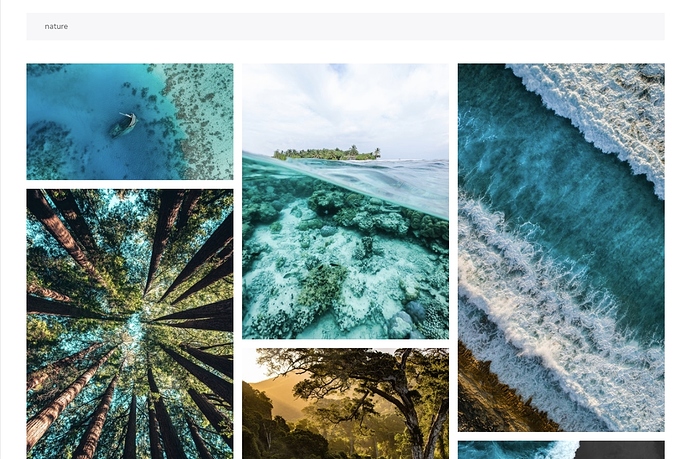
For this showcase we used the API Data Source component, to create a photo search page with a masonry gallery using data from the Unsplash API. Also we added lightbox which shows the full-size images when you click on the thumbnails.
4 Likes
Nice. Now it just needs too infinitely lazy load all images in the search query as your scroll. 
I thought infinity scroll is not trendy anymore 
Well done @Teodor 
Do you have data (pun intended) to support that finding. 
So how does someone searching but not finding an image they like, return a new query of 20 more unique alternatives without infinitely scrolling.

You could create a new input field to send ‘page’ as an additional parameter. You could add navigation buttons to increase/decrease the number and include information, eg:
{{api1.data.total}} images found. Showing page {{form1.pagenum.value}} of {{api1.data.total_pages}}