hello, how can I create a table with pagination, starting from a list
Thanks
Morgan
Hey @kryo91,
Here is a fantastic workaround from @sid.
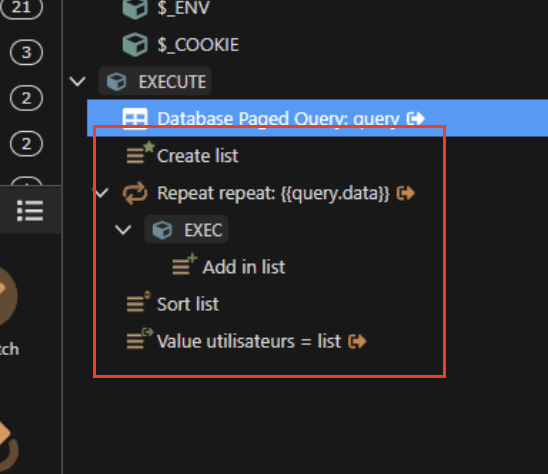
Is there a reason in your screenshot you both setValues and add to List inside your repeat?
Yes, the paged query is the way to go … but what do all these steps after the query do? Are they even required? I’m just curious. Maybe I can learn something new.

I decrypt datas and i add data in list row by row
Is it possible to order the data in the table by pressing the column headers? knowing that the table comes from a list
Not sure about with all the extra custom stuff you have done but here is some documentation that might help steer you. Screenshots are old but the process is the same.
unfortunately the data in the database being encrypted I cannot sort them elsewhere than in the list, I will copy Teodor to ask him how to do it
@Teodor
I would try it using the Group component to recreate the structure of a paged query:
First, after the database query add a Group in your serveraction.
Inside that create the required setValues.
As you see the page is an object so you have to set its schema as the screenshot below
And finally your data is your existing repeat
Now if this is set you have to set these query parameters in your page (client-side)
NOTE:
I forgot and say repeat… Instead of the repat you use your ArrayList
So, in your api, first the query and then the repeat as you have it but instead of doing the decryption on the setValue do it straight at the add in Liist and then sort the arrayList
I had to recreate it and see how exactly this can be achieved…
Just tested it and works fine:
(except the part of the decryption… If you are sure of that then it will be ok)
I try thanks
ServerAction:
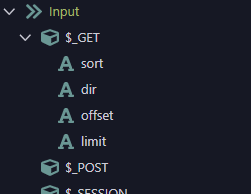
are you sure the input $_GET parameters are set? (offset,limit)

rename your get arrayList to data
Client-side:
3) have you set the query parameters (offset,limit)?
EDIT:
your pagination is set on your query.page…
It should be (based on your api screenshot) set on userlist.page
Forget Query… You have to use userList
all screenshot :
get variables sort limit dir offset
rename
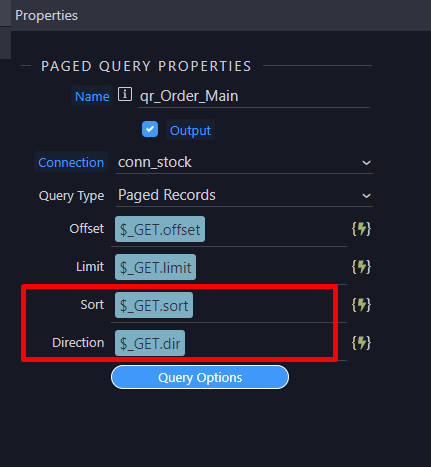
query parameters
pagination
https://deviseur.occicrunch.com/admin/gestion-utilisateurs.php
OK…
In your body set a padding-bottom: 120px; in order to see the pagination-list.
It is hidden behind the footer
The pagination has to be set on the userList itself
<ul class="pagination justify-content-center" dmx-populate="scListeUtilisateurs.data.userList"
IT IS WORKING…
You just have to believe it and be careful with your code my friend.
Please check your code and tell me if you are ok
Thank you, I will try this afternoon, tell me are you helping me with the pagination or the order of the records in the table? thanks for your return
I was talking for the pagination…
I see the pagination is solved!! Fine!
About your Sorting I see that there is no sorting happening…
I see that the clicks on table headers are passed to the query parameters (sort & dir), these values pass to the api and is loading again. But the sorting order is not changing…
Are you sure that the Sort and Direction parametyers in your serverAction are correct?

*Just to make sure, can you change the parameters of your serverconnect to queryList.data.sort and queryList.data.dir