Hello!
Does anybody know what is the best way to send $_SESSION['securityproviderId'] as a scope?
I have that working on php and need it on nodejs too.
This is what I got, thanks to patrick it's very simple:
Thanks in advice!
Hello!
Does anybody know what is the best way to send $_SESSION['securityproviderId'] as a scope?
I have that working on php and need it on nodejs too.
This is what I got, thanks to patrick it's very simple:
Thanks in advice!
You can try to use server side binding in NodeJS:
<%= $_SESSION.somevariable %>
Thanks @sid
The code is on extensions/server_connect/routes/sentry.js
So this is an option?
This looks like a middleware. You should be able to access session via the req.session object directly.
Might have to add const session = require('./setup/session');.
Thanks @sid
But it seems the problem is I can't send anything, even a static value:
exports.before = function (app) {
Sentry.init({
dsn: "XXX",
beforeSend(event) {
const user_id = '81';
Sentry.configureScope(scope => {
scope.setUser({ id: user_id });
});
return event;
}
});
_attachments: [],
_user: { id: '81' },
_tags: {},
_extra: {},
_contexts: {},
_sdkProcessingMetadata: {
request: IncomingMessage {
_readableState: [ReadableState],
_events: [Object: null prototype],
_eventsCount: 1,
_maxListeners: undefined,
socket: [Socket],
httpVersionMajor: 1,
httpVersionMinor: 1,
httpVersion: '1.1',
complete: true,
rawHeaders: [Array],
rawTrailers: [],
joinDuplicateHeaders: undefined,
aborted: false,
upgrade: false,
url: '/api/force_error',
method: 'GET',
statusCode: null,
statusMessage: null,
client: [Socket],
_consuming: false,
_dumped: true,
next: [Function: next],
baseUrl: '',
originalUrl: '/api/force_error',
_parsedUrl: [Url],
After many attempts:

In case someone else needs it, just change sentryprovider for the name of the security provider you're using:
const Sentry = require('@sentry/node');
exports.before = function (app) {
Sentry.init({
dsn: "mydns",
beforeSend(event) {
console.log(event);
return event;
}
});
app.use((req, res, next) => {
const user_id = req.session.sentryproviderId ?? '';
Sentry.configureScope(scope => {
scope.setUser({ id: user_id });
});
next();
});
app.use(Sentry.Handlers.requestHandler());
};
exports.after = function (app) {
app.use(Sentry.Handlers.errorHandler());
};
Hi franse,
This is useful to me - so thank you. I've updated my sentry.js file with the above and included the name of my security provider, I have no errors, but also the user tag does not appear in Sentry.
Are there any other steps that you took for this tag to appear?
Hello @mgaussie
How is the name of the security provider? Are you sure it has the Id at the end?
Example: mysecurityproviderId
Hi franse,
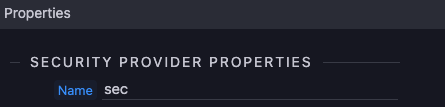
I feel like I should know this - but - my Security Provider is simply called 'sec'. I'm not sure where I would find the name that includes the ID - if you don't mind helping to point me in the right direction here.


It's about this:
Then your code should be:
const Sentry = require('@sentry/node');
exports.before = function (app) {
Sentry.init({
dsn: "mydns",
beforeSend(event) {
console.log(event);
return event;
}
});
app.use((req, res, next) => {
const user_id = req.session.secId ?? '';
Sentry.configureScope(scope => {
scope.setUser({ id: user_id });
});
next();
});
app.use(Sentry.Handlers.requestHandler());
};
exports.after = function (app) {
app.use(Sentry.Handlers.errorHandler());
};
PS: Sorry @mgaussie should explained better, on the code you can see the line 12, there is a req.session.
There is where you need to write the security provider name + Id
Perfect, thank you franse - appreciate your help and for sharing the code here, this will be useful.