Hello
I am having trouble calling server connect while preparing a mobile application and I found a solution as follows. However, with this solution, routes.js deletes the changes I added during each file save.

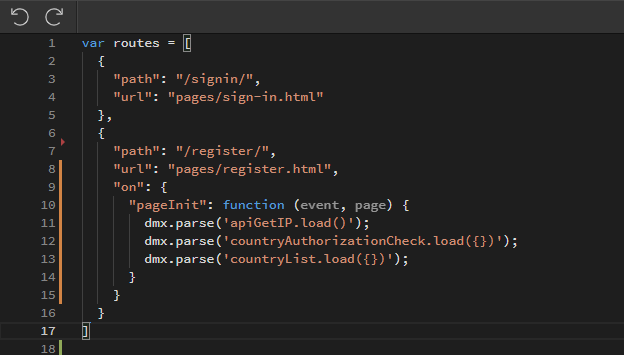
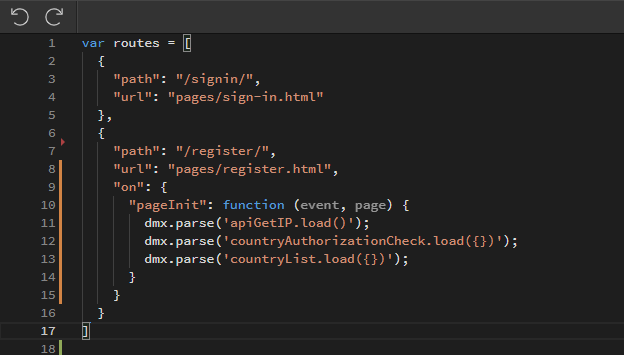
The structure I prepared is as follows.For example, I want to call the server connect file required to get the list of countries on the member registration page, but it does not seem possible. I think I’m having a logic error here.
How can I call server connect inside “content page include”.
Also, it would be great to be able to use other features that come with framework 7 visually.
For the first item – changes being erased, you can create your own custom-routes.js file which will take precedence. Just include with routes.js:
<!-- All routes used for navigation -->
<script src="js/routes.js"></script>
<script src="js/custom_routes.js"></script>
and in custom.js use routes.push() to append into array of items:
// JavaScript Document
routes.push(
{
"path": "/report/:feed/",
"url": "report.html",
"on": {"pageInit": function() {
dmx.parse("apiGetIP.load()");
...
}}
},
{
"path": "/profile/:feed/",
"url": "profile.html",
"on": {"pageInit": function() {
dmx.parse("apiGetIP.load()");
...
}}
}
);
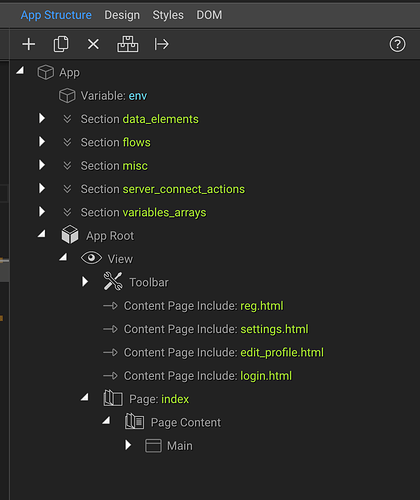
For the second piece – calling a server connect, you don’t have to do that in routes if you don’t want/need. I put all the server connects on the head page (eg. index.html) and can call them from throughout the app, whether it be content pages, apps.js, or whatever.
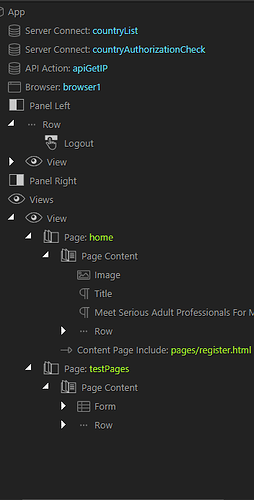
Here’s the basic structure I use (with dozens of Content Page Include’s removed for this example). Every page is an include, except for the main login (index).
I’m just using sections to organize, and contain the app connect components.
And for your third item – more features visually. That is a big gap right now…I hope at some point the team can prioritize the mobile development side of things and support the features of fw7, not just the overall framework.
1 Like
Actually, we follow a similar way, but what I don’t understand is that they could actually be fully integrated with the wappler. I think @george should consider this. Before I started the project, I thought it worked without problems with wappler - framework 7, but now my idea is that a lot of development is required.
How do you do when you want to give parameters to server connect?
I don't think any differently than a web app:
sc1.load({param1: dynamic_value},true);
actually the example I want to say looks like this;
apiGetIP returns the user’s IP address and I want to send the returned IP address to another server connect. I may not be able to reach the result with the example you gave.
Maybe I still don’t understand. 
But can you not do apiGetIP, and on success of that, do another server connect using the results from the first?
yes I should call a new serverconnect when apiGetIP returns success. and I will need to send the returned query information to the new query.
-
what I want to do
When the user enters the registration page, I will check whether the IP address is allowed or not.