OK, so this is now getting the better of me, how do you set on Google directions the Origin to the Geo Location?
I can not get this to work at all, works fine if I put the address in manually but I want it to work from where ever the customer is located.
You would start off by adding the Geo Location to your Page.
Then you will add the Google Maps, ensuring you have a valid API key.
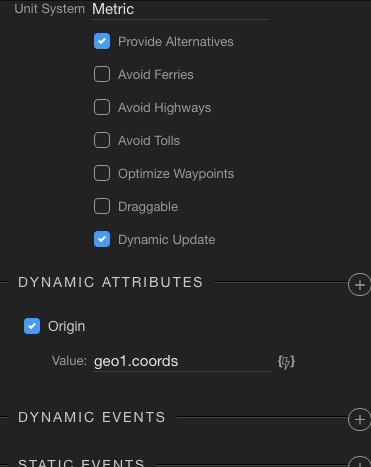
Then while on the Google Map scroll to the Dynamic Attributes and Find Google Maps > Latitude.
Add it to your list of Dynamic Attributes, then click the lightening bolt and select from the available Data Bindings Geo Location > coords > latitude.
Repeat the same steps for Longitude and you are done.
Yes this give you the geo location and shows it on the map. However when you get directions there is not option for long and lat only for origin and destination etc. no longitude or latitude

So this is the issue I am having, on the Origin, how do I select the returned location from Geo Location to have the start point as the customers location?
From the docs on google for the directions api I see that origin and destination accepts: LatLng | String | google.maps.Place. Not sure if it is going to work, but try the following as expression
{ lat: +geo1.coords.latitude, lng: +geo1.coords.longitude }
Hi buddy, thanks for the response. Does not seem to work, but I may be doing the code wrong.
This is a link to the page, not sure if you could have a look for me as you expertise is a million time better than mine.
https://svpsl.org/webmaster/directions.html
Its been driving me mad for hours
change
origin="{ lat: +geo1.coords.latitude, lng: +geo1.coords.longitude }"
to
dmx-bind:origin="{ lat: +geo1.coords.latitude, lng: +geo1.coords.longitude }"
tried that, does not work. not sure if you can double check the code, but in the console it does not show an error like it did before as if its not writing the values.
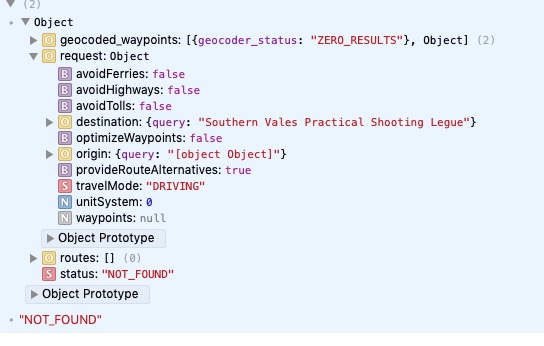
sorry it did show an error, but it’s not returning the values
Ok, it seems that the App Connect Component is converting the object to a string, seems that the component needs an update to accept the value.
You can try the following, edit the dmxGoogleDirections.js file, find
origin:{type:String,default:null}
and change it to
origin:{type:Object,default:null}
What a legend you are, that’s got it working  Love your work.
Love your work.
Will update the component after the holidays, perhaps making it accept the coords of the geolocation directly.
awesome, first time I’ve done it this way so was a learning curve for me (which was pretty easy in Wappler) lol I have not touched Dreamweaver for months. Awesome job you guys are doing.
Have a great Christmas and New Year buddy