items[{{$index}}][repair]"
dmx-bind:value="repair_id.checked ? 1 : 0">
</div>
<div class="custom-control custom-checkbox custom-control-inline">
<input class="custom-control-input" type="checkbox"
dmx-bind:id="method_item_[{{$index}}][paint]" id="paint_id"
dmx-bind:checked="sc_ad_job_q.data.TEST12[$index].paint == 1">
<label class="custom-control-label"
dmx-bind:for="method_item_[{{$index}}][paint]"
dmx-class:active=""></label>
<input id="paint_checked" name="method_item[]" type="hidden" class="form-control"
dmx-bind:name="line_items[{{$index}}][paint]"
dmx-bind:value="paint_id.checked ? 1 : 0">
</div>
</div>
</div>
I am then able to insert the results into a Database field as JSON which I then use later in a PDF report.
PHP to separate out and display in PDF Report
<?php
$jsonobj = $_SESSION['for_PDF']['meth_json'];
$obj = json_decode($jsonobj, true);
// REPLACE (NEW PARTS)
$meth_replace_list = '';
$meth_replace_count = 0;
foreach($obj as $orders) if($orders['replace'] == 1) {
$meth_replace_list = $meth_replace_list . $orders['part'] . "<br>|";
$meth_replace_count++;
};
$meth_replace_split = ceil($meth_replace_count / 2);
$meth_replace_lines = explode("|", $meth_replace_list);
$meth_replace_left = implode(array_slice($meth_replace_lines,0,$meth_replace_split));
$meth_replace_right = implode(array_slice($meth_replace_lines,$meth_replace_split,$meth_replace_count));
// REPAIR
...
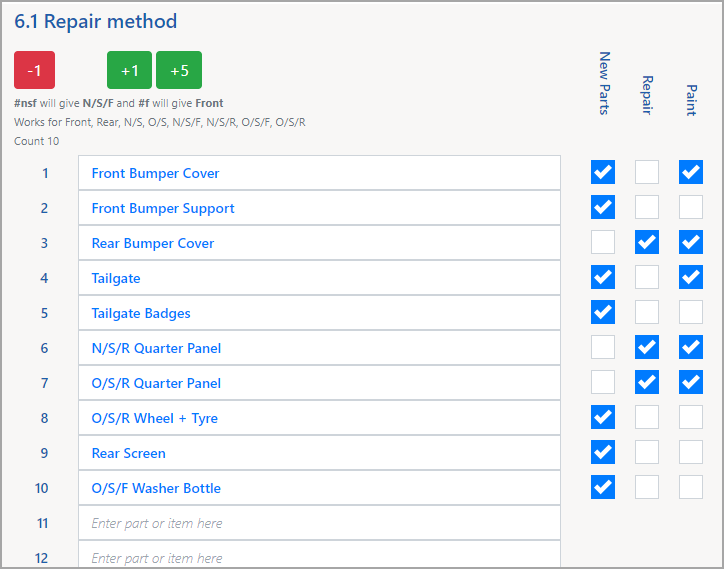
Here is the data entry screen
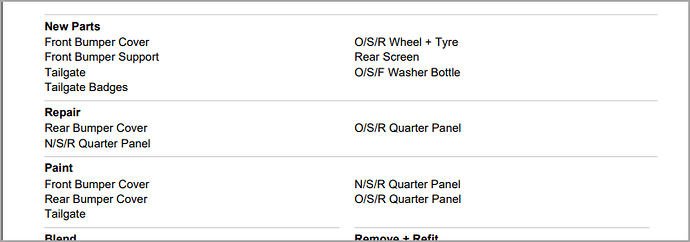
Which looks like this on the final PDF Report
1 Like