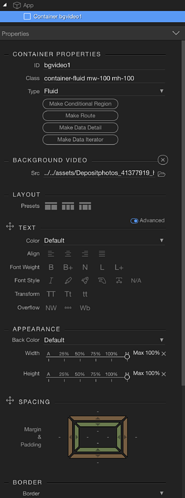
I have created a .php and added a container. I selected a background image and entered the source doc. The appearance was set to Max height and width. Display set to Responsive. It does not display anything. Only when you create a container and add an image from content does it work. I should also say that video is of a .mov. Attached are my settings. I look forward to any suggestions.
Hi Bruce, have you checked out this documentation?
Hi Brad. Thank you for the tutorial. I did exactly that with the one container that I had on my page. It did not work. That is what is baffling.
I might be wrong but I don’t think .mov is a browser supported format. Can you try converting it to mp4 to test it?
Hello,
Adding to Brad’s reply. Is your container empty? If yes then its height is 0, so even if you are using a proper video format you will see nothing, as the background video will also have a height of 0…
Either add some content in your container or set some min-height to it.
It’s the background video adjusting to the element’s height, not the other way around.
The answer is in this post
It was indeed am empty container Teodor. I set a style element as you suggested and it did work.

The question I have is when I have set the width and height to 100% max did this not resolve the issue? Also, I have noticed that the video does not play in the Design mode but does in the local browser.
100% height on an empty page is 0 again.
The height entered in % is relative to the parent height. In a html>body>container structure where no content is set, the height is 0. So 100% of 0 is … 0 
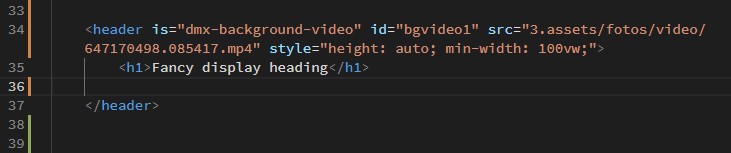
Sorry to come back to this question but I defined the min-width of the container 100vw.
In smaller viewport the screen doesn’t show the full width of the video ony a part of it.
Quick suggestion. I have not tried this to confirm. Establish a row height and it should work. Without a row height, it displays as an image with 0 height, meaning that you won’t see it even if it were there. Try that.
The height is not a problem because I put a title inside which I can make responsive to the window size.
But I want the width of the background video to be responsive to xs, sm, md to full size.
Does not work in a flex container right? I don’t get this option visible.