Hi all,
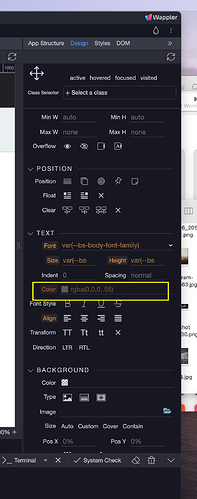
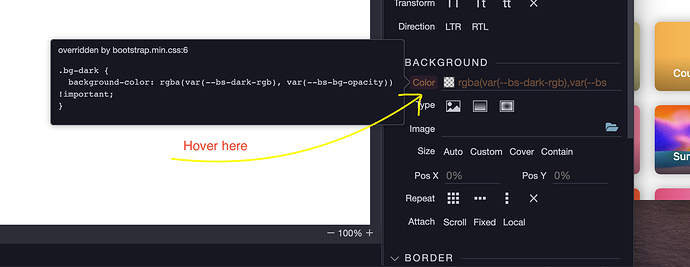
I’ve just started using Wappler and an issue I keep hitting regularly which is causing me stress is that I’ll add something for example, Nav Bar and then add a Nav Item. Click the Nav Item and the ‘Text Color’ is greyed out. You literally cannot change it. I’ve added a class selector, refreshed the page, refreshed the style.css, it literally won’t change. Sometimes it’s the font, sometimes, size, sometimes it’s the width or height. It changes depending on what I’m doing and nothing I do can override it.
And no, I don’t make any changes to the app structure beforehand - it’s all left default.
Can somebody tell me how I over-ride it when it’s greyed out? It’s taking me forever to do what I need to do because of this all of the time.
Thanks