Just a quick question.
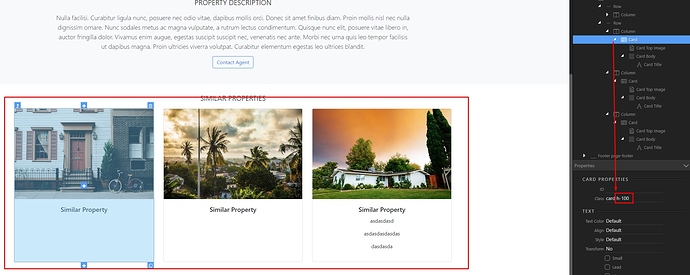
I have a container with 3 cards in separate columns. As the text is not identical the overall size of the cards varies so the bottoms do not align.
Is there an easy way to make them identical in size or do i have to resort to custom CSS?
hello @Hyperbytes
use card deck
@Hyperbytes
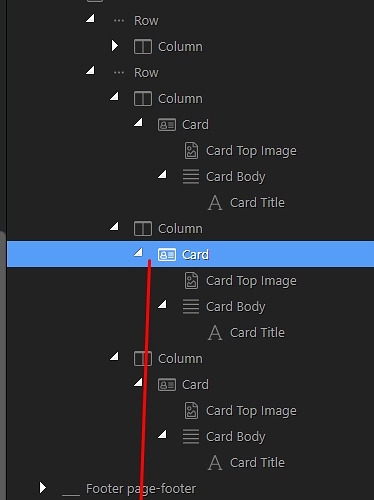
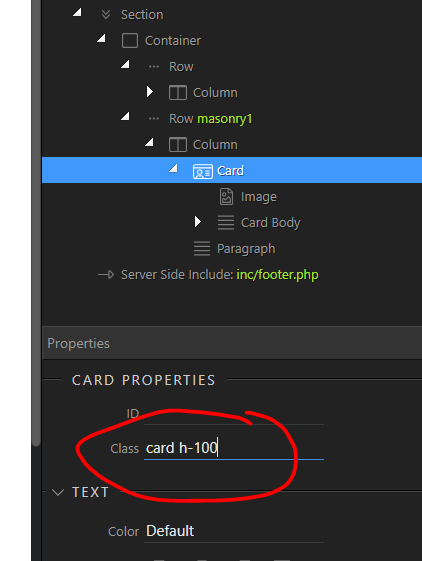
The columns already have equal heights, so you need to made cards fill their height. Add a class of “h-100” to each card and it will work fine:
Also, if you find it easier, you could just use the appearance properties to set its height to 100%:
3 Likes