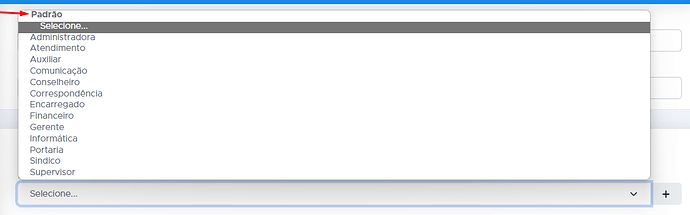
I would like to know how to add an option within an opt group in a select, but that data is pulled directly from the database and categorized as well as in the image
There’s no option in the UI directly but you can easily add it. Do the records have a property that determines which opt group to put them in?
You’re probably looking at something like this:
<select name="somename" id="selectinput1">
<optgroup dmx-repeat:optgroup="serverconnect1.data.query.groupby('optgroupProperty')" dmx-bind:label="$index">
<option dmx-repeat:optgroupoptions="$value" dmx-bind:value="valueField" dmx-text="textField"></option>
</optgroup>
</select>
The above will repeat through the query but grouped by the property that you have the determines which <optgroup> to put it in. Assuming the property is human readable it will use that as the label for the <optgroup>.
Then it will repeat through each of the values in the grouped query to add an <option> for each.
You will need to adjust the main data source binding as well as the field names being used for the optgroup, option values and option text
i have the records in the database but i don’t have any opcao la informing which opt group puts them to, how do I do that? never used this feature, I usually make the most common selects, but a customer emerged who wants within the selects to have the opt groups because some information was in a fixed group and the ones that will be added will be placed in another group
Ah ok. Do you have a field in the database that tells you which were added?
no haha. Basically will be the following, there are already some in the database that will have the opt group “standard”, the ones that will be added, will have the opt group “customized”, but I have no information in the database that leads to put the records in these two opt groups serparamente not, could you give me a hint of how to do this?
If you want to record it in the database, add a field for ‘optgroup’ and set it to NOT NULL with a default value of ‘customized’ and apply it to the database (that way any future additions will automatically get ‘customized’ as the value). Then go into the records and adjust any records that need to be in the ‘standard’ group so their values are ‘standard’. Make sure you include the ‘optgroup’ field in your database query that is used on your page.
Then the above code should work as:
<select name="somename" id="selectinput1">
<optgroup dmx-repeat:optgroup="serverconnect1.data.query.groupby('optgroup')" dmx-bind:label="$index">
<option dmx-repeat:optgroupoptions="$value" dmx-bind:value="valueField" dmx-text="textField"></option>
</optgroup>
</select>
You will still need to adjust the data source (serverconnect1.data.query - but leave the .groupBy('optgroup') on the end), option text (textField) and option value field (valueField) names.
Hi @bpj thanks for your tips above, I managed to get the optgroup working but how do I set the dmx-bind:label to other than $index?
I would like to use the optgroup value as the label as well. So I set it to dmx-bind:label="optgroup" but it returns option list separated by blank label.
Here's my full code:
<select name="somename" id="selectinput1">
<optgroup dmx-repeat:optgroup="serverconnect1.data.query.groupby('optgroup')" dmx-bind:label="optgroup">
<option dmx-repeat:optgroupoptions="$value" dmx-bind:value="valueField" dmx-text="textField"></option>
</optgroup>
</select>
Please help...
Hi @nabila
If you group by the 'optgroup' value each grouped set of values will be the have an index of the optgroup value - that is why, in my example, I use the $index value as the dynamic label
That would make a great feature request.
Thanks for your reply @bpj
$index may have worked in the past, but as of now it returns index number itself instead of the group name. Perhaps updates to Bootstrap 5 Select have changed things around?
Anyway, after some trial and error, I managed to get the optgroup label display correct value by using $key instead of $index
Here's the updated code for Bootstrap 5:
<select name="somename" id="selectinput1">
<optgroup dmx-repeat:optgroup="serverconnect1.data.query.groupby('optgroup')" dmx-bind:label="$key">
<option dmx-repeat:optgroupoptions="$value" dmx-bind:value="valueField" dmx-text="textField"></option>
</optgroup>
</select>
Cheers
When using groupby it’s always been $key and $value returned. Nothing changed there for years and Bootstrap version has nothing to do with this.
$index always returns the index of the element in the repeat.