Notum
March 23, 2022, 1:22pm
1
Hello Wapplers,
I’m trying to visually represents groups membership (in my case phone numbers).Tagify cuts text/weird behavior
Then I’ve started to look in to List Group and Group items to visually represents all phone numbers that are within certain group.
My best results are bellow:
But I want to fill List Item in a horizontal way within column.
My code:
<meta name="ac:route" content="/test3">
<dmx-serverconnect id="serverconnect1" url="/api/sam/get_all_sips"></dmx-serverconnect>
<div class="container">
<div class="row">
<div class="col">
<ul class="list-group list-group-horizontal" dmx-repeat:repeat1="serverconnect1.data.query_get_sips_by_location">
<li class="list-group-item shadow">{{sam_sip_secret}}
<span class="badge bg-danger rounded-pill">x</span>
</li>
</ul>
</div>
</div>
</div>
Maybe I’m lookin in wrong way in visualizing as group items - if so - please guide me to write one.
Thank you in advance.
Teodor
March 23, 2022, 1:32pm
2
You have applied a repeat to the ul and that is not correct. This way the ul element will be repeated, not its child elements.ul so that the li items inside it are repeated horizontally.
Notum
March 23, 2022, 3:21pm
3
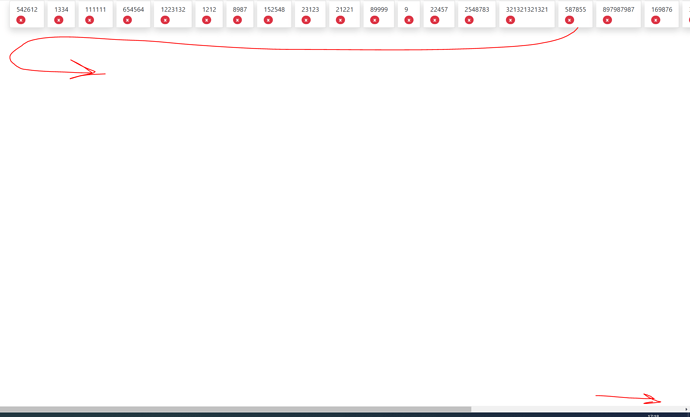
Thank you @Teodor , a got one step close to what I’m trying to achieve, but now I’m getting horizontal scroll with all my li items.
Is it possible to set appearance of li items inside column and start with new line (row) if items is expanding too much?
My current code is bellow:
<div class="container">
<div class="row">
<div class="col align-self-start">
<ul class="list-group list-group-horizontal" is="dmx-repeat" id="repeat1" dmx-bind:repeat="serverconnect1.data.query_get_sips_by_location">
<li class="list-group-item shadow ms-1 me-1">{{sam_sip_secret}}
<span class="badge bg-danger rounded-pill">x</span>
</li>
</ul>
</div>
</div>
</div>
Teodor
March 23, 2022, 3:27pm
4
Add a the following class to the ul then flex-wrap so the items can wrap.
1 Like
Notum
March 23, 2022, 3:33pm
5
Thank you very much @Teodor
Solution code bellow:
<div class="container">
<div class="row">
<div class="align-self-start col">
<ul class="list-group list-group-horizontal align-self-start flex-wrap" is="dmx-repeat" id="repeat1" dmx-bind:repeat="serverconnect1.data.query_get_sips_by_location">
<li class="list-group-item shadow ms-1 me-1">{{sam_sip_secret}}
<span class="badge bg-danger rounded-pill">x</span>
</li>
</ul>
</div>
</div>
</div>