When using checkboxes to filter a database query, how can an animation be triggered for the data (like old data fading out and new/updated data fading in) whenever a checkbox is clicked and the data are updated following the new query? I can’t find a way to do this. Thanks for any help.
Hello,
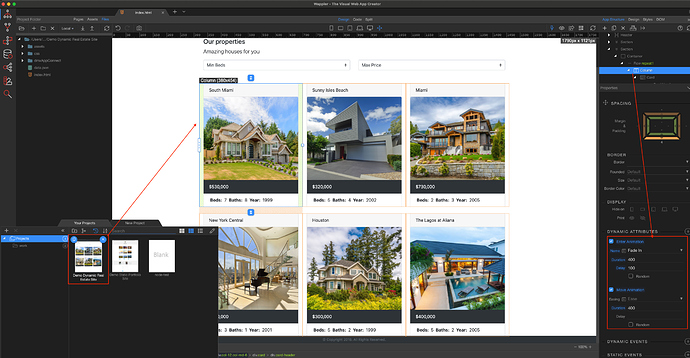
Use the enter and leave animations in the dynamic attributes for your repeated items.
Hi Teodor!
Unfortunately, I tried that already and it doesn’t work. Also tried Inview/Outview animations, even combined with Enter/Leave animations, but the animations are not triggered whenever a checkbox is clicked and repeated data are updated.
Is for scroll animations, when the element show/hide, when scrolling the page.
Are for animating elements in a repeat region. There is also a move animation available, for animating the elements, when some disappear/appear on filtering data.
Please provide a link to your page where i can check what are you doing exactly.