I came across this website and was intrigued by the hamburger menu icon on the left side. It appears there by default when opened. When clicked the menu slides in from the left to the right. Any suggestions on how to re-create this in Wappler?
Collapsed Menu View: (on initial view.)
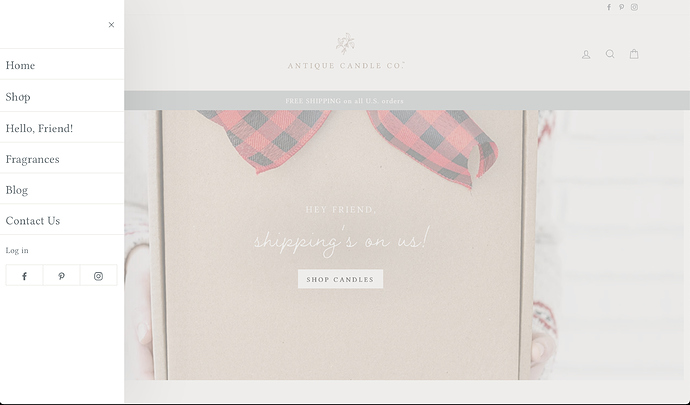
Expanded Menu View: