In a Card Body I have a Flex Container populated with dynamic text
I would like the height of the container to remain the same when the text is null
What is the best solution with Wappler?
Can you provide a link to your page, as it’s clear to me what you are doing exactly? 
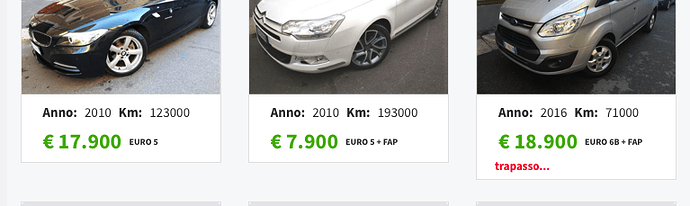
This image explains the problem
If the database field is empty, the red text does not appear and consequently the card is misaligned
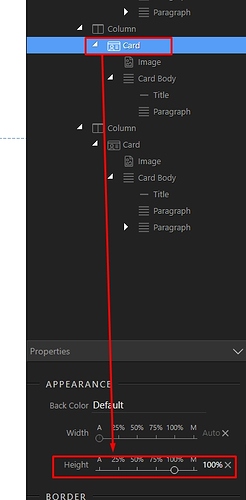
But i need to see how is your page structured, i.e. inspect the code. Please provide a link where i can check this.
Perfect much easier than expected
I learned another thing about Wappler
Thank you very much
1 Like
It’s not really Wappler specific. This is how Bootstrap 4 (and its grid) works.
2 Likes