Wappler Version: Beta 7 - RC1
Project Type: Node.js (with layout and views)
Issue: Internal routing does not work properly when the "Internal" option is enabled.
I’m experiencing an issue with view navigation in my dashboard. I have a navigation menu with links that point to different views (routes defined in Wappler).
If I don’t check the "Internal" option on the link, navigation works correctly, but the entire page reloads — including all Server Connects from the main layout, which causes unnecessary requests.
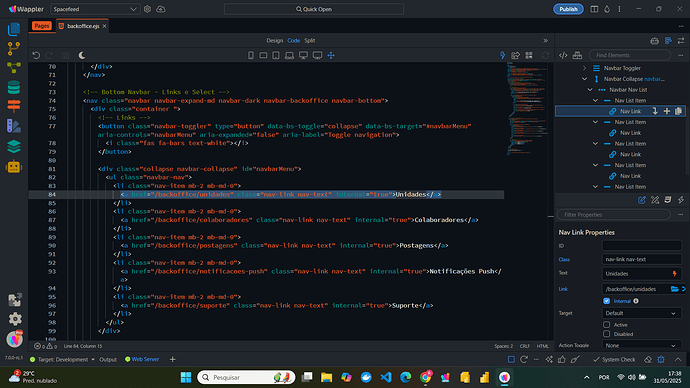
On the other hand, when I enable the "Internal" option (to prevent full page reload), the URL in the browser changes as expected, but the new view content is not rendered. It’s as if the navigation didn’t happen — the previous content remains on the screen, and nothing updates.
I need to avoid full page reloads to optimize performance, but internal routing just isn’t working as expected.