Hi All,
I’m trying to have my event source update in my FullCalendar Scheduler when an app connect form is submitted and successful (i.e. basic change event details times etc)
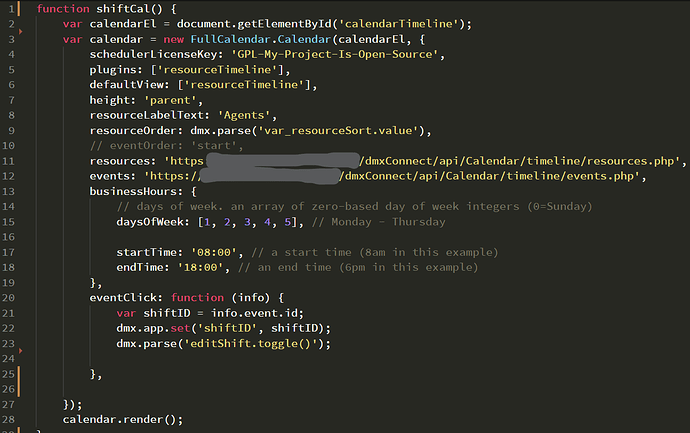
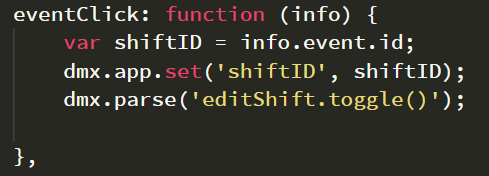
I have the FullCalendar timeline view working well, and have an ‘eventClick’ callback that opens a modal in Wappler and passes the eventID from the eventClick action to a variable in Wappler to be used in the form. This is the eventClick snippet:

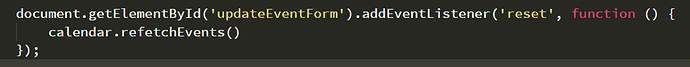
I now need to use the FullCalender method ‘calendar.refetchEvents()’ in order to update the events from the database.
QUESTION:
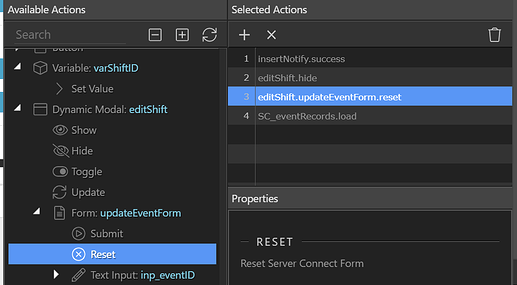
How can I find a way to use this method in the JavaScript file but have it TRIGGERED by the form in App Connect (currently called updateEventForm)??
Is there correct syntax to use something like updateEventForm.success() in dmx.parse? If so, would i need to use it as part of an IF statement?
Just to confirm, if I simply put ‘calendar.refetchEvents()’ in my eventClick function it DOES work and update the data, but at the wrong time…i.e. when you click the event and open the modal. I need it to trigger when the form has been submitted/ondone.
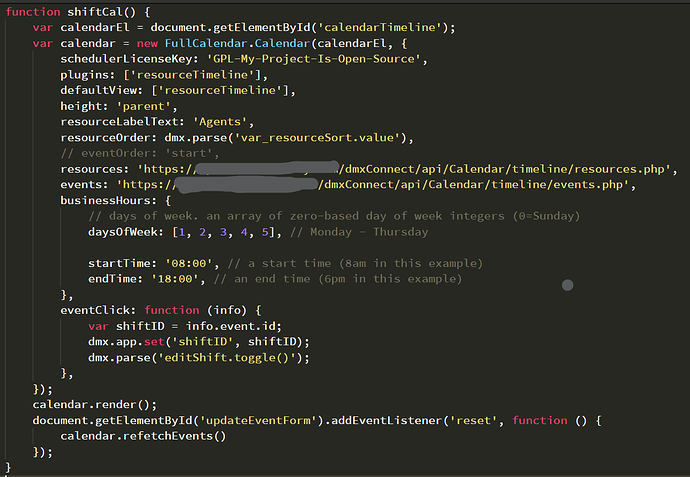
Here is my full FullCalendar file: