Antony
October 24, 2024, 11:39am
1
I've read the tutorials from @teodor and @Hyperbytes on this but I still can't work out what to do...
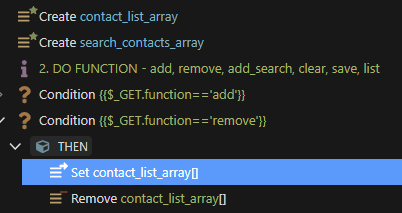
So I have a Server Action Object Array:
I think that to remove an item I need to set the index to point to that item and them remove it at the index.
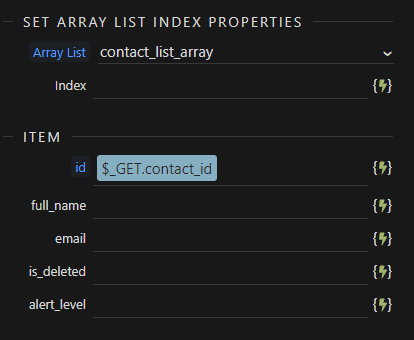
So I set the index like this:
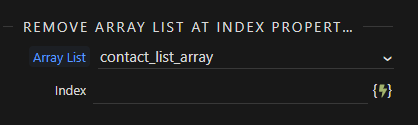
Then I do a remove at index:
And I need to specify the index... but there is nothing to choose in the data picker from my Set index step.
Am I missing a step here?
Teodor
October 24, 2024, 12:05pm
2
This is used to update a value at the selected index and this is not related to removing an item from the array:
To remove an item enter its index in the index property.
Antony:
Antony
October 24, 2024, 12:07pm
3
Thanks for this @teodor .
So how do I find out the index of an array item where its id value is for example 12345?
Teodor
October 24, 2024, 12:28pm
4
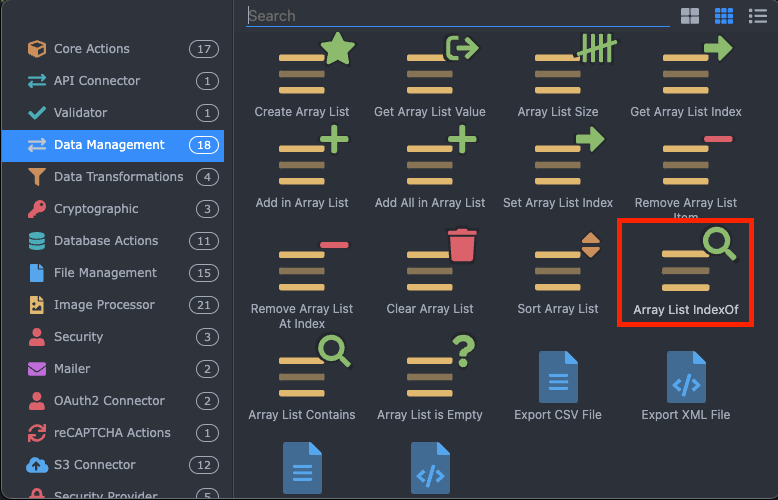
There's an indexOf option for arrays:
but in your case i don't think it would be possible to use it as it works with primitive values only (numbers and strings) in simple arrays, but it can't be used to search for an object within an array of objects like in your case.
Explanation here:
There is a limitation when using Objects inside the array. IndexOf, Contains or Remove don’t work fine with objects as value.
Here an example in plain JavaScript with indexOf:
const array1 = [];
const array2 = [];
array1.push(1);
array2.push({n:1});
console.log(array1.indexOf(1)); // returns 0
console.log(array2.indexOf({n:1}); // returns -1
Array1 it looks up the value 1 and finds it at index 0. The second array it looks for the object {n:1} but can’t find it, this is because the objects a…




![]()