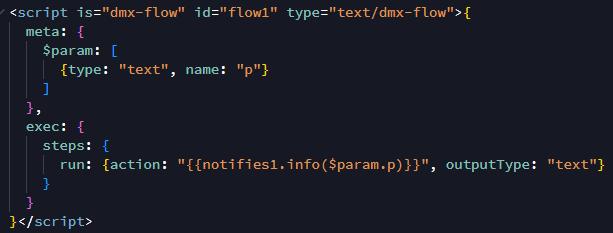
e.g i have this page flow;

on the same page i have another js with in script tags, how can i call “flow1” from here by also supplying the param “p” and probably wait for flow1 to finish execution before executing rest of the code
you can use dmx.parse(“flow1.run”)
This flow1 p parameter where is going to take the value from?
-
By passing it through a function argument:
function myFunction(p_arg) { dmx.parse("flow1.run({p: p_arg})"); } -
By assigning a value again through the dmx.parse():
for example a variable myVar1 inside your page,
function myFunction() { var p_arg = dmx.pase("myVar1.value"); dmx.parse("flow1.run({p: p_arg})"); }
flow1 p parameter is a var within the script which i can use directly. lets say name is “addRows”
Can you please provide more details of what you have and what you want to do?
It would be better if we know exactly what your code is now…
If it is not a secret, please tell us what is this page flow doing, what the parameter is and what you want to do after the flow is complete.
I’m not just asking questions… Everything is related in your page.
Maybe this can be done in an easier way or maybe you can assign values in your page flow that are not populated yet… maybe, maybe…
i need a data grid like form for a nodejs project i am working. since datagrids are very complicated to implement to work along wappler native stuff, i am trying to make a formRepeat to substitute datagrid for my use case.
for that, pasting clipboard data is important. So, i am making a paste js for a formRepeat. I got much of it working correctly pasting dynamic size clipboard data copied from ms excel as desired. However, i want the code to generate additional rows required to paste the data when necessary.
The flow adds stated number (param “qt”) of rows to the form. Case for a flow is because it might need to do more stuff when a row is to be added.
So, the idea is, in paste code, use existing flow to add required number of rows (var “AddRows”) to formRepeat before rest of the paste process is executed. i was hoping to pass AddRows to “flowAddRow” and run it. i tried dmx.parse as you suggested. neither did it create any errors, nor did it run the flow. I could not get it working.
Right now, plan B is in use where i am making repeated add row button clicks to go around not being able to use the flow.
I have not yet explored the idea of pasting in the backend.
OK…
Are you sure you are not going to complex for what you want to archive?
Just saying…
I haven’t understand where are you getting the data from but I assume that its a complete task…
So, next step
Can’t you just add an extra column->row and add a dmx-show (or include it in a Conditional region if needed) based on what defines if there are extra rows?
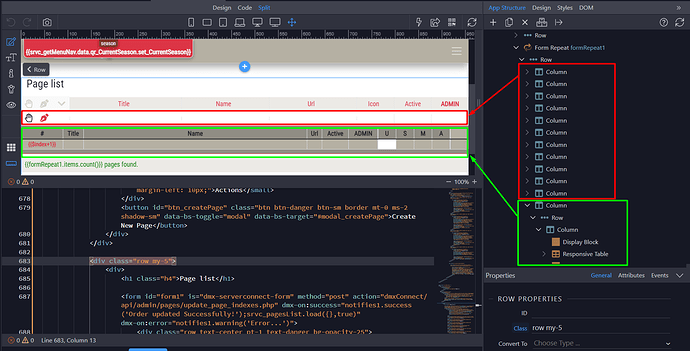
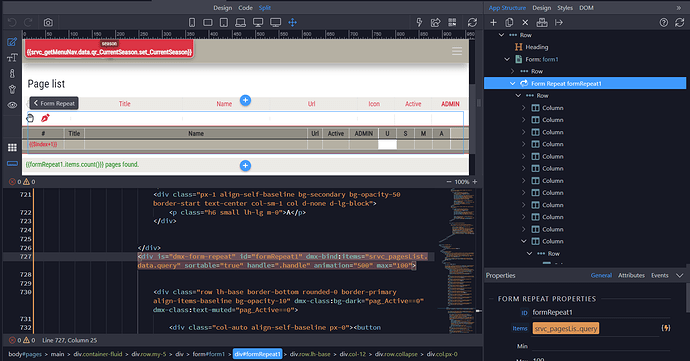
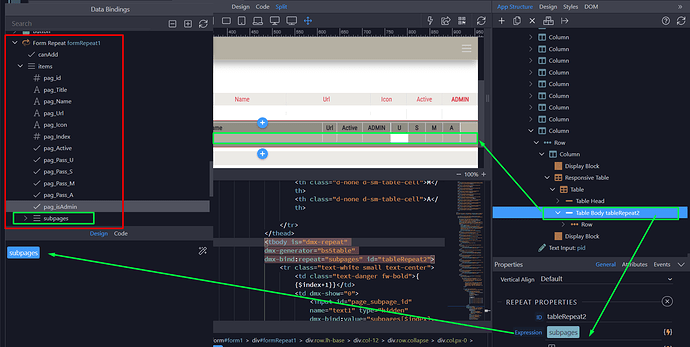
Here is a simple example of my project pulling my pages and subpages:
My main formRepeat is based on my serverconnect pages query
And the extra “row of data” (subpages) is defined from the pagelist subquery “subpages”
I suppose you have something similar.
Not the data structure but the workflow is similar to what you want to do
I don’t know exactly the type of data and the amount of data you are handling but I would suggest to proceed this way…
-Pull your data and list them inside the formRepeat
-Add an extra column (or whatever structural element is needed in your case) and insert a dmx-showor conditional region based on if extra rows are needed
-In that extra column/row add the extra fields you need
This may be a timing issue…
Did you make sure that your script (function that contains the dmx.parse() ) runs after the appConnect is loaded and maybe the data (parameter AddRows) are successfully loaded?
When you call the function that is calling dmx.parse()? I suppose from within a success event of a serverconnect that pulls the data you need
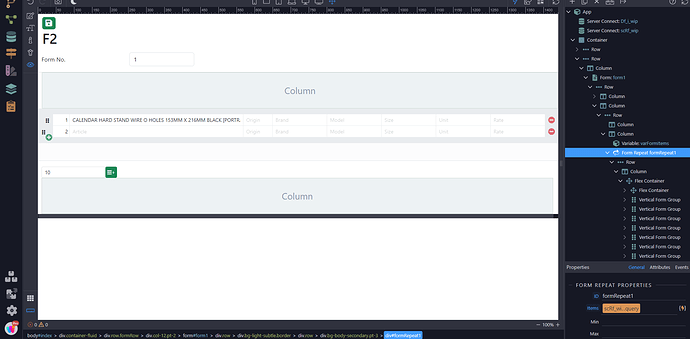
I have more or less similar test setup. but i am not using any tables on UI.
The data is on a database and form1 loads data related to form1 from “f_wip” db table.
Save button saves correctly with whatever changes.
Delete button deletes individual rows effectively.
Form rows are sortable if item order needs to be sorted…the usual functionalities.
No undo(s) at this point.
But if i can do the essentials with this setup then will i proceed with this method.
This page needs to be a work bench with necessary tools to edit and manipulate text on the form with ever increasing functionalities and automations (a true application).
the form needs to support about max of 2000 rows. but rarely needed. Mostly process around 10 to 120 rows.
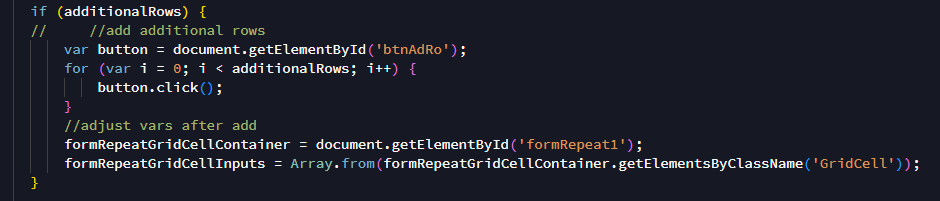
paste JS correctly calculates if extra rows are required and it also adds extra rows using code.
But as you see i am using button clicks to do that. not directly calling the add row flow.
So since i have a solution for now i am working on testing other stuff. i hope there is a way to use flow directly in place of button clicks.
I really cannot tell more things that actual make sence…
Mainly, I cannot understand what are you doing and you submitting 2000 records at once (seems a lot…).
And the most important is that I don’t know what defines how many rows will be there and why there is an option to ADD MORE ROWS…
You obviously cannot share more details, so I think of 2 thinks that come to my mind (but again…without knowing if this is doable in your case)
- Click “AddRows” and open a modal to insert them and there, on submit update the formRepeat1 datasourse so when modal closes your form is updated with the extra rows
- Use a DataStore to manipulate all this
Sorry for not being able to help my friend…