karh
March 1, 2021, 10:20pm
1
I’ve set up a public endpoint thru wappler. A webflow form submits to this endpoint. This works great.
But now I want to send a response back to the webflow site.
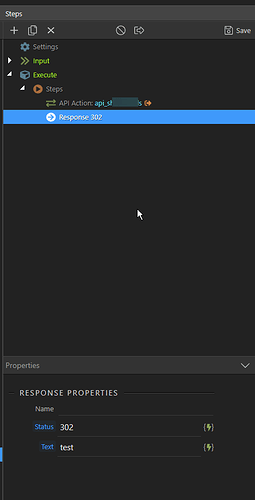
Status: 302empty https://myurl.com ”
How can I set this custom header?
Can I put it in the ‘text’ field? if yes, which formatting?
Thanks!
sid
March 3, 2021, 5:51am
2
From what I know, there is no way to set RESPONSE HEADERS of a server action. Neither from response step, nor otherwise.@patrick might have a solution.
1 Like
karh
January 7, 2022, 12:59pm
3
Coming back to this, I need to set return a response and set an url in the header. That’s the only way the API will take the data.
This is the example code they gave:
return new Response(null, {
headers: {
'Access-Control-Expose-Headers': 'Location',
'Access-Control-Allow-Headers': '*',
'Access-Control-Allow-Origin':'*',
'Location': destination
}
})
From here: https://developers.cloudflare.com/stream/uploading-videos/direct-creator-uploads#using-tus-recommended-for-videos-over-200mb