
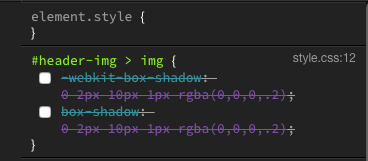
How do I get rid of this “border” that makes it look like it is popping out with shadows. Sorry, really noob here.  Obviously.
Obviously.

How do I get rid of this “border” that makes it look like it is popping out with shadows. Sorry, really noob here.  Obviously.
Obviously.
Hard to say just by looking at this. What kind of element is that?
1: Select the box
2: Switch to ‘Split View’
3: Copy the highlighted code
4: Paste here surrounded by `
This will help to see exactly what you have there.
<div id="header-img" class="order-1 order-sm-1 border-0 col-lg-4 w-auto col-md-6 align-self-md-center offset-md-0 offset-lg-2">
or this:
<img src="assets/List.png" class="h-auto mw-100 mr-0 flex-grow-0">
I can’t tell which one is causing the issue.
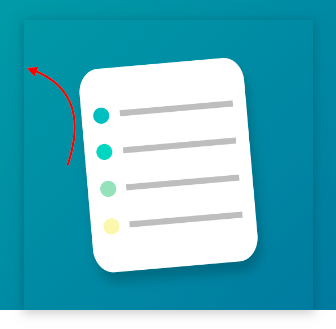
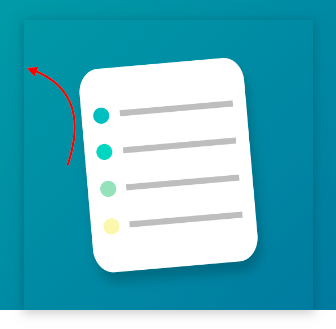
Looks like the drop shadow is actually part of the image itself.
I am curious, are you working on a file that was originally created in another program?
Do you have your test site uploaded to a live server you could provide a link to?
I am just editing one of the templates that came with Wappler
Ok, I figured it out. There were some CSS settings I had to uncheck in the CSS panel.